Cara Optimasi Gambar di Artikel Website agar SEO Friendly --- Tahukah kamu bahwa 79% pembaca di internet selalu memindai artikel baru yang mereka temukan? Dan hanya 16% yang membaca kata demi kata (sumber: CoSchedule).
Itulah mengapa perlu bagi kita menemukan cara yang agar mereka tertarik untuk membaca artikel yang kita tulis sampai tuntas sejak mereka melakukan proses scanning tersebut.
Salah satu yang bisa lakukan adalah dengan menyisipkan gambar atau konten visual lainnya ke dalam tulisan.
Intinya, gambar berfungsi agar pembaca bisa betah berlama-lama membaca artikel kita dan tidak mudah merasa bosan.
Tidak hanya itu, gambar pada artikel juga memberikan manfaat yang bagus bagi SEO artikel asalkan dioptimasi dengan tepat. Berikut cara optimasi gambar agar SEO Friendly.
Cara Optimasi Gambar Untuk Website dan Blog
1. Pilih format gambar yang tepat
Format JPEG dan PNG adalah yang paling umum untuk website.
Berikut perbedaannya secara singkat:
- JPEG
Jenis file gambar yang populer, yang biasa digunakan untuk gambar umum, memiliki kualitas gambar yang solid dengan ukuran yang lebih kecil.
Sayangnya, jika kita melakukan kompresi pada gambar JPEG (untuk memperkecil ukuran gambar), akan mengurangi kualitas gambar.
- PNG
Memiliki kualitas gambar yang cenderung lebih tajam dan detail. Saat melakukan kompresi pada format gambar ini, tidak menyebabkan berkurangnya kualitas gambar, sehingga hasil gambar setelah dikompres masih sama bagus dengan file aslinya.
Kekurangannya PNG memiliki ukuran file gambar lebih besar, yang mana dapat mempengaruhi kecepatan website.
Jadi JPEG atau PNG?
Begini cara memilihnya:
Gunakan JPEG untuk gambar pada blog post, featured image, screenshot, dan penggunaan umum lainnya.
Ukuran file-nya yang kecil akan menjaga kecepatan website dengan baik, tidak membuat loading website jadi ‘lemot’.
Namun, jika ternyata gambar yang kamu gunakan ternyata tidak cukup bagus ditampilkan dalam bentuk JPEG dan kecepatan website-mu bagus, silakan beralih ke PNG untuk hasil terbaik.
Gunakan PNG untuk icon, logo, hasil fotografi profesional, atau gambar lainnya yang kemungkinan akan di perbesar (zoom in) oleh seseorang.
Ukuran file PNG memang lebih besar, tapi menghasilkan kualitas gambar yang lebih bagus.
Jika kualitas gambar sangat penting bagi kamu, maka gunakan PNG.
2. Kompres gambar
Ukuran gambar ideal untuk mengoptimalkan kecepatan website adalah di bawah 100 KB.
Maka jika gambar yang akan kamu upload ukurannya di atas 100 KB, sangat disarankan untuk mengkompresnya terlebih dulu.
Caranya bisa melalui situs TinyPNG atau ekstensi dari Google Chrome ResizingApp.
Kompres gambar berfungsi untuk mengambil sebagian besar file gambar sehingga mengubahnya menjadi file berukuran lebih kecil yang membuatnya lebih mudah dimuat di internet.
Dengan mengkompres gambar, kita akan mendapatkan keseimbangan yang diinginkan antara kualitas dan ukuran gambar.
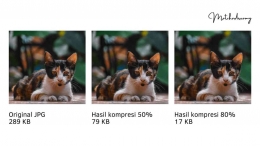
Berikut contoh gambar yang telah dikompres:

3. Gunakan gambar original
Berdasarkan sumbernya, ada dua jenis gambar yang biasa digunakan di website, yaitu gambar original dan gambar stok.
Gambar original adalah gambar unik yang hanya dimiliki oleh seseorang, yang belum pernah diupload di internet sebelumnya.
Sedangkan gambar stok adalah yang diperoleh dari situs penyedia gambar seperti Freepik, Dreamstime, dan lainnya.
Sebuah eksperimen oleh Shai Aharony, melalui situs rebootoonline.com membuktikan bahwa penggunaan gambar original berdampak positif terhadap peringkat situs di hasil mesin pencarian.
Namun, jika memang tetap harus memakai gambar stok, disarankan untuk mengkustomnya agar menjadi lebih unik.
Misal dengan menambahkan tulisan atau elemen tertentu.
Baca Juga : Tips Membuat Artikel yang SEO dan Human Friendly
4. Buat Alt text gambar yang SEO Friendly
Alt Text atau alternatif text adalah deskripsi yang menjelaskan tentang sebuah gambar yang diupload di website atau blog.
Bagi Google, Alt Text digunakan untuk menentukan apakah gambar tersebut relevan dengan kata kunci penelusuran.
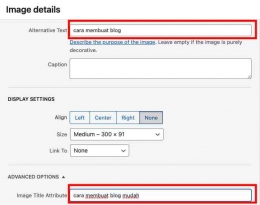
Maka, disarankan menambahkan Alt Text gambar sesuai dengan kata kunci target. Berikut contohnya pada WordPress.

5. Ubah file name gambar
File name bawaan seperti “IMG_722019” atau “Screen Shot 2022-04-15 at 13.20.10” tidak dapat membantu Google dalam memahami konteks gambar untuk dicocokkan dengan kata kunci.
Meski tidak mempengaruhi peringkat secara langsung, nama file perlu diubah dengan kalimat deskripsi singkat tentang gambar, sehingga dapat memberikan sedikit banyak konteks yang dapat dipahami Google.
Cara ini juga dapat membuat gambar lebih mudah ditemukan di pencarian gambar Google (Google Image).
Sama seperti Alt Text, disarankan memberi file name dengan kata kunci agar SEO friendly, misalnya “cara-membuat-blog-mudah”.
Kesimpulan
Tips di atas diharapkan dapat membantu mengoptimalkan gambar blog sehingga meningkatkan peringkat konten di hasil mesin pencarian.
Meski ribet, namun tidak ada salahnya melakukan optimasi agar artikelmu lebih mudah ditemukan di halaman hasil pencarian, sehingga lebih banyak pembacanya.
Selamat mencoba! :D
*****
Blogger di Matchadreamy.com, yang lagi suka belajar SEO dan menuangkan apa yang dipelajari ke dalam tulisan blog | Mari berteman di IG & Twitter: @fiapriyani
Baca konten-konten menarik Kompasiana langsung dari smartphone kamu. Follow channel WhatsApp Kompasiana sekarang di sini: https://whatsapp.com/channel/0029VaYjYaL4Spk7WflFYJ2H