Kekurangannya PNG memiliki ukuran file gambar lebih besar, yang mana dapat mempengaruhi kecepatan website.
Jadi JPEG atau PNG?
Begini cara memilihnya:
Gunakan JPEG untuk gambar pada blog post, featured image, screenshot, dan penggunaan umum lainnya.
Ukuran file-nya yang kecil akan menjaga kecepatan website dengan baik, tidak membuat loading website jadi ‘lemot’.
Namun, jika ternyata gambar yang kamu gunakan ternyata tidak cukup bagus ditampilkan dalam bentuk JPEG dan kecepatan website-mu bagus, silakan beralih ke PNG untuk hasil terbaik.
Gunakan PNG untuk icon, logo, hasil fotografi profesional, atau gambar lainnya yang kemungkinan akan di perbesar (zoom in) oleh seseorang.
Ukuran file PNG memang lebih besar, tapi menghasilkan kualitas gambar yang lebih bagus.
Jika kualitas gambar sangat penting bagi kamu, maka gunakan PNG.
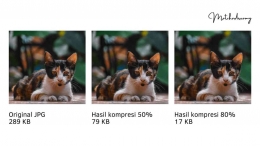
2. Kompres gambar
Ukuran gambar ideal untuk mengoptimalkan kecepatan website adalah di bawah 100 KB.
Maka jika gambar yang akan kamu upload ukurannya di atas 100 KB, sangat disarankan untuk mengkompresnya terlebih dulu.