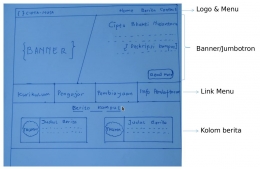
Setelah sketsa sudah berhasil diselesaikan, maka tahap selanjutnya adalah membangun prototype halaman HTML. Yang dimaksud prototype ini bukan halaman HTML itu sendiri ya, tapi prototype ini adalah desain yang sudah menggambarkan bentuk asli atau wujud asli dari HTML itu sendiri. Jadi dalam prototype ini nanti pastinya sudah ada susunan layout, pewarnaan, gambar (image) dan tulisan-tulisan tertentu. Biasanya prototype ini bentuk jadinya adalah gambar digital (digital image).
Karena prototype ini bentuknya adalah digital image, maka untuk menyusun prototype ini biasanya memanfaatkan beberapa peralatan pengolah gambar seperti misalnya Adobe Photoshop, Corel Draw, GIMP (GNU Imape Manipulation Program), photopea.com dan lain sebagainya. Bahkan prototype web tadi bisa disimulasikan alurnya, dengan memanfaatkan beberapa software simulator seperti misalnya Adobe XD, Figma, Marvel App dan lain sebagainya.
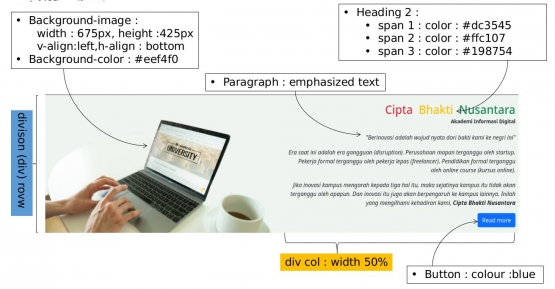
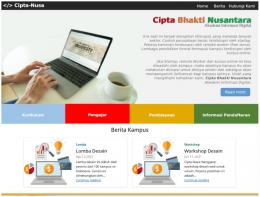
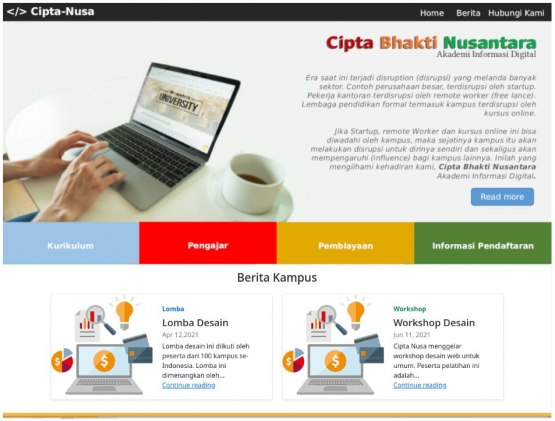
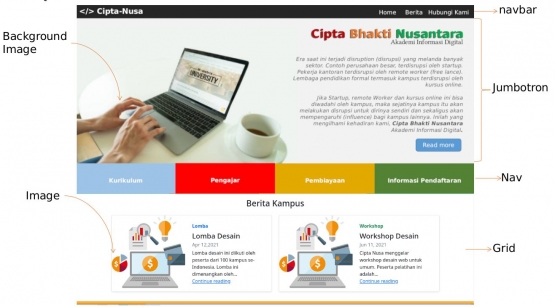
Ini saya contohkan prototype website sesuai dengan sketsa yang sudah disusun sebelumnya.


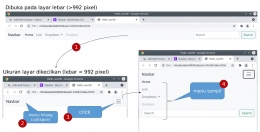
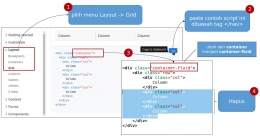
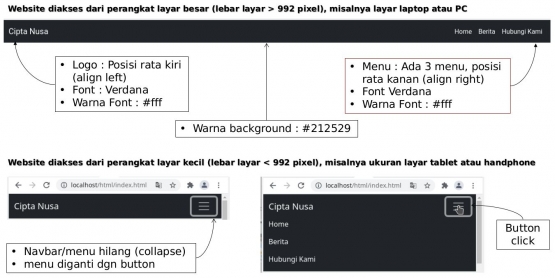
Bagian paling atas dari desain website kita adalah navigation bar atau disingkat navbar. Ketentuan bentuk navbar tersebut terlihat seperti gambar berikut ini.

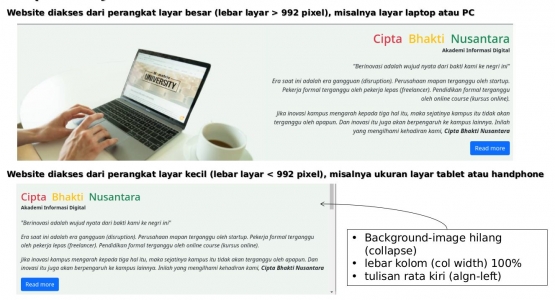
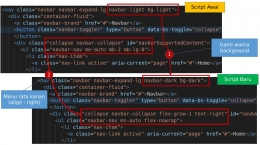
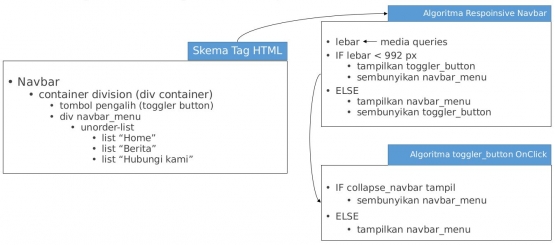
Untuk keperluan penyesuaian dengan layar itu, maka navigation bar harus disetting bisa mengikuti lebar layar atau istilahnya responsive. Untuk membuat navigation bar yang responsive, maka prototype HTML dan algoritma animasinya terlihat seperti gambar berikut ini.

2.2 Jumbotron
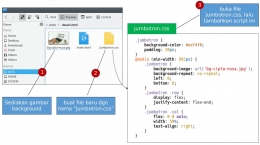
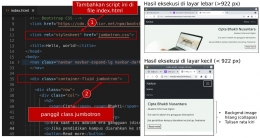
Tepat dibawah navigatian bar, terdapat komponen jumbotron. Apa sih jumbotron itu? Pembaca yang budiman pernah melihat televisi atau layar monitor super besar yang biasanya dipajang di pinggir jalan raya itu kan? Itu namanya jumbotron. Tapi bukan berarti di website kita nanti dipasangi televisi ya. Nggak gitu. Jadi konsepnya kita menaruh sesuatu yang tampak mencolok dan lebar. Tujuan apa? Supaya user segera mengetahui apa sih informasi yang akan kita sampaikan? Nah bagian informasi yang lebar dan mencolok itulah yang kita sebut jumbotron. Adapun prototype dari jumbotron itu, terlihat seperti gambar dibawah ini.