Pada tulisan sebelumnya sudah sedikit saya kupas mengenai apa itu dokumen Hyper Text Markup Language (HTML) beserta cara instan dan cepat untuk membuat dokumen web atau halaman HTML. Oke sekarang coba kita belajar membuat halaman HTML secara profesional ya, jadi tidak sekedar tarik sana tarik sini seperti kemarin.
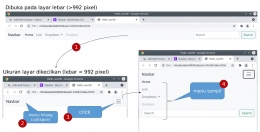
Saat ini, desain web yang dikatakan "profesional" itu kalau desain web yang dihasilkan adalah desain web responsive. Apa sih desain web responsive itu? Adalah dokumen HTML yang tampilannya bisa menyesuaikan dengan berbagai macam ukuran layar monitor. Kan saat ini perangkat elektronik yang bisa mengakses web itu ada banyak jenisnya ya. Misalnya Personal Computer (PC) dan laptop yang ukuran layarnya bisa 1366 x 768 pixel atau bahkan lebih. Tetapi disisi lain, ada juga perangkat tablet yang ukuran layarnya 1024 x 768 pixel (lanscape). Bahkan masih ada handphone dengan ukuran layar 360 x 640 pixel (portrait). Nah saat ini, desain web itu haruslah bisa mengikuti berbagai macam ukuran layar itu tadi. Jadi, ketika sebuah halaman website dibuka dari PC atau dari tablet atau bahkan dari handphone sekalipun, maka halaman website tadi masih bisa menyesuaikan. Itulah yang dimaksud dengan responsive.
Nah dikarenakan kita sudah mengarah ke profesional, maka kita tidak mungkin membuat script dokumen HTML tadi tanpa melalui serangkaian proses perencanaan yang matang. Oleh karena itu biasanya untuk memproduksi halaman HTML kita perlu melakukan 3 tahapan. Apa saja tahapannya?
1. Tahap pembuatan sketsa
2. Tahap pembuatan prototype yang didasarkan dari sketsa yang sudah dibuat sebelumnya
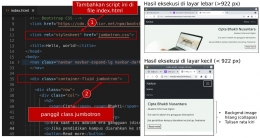
3. Tahap pembuatan script HTML, berdasarkan prototype yang sudah dibuat sebelumnya
Baik kita bahas satu persatu mulai dari tahap sketsa ya.
Pada tahap ini, yang kita lakukan sebenarnya hampir sama seperti yang dilakukan pelukis. Yaitu kita membuat coretan-coretan sketsa dikertas. Bahkan kalau website itu adalah pesanan orang lain, maka bisa jadi kita sering komunikasi dengan customer itu tadi. Pelukis kan gitu to? Kalau dia dapat pesanan lukisan dari customer-nya? Atau bisa jadi ketika yang terlibat dalam pembuatan website tadi lebih dari 1 orang, maka dibutuhkan strategi khusus untuk penyamaan visi dan pemahaman.
Makanya kalau kita kerja tim, kita perlu memnggunakan teknik tertentu agar antar individu dalam tim tadi punya pemahaman dan visi yang sama dalam proses pengambilan keputusan. Termasuk keputusan untuk menentukan sketsa website. Salah satu teknik untuk mempercepat pengambilan keputusan tadi bisa menggunakan DESIGN SPRINT. Dimana dengan teknik design sprint ini, masing-masing orang bebas menuangkan ide dan gagasannya. Namun dari sekian banyak ide tadi hanya beberapa ide saja yang akan disepakati berdasarkan hasil pemilihan suara terbanyak (voting). Design sprint ii efektif untuk tim ya. Kalau website tadi hanya dikembangkan seorang diri, seperti misalnya website blog atau weblog maka proses pembuatan sketsanya tidak perlu menggunakan sprint. Saya tidak akan membahas lebih jauh tentang apa itu sprint. Nanti di tulisan lain, akan saya bahas apa dan bagaimana teknik design sprint.
Oke kita fokus ke desain web dulu ya ...
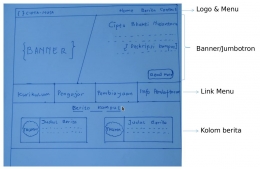
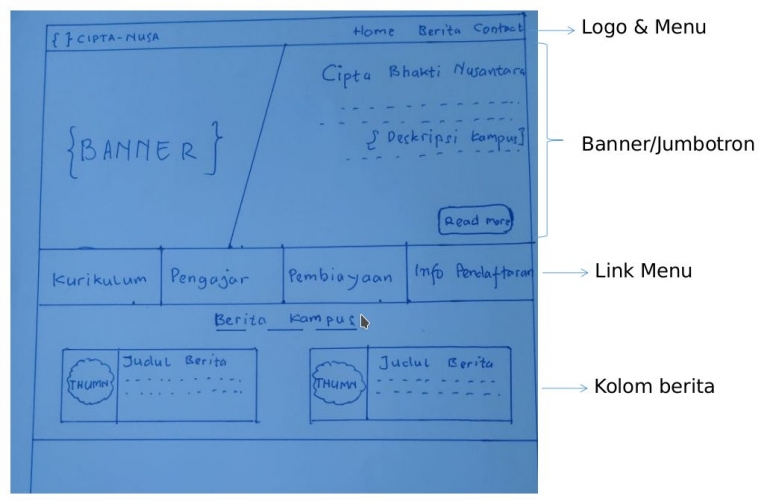
Tahap 1 : Sketsa Website
Baik ini saya tunjukkan contoh sketsa website yang temanya adalah "Website profile kampus". Bentuknya sketsa itu ya oret-oretan di kertas seperti ini. Silahkan dilihat pada gambar dibawah. Bisa jadi dalam sebuah aplikasi website, terdiri dari banyak halaman HTML. Untuk itu sebaiknya halaman per halaman itu dibuatkan sketsa sendiri-sendiri ya. Jadi kertas oret-oretannya ada banyak gitulah kira-kira.

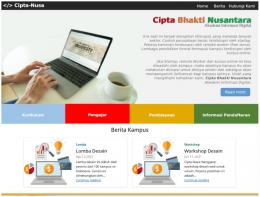
Tahap 2 : Prototype Website