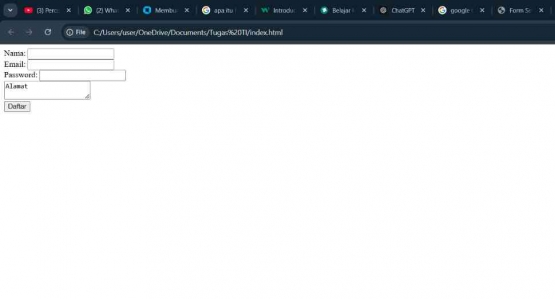
Hasil:

Gambar diatas adalah hasil dari pembuatan halaman form menggunakan HTML, selanjutnya kita akan menambahkan style CSS agar tampilan halaman form tesebut terlihat lebih bagus dan rapih.
Cascading Style Sheets (CSS) digunakan untuk memformat tata letak halaman web. Dengan CSS, kita dapat mengontrol warna, font, ukuran teks, jarak antar elemen, bagaimana elemen diposisikan dan ditata, gambar latar belakang atau warna latar belakang apa yang akan digunakan, tampilan berbeda untuk perangkat dan ukuran layar berbeda, dan lebih banyak lagi.
4. Tambahkan Tag style di dalam head. Tag style ini berfungsi sebagai tempat yang akan kita gunakan untuk menuliskan code-code CSS.
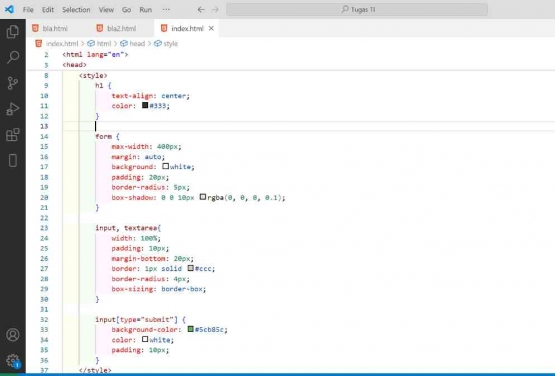
5. Tuliskan kode CSS seperti gambar di bawah ini.

- text-align: center; berfungsi mengatur agar text ditampilkan di tengah secara horizontal
- margin: auto; membuat elemen memiliki margin otomatis secara horizontal
- backgroun: white; mengatur warna background menjadi putih
- padding: 20px; berfungsi untuk menambahkan ruang di dalam elemen sebanyak 20 piksel
- border-radius: 5px; membuat sudut elemen menjadi bulat dengan lengkungan sebesar 5 piksel
- box-shadow: 0 0 10px; berfungsi menambahkan bayangan di sekitar elemen
- width: 100%; Menentukan lebar elemen agar menempati 100% dari kontainer induknya.
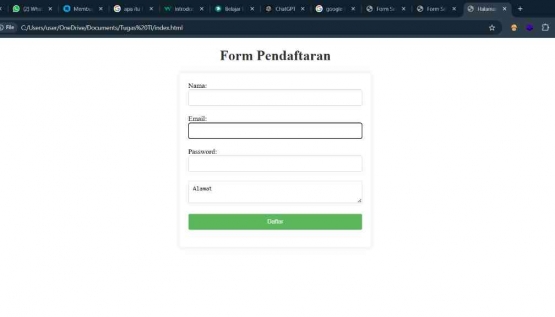
Hasil setelah di tambahkan CSS

Kesimpulan:
Setiap kode dalam HTML dan CSS memiliki fungsinya masing-masing dalam pembuatan halaman website. HTML digunakan untuk membuat struktur dasar pada halaman website kita, sedangkan CSS berfungsi untuk memberikan style pada elemen-elemen HTML agar website kita memiliki tampilan yang lebih rapih dan teratur.











