HTML (Hypertext Markup Language) merupakan suatu bahasa pemrograman yang digunakan untuk membuat halaman website yang ditampilkan pada web browser.
Form adalah suatu bagian dari HTML yang berfungsi sebagai input atau masukan dari pengguna yang kemudian akan diproses atau diolah agar dapat dipakai sesuai kebutuhan.
Langkah-langkah Pembuatan Form:
1. Buatlah struktur dasar HTML yang berisi:
- : Yang berarti bahwa file ini adalah file HTML 5.
- : Tag ini digunakan untuk membungkus seluruh konten halaman web.
- : Menyimpan informasi seperti judul halaman, ikon dan deskripsi.
- : Tag body adalah bagian yang berisi semua konten utama halaman web.
2. Di dalam body buatlah tag form, tag ini digunakan untuk membungkus elemen-elemen HTML yang akan digunakan dalam pembuatan form. Tag ini juga memiliki beberapa atribut yang harus di berikan, seperti:
action untuk menentukan aksi yang akan dilakukan saat data dikirim.
method sebagai metode pengiriman data.
3. Di dalam tag tambahkan , input, label, dan textarea
- Tag label berfungsi untuk mendeskripsikan elemen input, sehingga pengguna mengetahui data apa yang harus dimasukkan.
- Tag input berfungsi sebagai tempat bagi user untuk mengisi atau menginputkan data.
- Tag textarea digunakan untuk menerima input teks yang panjang atau lebih dari satu baris.
- Tag input akan digunakan untuk mengisi Nama, Email dan Paswor, sedangkan <textarea> akan digunakan untuk mengisikan alamat.
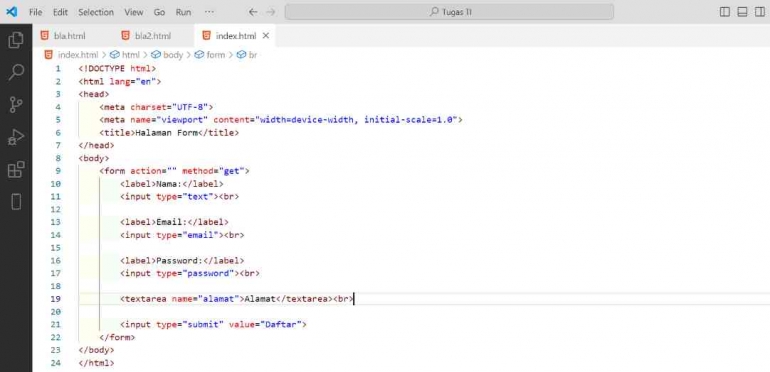
Untuk lebih jelasnya lihatlah gambar dibawah ini

Hasil:

Gambar diatas adalah hasil dari pembuatan halaman form menggunakan HTML, selanjutnya kita akan menambahkan style CSS agar tampilan halaman form tesebut terlihat lebih bagus dan rapih.
Cascading Style Sheets (CSS) digunakan untuk memformat tata letak halaman web. Dengan CSS, kita dapat mengontrol warna, font, ukuran teks, jarak antar elemen, bagaimana elemen diposisikan dan ditata, gambar latar belakang atau warna latar belakang apa yang akan digunakan, tampilan berbeda untuk perangkat dan ukuran layar berbeda, dan lebih banyak lagi.
4. Tambahkan Tag style di dalam head. Tag style ini berfungsi sebagai tempat yang akan kita gunakan untuk menuliskan code-code CSS.
5. Tuliskan kode CSS seperti gambar di bawah ini.

- text-align: center; berfungsi mengatur agar text ditampilkan di tengah secara horizontal
- margin: auto; membuat elemen memiliki margin otomatis secara horizontal
- backgroun: white; mengatur warna background menjadi putih
- padding: 20px; berfungsi untuk menambahkan ruang di dalam elemen sebanyak 20 piksel
- border-radius: 5px; membuat sudut elemen menjadi bulat dengan lengkungan sebesar 5 piksel
- box-shadow: 0 0 10px; berfungsi menambahkan bayangan di sekitar elemen
- width: 100%; Menentukan lebar elemen agar menempati 100% dari kontainer induknya.
Hasil setelah di tambahkan CSS

Kesimpulan:
Setiap kode dalam HTML dan CSS memiliki fungsinya masing-masing dalam pembuatan halaman website. HTML digunakan untuk membuat struktur dasar pada halaman website kita, sedangkan CSS berfungsi untuk memberikan style pada elemen-elemen HTML agar website kita memiliki tampilan yang lebih rapih dan teratur.
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI












