Pada tulisan ini saya akan menjelaskan mengenai fungsi penggunaan elemen-elemen dasar pada HTML. HTML (Hyper Text Markup Language) adalah bahasa markup yang digunakan untuk membuat struktur halaman web. HTML tidak seperti bahasa pemrograman yang memiliki logika atau algoritma, tetapi lebih fokus pada bagaimana konten ditampilkan di browser. Dengan HTML, kita bisa menyusun teks, tabel, gambar, video, dan elemen lainnya agar tampil dengan baik di halaman web. HTML berguna untuk menyusun struktur halaman web. Dengan HTML, kita dapat membangun kerangka dasar sebuah situs, seperti menambahkan judul, paragraf, dan elemen-elemen lain yang diperlukan. Selain itu, HTML memungkinkan kita menampilkan berbagai jenis konten, seperti teks, gambar, video, atau media lainnya di dalam browser. HTML juga sangat berguna dalam pembuatan formulir, misalnya untuk pendaftaran atau login, yang memungkinkan pengguna berinteraksi dengan situs. Selain itu, HTML bekerja sama dengan CSS untuk mengatur tampilan halaman dan dengan JavaScript untuk menambahkan fungsi-fungsi interaktif.
Berikut ini saya akan memberikan contoh dan penjelasan mengenai fungsi penggunaan elemen-elemen HTML dalam membuat suatu tabel penjualan:
1. Deklarasi Doctype
<!DOCTYPE html>: Menyatakan tipe dokumen sebagai HTML5.
2. Elemen dengan atribut lang
<html lang="id">: Menyatakan bahwa bahasa dokumen ini adalah Bahasa Indonesia dengan kode id.
3. Elemen
- Metadata karakter
<meta charset="UTF-8": Mengatur karakter encoding ke UTF-8, sehingga mendukung hampir semua karakter bahasa.
- Metadata responsif
<meta name="viewport" content="width=device-width, initial-scale=1.0">: Menyesuaikan tampilan halaman pada perangkat berbeda agar responsif.
- Judul halaman
<title>Data Penjualan Produk</title>: Menampilkan teks "Data Penjualan Produk" sebagai judul tab pada browser.
<style>
table {
width: 100%;
border-collapse: collapse;
margin: 20px auto;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
th {
background-color: #f2f2f2;
}
</style> ``` Mengatur gaya tabel: - `width: 100%;`: Tabel ditampilkan dengan lebar penuh. - `border-collapse: collapse;`: Menggabungkan garis perbatasan tabel agar lebih rapi. - `margin: 20px auto;`: Memberikan jarak dan membuat tabel berada di tengah halaman. - `th, td { padding: 8px; text-align: center; }`: Mengatur padding dan teks agar rata tengah di setiap kolom. - `th { background-color: #f2f2f2; }`: Mengatur warna latar belakang header tabel.
4. Elemen
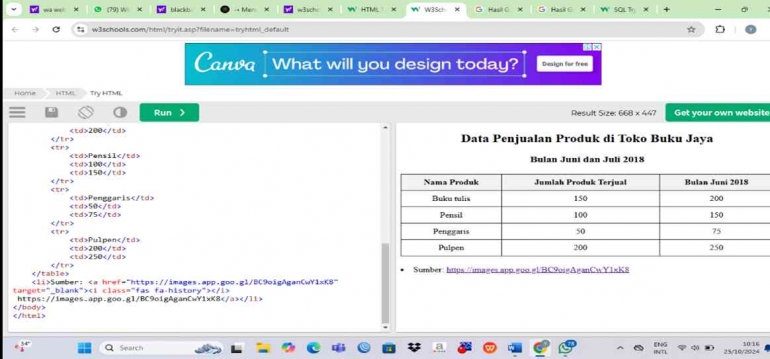
Gambar 1 Codingan untuk Membuat Tabel Data Penjualan Produk
Di Toko Buku Jaya Bulan Juni dan Juli 2018
- Judul dan subjudul
<h2 style="text-align: center;">Data Penjualan Produk di Toko Buku Jaya</h2>
<h3 style="text-align: center;">Bulan Juni dan Juli 2018</h3>
Menampilkan judul utama dan subjudul tabel yang ditampilkan rata tengah.
- Elemen <table> untuk tabel data
<table>
<tr>
<th>Nama Produk</th>
<th>Jumlah Produk Terjual</th>
<th>Bulan Juni 2018</th>
</tr>
<!-- Rows for data -->
</table>
Menampilkan data dalam tabel yang berisi tiga kolom: "Nama Produk," "Jumlah Produk Terjual," dan "Bulan Juni 2018."
Baris data:
- Data produk seperti Buku tulis, Pensil, Penggaris, dan Pulpen masing-masing memiliki jumlah produk yang terjual pada bulan Juni dan Juli 2018.
Output:

https://www.w3schools.com/html/tryit.asp?filename=tryhtml_default
Gambar 2 Hasil Codingan Tabel Data Penjualan Produk
Di Toko Buku Jaya Bulan Juni dan Juli 2018
5. Sumber<li>Sumber: <a href="https://images.app.goo.gl/BC9oigAganCwY1xK8" target="_blank">
Menampilkan sumber data sebagai tautan yang terbuka di tab baru (target="_blank").

Baca konten-konten menarik Kompasiana langsung dari smartphone kamu. Follow channel WhatsApp Kompasiana sekarang di sini: https://whatsapp.com/channel/0029VaYjYaL4Spk7WflFYJ2H








