BELAJAR HTML (3)
Sukir Santoso
DASAR DASAR HTML
Dokumen HTML
Semua dokumen HTML harus dimulai dengan deklarasi <!DOCTYPE html>: .
Dokumen HTML sendiri mulai dengan tag <html> dan diakhiri dengan tag </html>.
Bagian yang tampil di browser dari dokumen HTML berada diantara <body> dan </body> .
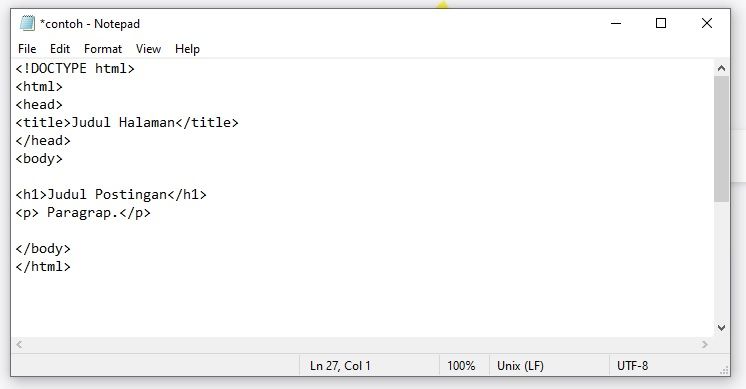
Contohnya sebagai berikut:

Deklarasi ini akan membantu browser untuk menampilkan halaman web dengan benar.
Ditulis sekali di bagian atas dari halaman sebelum tag <html>
Deklarasi <!DOCTYPE html> tidak "case sensitive" artinya tidak terpengaruh dengan besar kecilnya huruf.
HTML Judul (Heading)
HTML judul dinyatakan dengan tag <h1> untuk judul yang paling besar hinga tag <h6> untuk judul yang kecil:

HTML Paragraph <p>
HTML paragrap dinyatakan dengan tag <p> seperti contoh di bawah:


Atribusi digunakan untuk memberikan informasi tambahan tentang elemen HTML.
HTML Gambar (image)
HTML gambar dinyatakan dengan tag <img>.
Fike sumber (src), teks alternatif (alt), lebar, dan tinggi gambar dinyatakan dengan atribusi seperti di bawah ini:

Baca konten-konten menarik Kompasiana langsung dari smartphone kamu. Follow channel WhatsApp Kompasiana sekarang di sini: https://whatsapp.com/channel/0029VaYjYaL4Spk7WflFYJ2H











