Di era digital yang terus berkembang , penguasaan teknologi informasi menjadi kebutuhan yang tak terelakkan, baik bagi pelajar ataupun masyarakat umum. salah satu platform yang sangat bermanfaat untuk belajar dasar dasar adalah W3School. Sehingga tulisan ini saya buat untuk membantu memahami beberapa bagian dari W3school terutama pada bagian HTML
- MEMBUAT JUDUL HTML(HTML HEADINGS)
HTML Headings adalah elemen yang digunakan untuk mendefinisikan judul atau subjudul di dalam dokumen HTML. HTML Headings memiliki fungsi yaitu:
1.Membantu mesin pencari memahami struktur dan topik utama dari halaman
2.Memudahkan pengguna untuk menavigasi konten
3.Menyediakan struktur yang jelas bagi pembaca
HTML memiliki enam tingkatan heading yang masing masing di sajikan oleh tag h1 hingga h6. Tagdigunakan untuk heading utama dari halaman. Biasanya hanya ada satu h1 dalam sebuah halaman. h2 digunakan untuk judul lebih kecil dari h1 untuk membagi bagian menjadi bagian yang lebih besar. h3 digunakan untuk membagi bagian bagian yang lebih besar menjadi bagian bagian kecil. Sedangkat h4, h5, dan h6 digunakan untuk judul yang semakin kecil dan biasanya digunakan untuk bagian bagian yang lebih spesifik
>Cara membuat heading html pada w3school
Memasukkan kode seperti struktur dibawah ini
html>
< h1 >Heading 1
< h2 >Heading 2
< h3 >Heading 3
< h4 >Heading 4
< h5 >Heading 5
< h6 >Heading 6
< /body >
< /html >
Sumber:https://www.w3schools.com/html/tryit.asp?filename=tryhtml_headings
Catatan:tanpa menggunakan spasi
Kita dapat mengedit judul apa saja yang akan kita susun pada headings HTML. Perlu di ingat bahwa pada bagianmencakup judul yang paling penting, sedangkan untuk bagian
mencangkup judul yang tidak penting.
>Contoh Headings HTML pada w3school
Anda dapat Mengganti heading atau judul pada w3school dengan judul yang anda inginkan dengan memperhatikan sub judul yang anda masukkan yaitu di h1 mencangkup judul yang paling penting hingga h6 judul yang tidak penting.
- MEMBUAT HTML CHARAHCTER ENTITIES
Entities HTML itu seperti kode rahasia kecil yang di gunakan untuk menampilkan karaktaer khusus di halaman web. Misalnya jika anda ingin menampilakn simbol "&" (dan) secara langsung, anda tidak dapat langsung menuliskannnya karena HTML akan membacanya sebagai tag. Sehingga di perlukannya kode khusus untuk menampilkannya, contohnya kode:&
HTML Entities memiliki fungsi sebagai berikut:
1.Menampilkan berbagai macam karakter yang mungkin sulit atau tidak bisa diketik langsung dari kaybord, seperti simbol matematika, huruf dan Bahasa lain, tanda kutip, dan banyak lagi
2.Mencegah kesalahan interpretasi sehingga dapat memastikan bahwa karakter khusus tersebut ditafsurkan dengan benar oleh browser
3.Meningkatkan Keamanan, untuk mencegah serangan XSS yang bisa terjadi Ketika seseorang menyuntikkan kode jahat ke dalam halaman web.
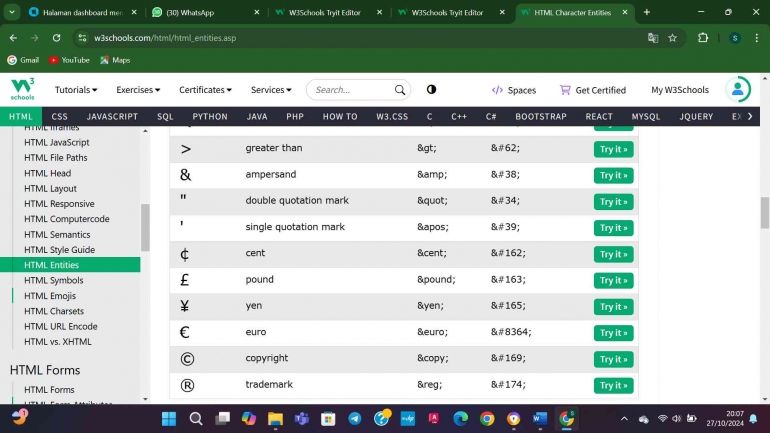
Beberapa Entities Karakter HTML yang berguna

Entities HTML penting untuk menulis konten HTML yang aman dan bebas dari kesalahan, sehingga dengan menggunakan kode pada gambar tersebut simbol yang anda inginkan dapat terbaca oleh browser.
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI









