BASIC HTML
Pembuatan HTML dasar akan sangat penting dalam membekali pemahaman tentang elemen-elemen fundamental, seperti tag, atribut, dan struktur dokumen. Dalam tutorial ini, kita akan menjelajahi cara membuat halaman web sederhana, mengimplementasikan berbagai elemen HTML, serta memahami prinsip-prinsip desain yang baik. Dengan langkah-langkah praktis dan penjelasan yang jelas, Anda akan siap untuk memulai perjalanan dalam dunia pengembangan web.
- Dokumen HTML
- Semua dokumen HTML harus dimulai dengan deklarasi tipe dokumen: .
- Dokumen HTML itu sendiri dimulai dengan dan diakhiri dengan .
- Bagian yang terlihat dari dokumen HTML berada di antara dan .
Contoh :
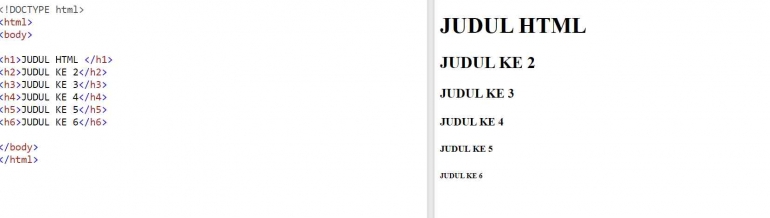
- Judul HTML
- Judul HTML didefinisikan dengan tag.
- tag
/h1>mendefiniskan judul yang paling penting
- tag
mendefinisikan judul yang tidak penting
Contoh:

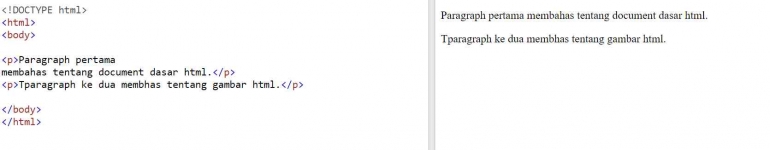
- Paragraf HTML
- paragraf dalam HTML adalah elemen yang digunakan untuk menampilkan teks dalam blok yang terpisah dan terstruktur. Elemen yang digunakan untuk membuat paragraf adalah tag
. Paragraf adalah salah satu elemen yang paling dasar dan sering digunakan dalam HTML untuk menuliskan teks yang panjang atau untuk memisahkan ide-ide yang berbeda dalam suatu konten.
- Paragraf HTML didefinisikan dengan
tag:
-
tagsebagai tag pembuka dan penutup dalam penulisan isi paragraf
Contoh:

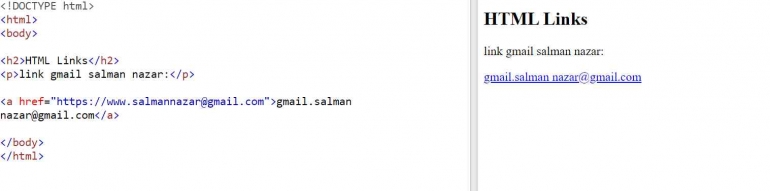
- Tautan HTM
- Tautan dalam HTML, yang disebut juga hyperlink, adalah elemen yang digunakan untuk menghubungkan satu halaman web dengan halaman lain, baik di dalam situs yang sama maupun ke situs web eksternal. Tautan juga bisa digunakan untuk menghubungkan dokumen, file, atau elemen-elemen lain seperti gambar, video, atau bagian spesifik dari halaman web.
Tautan HTML didefinisikan dengan tag:
Contoh :

- Cara Melihat Sumber HTML
Pernahkah kamuh melihat halaman Web dan bertanya-tanya, " Bagaimana mereka membuatnya?"
Lihat Kode Sumber HTML:
- Klik CTRL + U di halaman HTML, atau klik kanan pada halaman dan pilih menu "Lihat Sumber Halaman". Akan membuka tab baru yang berisi kode sumber HTML halaman tersebut.
Periksa Elemen HTML:
- Klik kanan pada elemen (atau area kosong), dan pilih menu "Periksa" untuk melihat elemen apa saja yang ada (Anda akan melihat HTML dan CSS). Anda juga dapat mengedit HTML atau CSS secara langsung di panel Elemen atau Gaya yang terbuka.
Judul HTML
Judul HTML adalah judul atau subjudul yang ingin Anda tampilkan di halaman web.
Judl HTML didefinisikan dengan
- Judul HTML
- Judul HTML didefinisikan dengan tag.
- tag h1>mendefiniskan judul yang paling penting
- tag h6>mendefinisikan judul yang tidak penting
- Judul Itu Penting
karena ketika mau mencari sesuatu itu kita menggunkan judul untuk mengindeks struktur dan konten halaman web .kita sering kali membaca sekilas halaman berdasarkan judulnya. Penting untuk menggunakan judul guna menunjukkan struktur dokumen.
Judul harus digunakan untuk judul utama
judul-judul, lalu yang kurang penting
, dan seterusnya.
contoh:

Judul yang lebih besar
Setiap judul HTML memiliki ukuran default. Namun, kamu dapat menentukan ukuran untuk setiap judul dengan
styleatribut, menggunakan properti CSS font-size.
contoh:

Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI












