Requirement
Langkah 1 Database
Membuat tabel database users.
CREATE TABLE `users` (
`id` int(10) UNSIGNED NOT NULL,
`name` varchar(191) COLLATE utf8mb4_unicode_ci NOT NULL,
`email` varchar(191) COLLATE utf8mb4_unicode_ci NOT NULL,
`password` varchar(191) COLLATE utf8mb4_unicode_ci NOT NULL,
`created_at` timestamp NULL DEFAULT NULL,
`updated_at` timestamp NULL DEFAULT NULL,
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
Langkah 2 Instal Framework
Install laravel dengan menggunakan composer. Hasil perintah dibawah akan membuat sebuah project laravel yang bernama showup-api.
composer create-project --prefer-dist laravel/laravel:^7.0 showup-api
Kemudian setelah selesai proses download project laravel, setting database pada file .env sesuai database yang ada di lokal.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=db_showup
DB_USERNAME=root
DB_PASSWORD=
Langkah 3 Install JWT
Install package jwt. Kemudian tunggu proses download sampai selesai.
composer require tymon/jwt-auth
Langkah 4 Konfigurasi JWT
Setelah selesai, kemudian buka config/app.php dan tambahkan kode dibawah ini
Tymon\JWTAuth\Providers\LaravelServiceProvider::class,
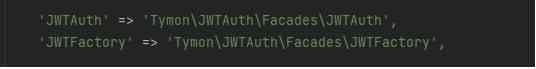
Kemudian Di Bagian Aliases tambahkan 2 baris code seperti ini
'JWTAuth' => Tymon\JWTAuth\Facades\JWTAuth::class,
'JWTFactory' => Tymon\JWTAuth\Facades\JWTFactory::class,

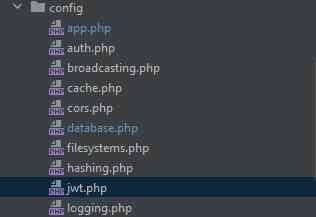
Setelah itu publish JWT Packagenya dengan mengetik perintah. Setelah itu akan terbuat file baru yang bernama jwt.php yang terdapat pada folder config
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\LaravelServiceProvider"

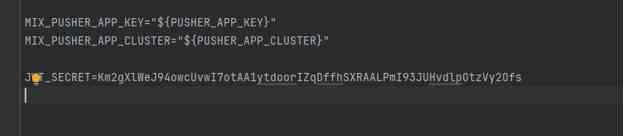
Kemudian buat secret jwt auth yang digunakan untuk enkripsi token yang disimpan pada file .env
php artisan jwt:secret

Setelah itu, edit file model User yang terdapat pada app/User.php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Tymon\JWTAuth\Contracts\JWTSubject;
class User extends Authenticatable implements JWTSubject
{
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
public function getJWTIdentifier()
{
return $this->getKey();
}
public function getJWTCustomClaims()
{
return [];
}
}
Kemudian buat controller dengan melakukan perintah dibawah ini. Setelah melakukan perintan open file pada directory app/http/controllers/AuthController.php
Php artisan make:controller AuthController
Kemudian buat code seperti ini
namespace App\Http\Controllers;
use App\Http\Requests\UserLoginRequest;
use App\Http\Requests\UserRegistrationRequest;
use App\Http\Resources\UserResource;
use App\User;
use Illuminate\Http\Request;
use JWTAuth;
class AuthController extends Controller
{
public function __construct()
{
$this->middleware('auth:api', ['except' => ['login','register']]);
}
public function register(UserRegistrationRequest $request){
$user = User::create([
'name' => $request->input('name'),
'email' => $request->input('email'),
'password' => bcrypt($request->input('password')),
'instagram_account' => $request->input('instagram_account')
]);
return new UserResource($user);
}
public function login(UserLoginRequest $request){
$credentials = request(['email', 'password']);
if (!$token = JWTAuth::attempt($credentials)) {
return response()->json([
'errors' => [
'msg' => ['Incorrect username or password.']
]
], 401);
}
return response()->json([
'message' => 'success',
'token' => $token
]);
}
public function user()
{
return new UserResource(auth()->user());
}
}
Setelah itu edit Kernel.php di app/http/Kernel.php di bagian $routeMiddleware tambahkan sebaris code berikut:
'jwt.verify' => \App\Http\Middleware\JwtMiddleware::class,
Lalu buat routing di routes/api.php
Route::post('/register', 'AuthController@register');
Route::post('/login', 'AuthController@login');
Langkah 5 pengujian
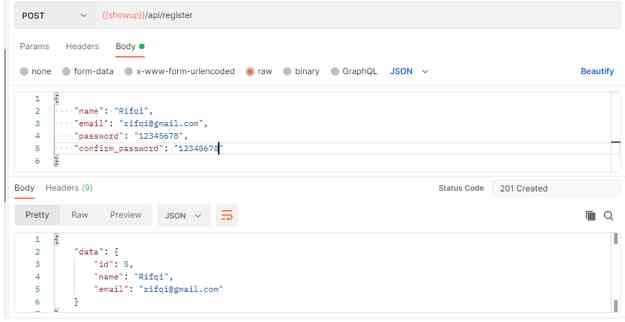
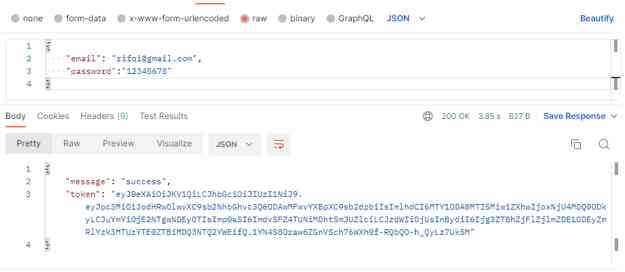
Pengujian ini menggunakan aplikasi postman
Register

Login

Langkah 6 Deploy ke cloud
Pada tahap ini cloud yang digunakan adalah microsoft azure
- Kunjungi situs https://azure.microsoft.com, kemudian klik sign in jika sudah memiliki akun, dan jika belum bisa sign up terlebih dahulu.
 tangkapan layar
tangkapan layar - Klik link create a resource dan pilih virtual machine
 tangkapan layar
tangkapan layar - Kemudian lengkapi form yang tersedia
- Pada subscription pilih azure for student
- Resource group isikan nama grup sesuai dengan keinginan
- Tulis nama virtual machine
- Untuk region disarankan pilih region yang terdekat yaitu Asia
- Pada image, pilih operating sistem yang diinginkan
- Setelah selesai klik review+create
 tangkapan layar
tangkapan layar - Setelah klik review+create akan nampil detail informasi virtual machine
 tangkapan layar
tangkapan layar - Setelah selesai create virtutal machine, selanjutnya remote virtual machine menggunakan ssh. Aplikasi yang digunakan adalah putty, Untuk melakukan remote ssh dengan memasukkan ip public dari cloud azure yang sebelumnya dibuat
-
 tangkapan layar
tangkapan layar - Selanjutnya melakukan konfigurasi server yaitu melakukan install dan konfigurasi web server, database server.
- Install web server apache2apt-get install apache2
 tangkapan layar
tangkapan layar - Install php dan extensionsnyaapt install php libapache2-mod-php openssl php-common php-curl php-json php-mbstring php-mysql php-xml php-zip
- Install database dan konfigurasiapt install mysql-server phpmyadmin
mysql
SELECT user,authentication_string,plugin,host FROM mysql.user;
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
FLUSH PRIVILEGES;
SELECT user,authentication_string,plugin,host FROM mysql.user;
exit
mysql
mysql -u root -p
CREATE USER rifqi@'localhost' IDENTIFIED BY 'password';
GRANT ALL PRIVILEGES ON *.* TO rifqi@'localhost' WITH GRANT OPTION;
Create database sb_showup
CREATE TABLE `users` (
`id` int(10) UNSIGNED NOT NULL,
`name` varchar(191) COLLATE utf8mb4_unicode_ci NOT NULL,
`email` varchar(191) COLLATE utf8mb4_unicode_ci NOT NULL,
`password` varchar(191) COLLATE utf8mb4_unicode_ci NOT NULL,
`created_at` timestamp NULL DEFAULT NULL,
`updated_at` timestamp NULL DEFAULT NULL,
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
exit
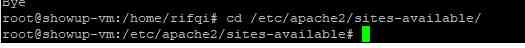
- Konfigurasi web server virtual host. Untuk melakukan konfigurasi virtual host buka directory sites-available dan buat file dengan nama showup.conf

- Kemudian masukkan kode dibawah ini
ServerName showup.id
DocumentRoot /var/www/showup-api/public
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Require all granted
ErrorLog /var/log/apache2/debian.lan.error.log
CustomLog /var/log/apache2/debian.lan.access.log combined
- Selanjutnya melakukan enable virtual host yang sudah di setting diatas
a2dissite 000-webhost.confshowup.conf
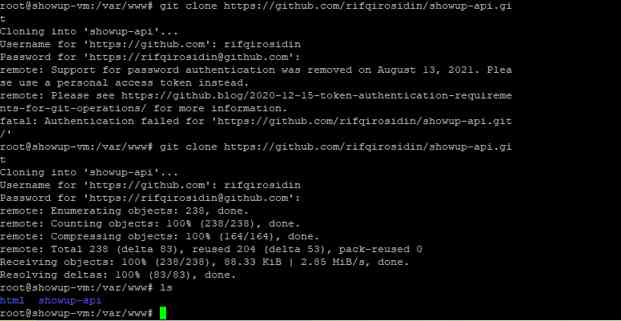
a2enmod rewrite- selanjutnya download repository aplikasi yang mau di deploy ke serve. Dalam ini repository yang digunakan adalah github. Sebelum download sorcode codenya lakukan perintah berikut untuk melakukan pindah direktori ke var/www/. Kemudian lakukan clone source code dari github.
- Cd /var/www

- install composer untuk install library aplikasiapt install composer
- selanjutnya masuk ke folder showup-apiCd /var/www/showup-api
- selanjutnya melakukan konfigurasi aplikasi yaitu install library atau dependecy aplikasiComposer install
- pengujian menggunakan postman
 tangkapan layar
tangkapan layar tangkapan layar
tangkapan layar
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI























