Identifikasi
[caption caption="Identifikasi"][/caption]
Deskripsi
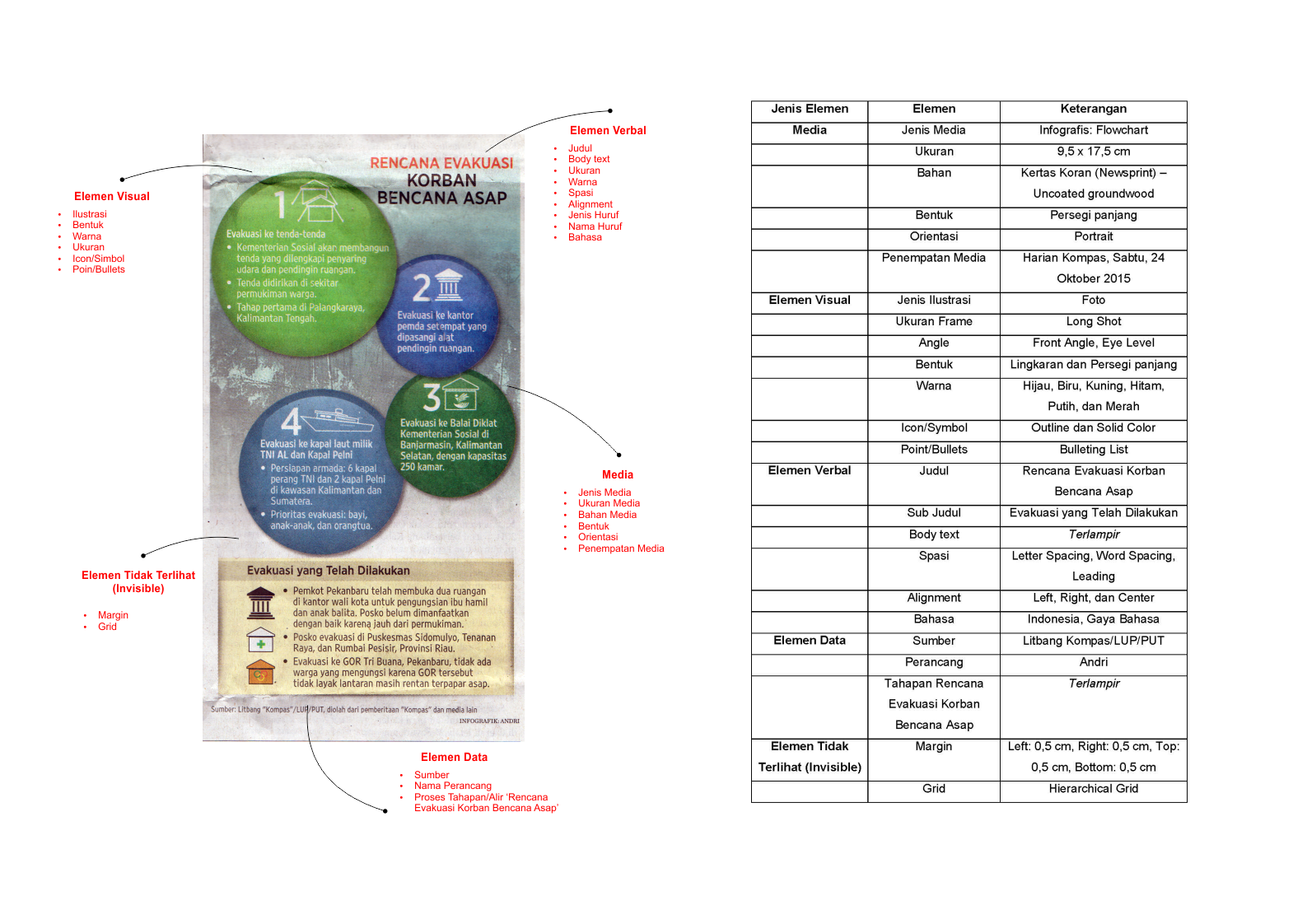
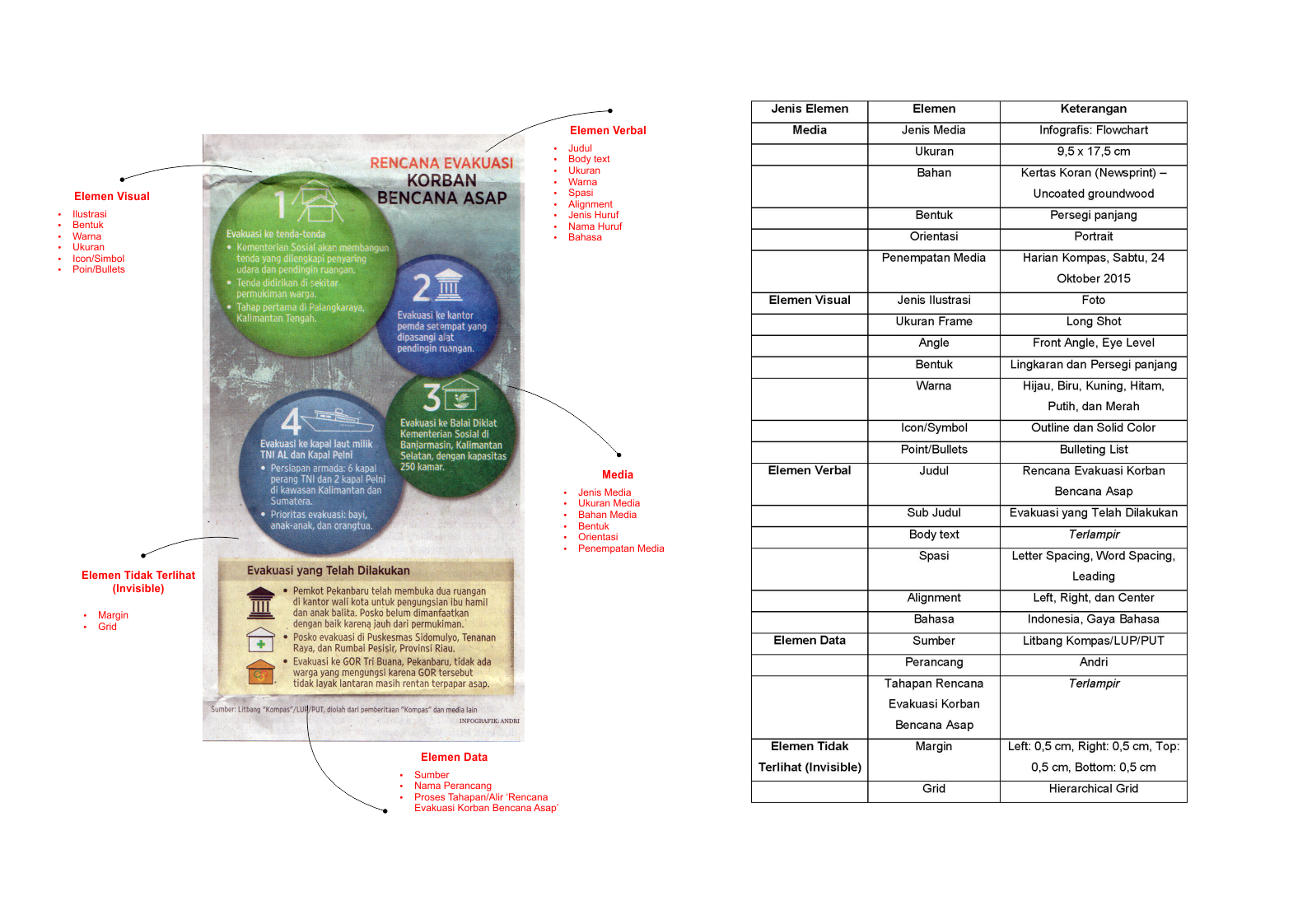
Infografis dengan judul ‘Rencana Evakuasi Korban Bencana Asap’ ditampilkan di halaman depan harian Kompas edisi Sabtu, 24 Oktober 2015. Tepatnya di sebelah bawah kolom artikel ‘Presiden: Siapkan Operasi Kemanusiaan’. Ukuran infografis ini 9,5 x 17, 5 cm dengan orientasi portrait dan berbentuk persegi panjang. Koran, termasuk infografis ini dicetak dengan menggunakan bahan kertas Koran (news print) jenis uncoated groundwood dengan gramatur 38 – 52 gsm.
Ilustrasi yang digunakan dalam infografis ini adalah foto hutan yang terbakar dan digunakan sebagai background dengan sudut pengambilan gambar Eye Level (EL), Front Angle dan frame size Long Shot (LS). Terdapat empat buah lingkaran dengan warna masing-masing, yaitu hijau muda (C: 74 M: 15 Y: 100 K: 2), biru tua (C: 100 M: 91 Y: 11 K: 3), hijau tua (C: 91 M: 46 Y: 78 K: 52), dan biru tua (C: 73 M: 73 Y: 22 K: 5). Lingkaran hijau muda yang ditandai dengan angka ‘1’ berukuran paling besar dari pada tiga lingkaran lainnya dan terletak di posisi paling atas sebelah kiri. Kemudian lingkaran biru tua yang ditandai dengan angka ‘2’ berukuran paling kecil dan terletak di sebelah kanan di bawah lingkaran 1. Lingkaran hijau tua yang ditandai dengan angka ‘3’ berada tepat di bawah lingkaran 2 diikuti dengan lingkaran biru muda yang ditandai dengan angka ‘4’ yang terletak di sebelah barat daya lingkaran 3. Terdapat sebuah persegi panjang dengan warna kuning gading (C: 9 M: 6 Y: 41 K: 0) tepat di bawah keempat lingkaran. Bagian header persegi panjang memiliki warna yang berbeda, yaitu krem (C: 18 M: 30 Y: 39 K: 0). Ikon/symbol yang digunakan pada infografis ini, yaitu ikon outline dan solid. Terdapat 7 buah ikon yang terdiri dari tiga buah ikon outline dan empat buah ikon solid. Selain ikon, terdapat bullet sebagai penanda poin pada informasi lingkaran 1, lingkaran 4, dan kolom persegi panjang.
Judul infografis ini adalah ‘Rencana Evakuasi Korban Bencana Asap’ yang ditulis dengan menggunakan font Corbel Bold, 12,5 points warna merah (C: 0 M: 100 Y: 100 K: 0) pada kata ‘Rencana Evakuasi’ dan pada kata ‘Korban Bencana Asap’ menggunakan font yang sama, yaitu Corbel Bold, 15 points warna hitam (C: 0 M: 0 Y: 0 K: 100). Judul ditulis dengan menggunakan format rata tengah. Leading yang digunakan sebesar 85% dari tinggi font. Kemudian body text pada lingkaran ditulis dengan menggunakan huruf Daxline Pro Regular, 7 points warna putih (C: 0 M: 0 Y: 0 K: 0). Sub judul yang terletak di kolom persegi panjang ditulis dengan menggunakan huruf Daxline Pro Bold, 9,5 points warna hitam. Sedangkan, body textnya ditulis dengan font Daxline Pro Regular, 7 points warna hitam. Sub judul dan body text ditulis dengan format rata kiri dan dengan spasi bawaan font.
Bahasa yang digunakan dalam menyampaikan informasi/data tahapan alur evakuasi korban bencana asap pada infografis ini adalah bahasa Indonesia formal dengan gaya bahasa lugas, bersifat denotative. Sumber sebagai salah satu elemen data ditulis dengan font Daxline Pro Regular, 5,5 points warna hitam dan diletakkan di bagian kiri bawah, tepatnya di bawah kolom persegi panjang dengan menggunakan format rata kiri. Nama perancang infografis ditulis di sebelah kanan bawah dengan format rata kanan. Margin dalam pembuatan infografis ini, yaitu left, right, top, dan bottom sebesar 0,5 cm masing-masing.
Interpretasi
Objek yang menjadi bahan kajian ini adalah infografis ‘Rencana Evakuasi Korban Bencana Asap’ yang ditampilkan di harian Kompas edisi Sabtu, 24 Oktober 2015. Pengidentifikasian objek ini sebagai infografis berangkat dari pengertian infografis, yaitu berasal dari akronim kata informasi dan grafis. Istilah ini digunakan untuk menyampaikan fakta-fakta dengan format yang berbeda dari biasanya melalui bentuk ilustrasi, tipografi, dan elemen visual yang mendukungnya (Lankow, dkk., 2012: 20). Jenis infografis ini adalah infografis flow chart (diagram alir) (http://piktochart.com/8-types-of-infographics-which-right-for-you/ diakses pada Sabtu, 31 Oktober 2015 pukul 17:19 WIB). Ini dapat dilihat dari informasi yang berupa tahapan/alur suatu kegiatan/kejadian. Orientasi yang dipilih dalam perancangan infografis ini, di samping menyesuaikan ukuran yang tersedia juga karena pertimbangan jenis informasi yang akan disampaikan secara hirarkis (poin penting di atas/di bawah).
Ilustrasi yang digunakan dalam infografis ini berupa foto hutan yang terbakar dengan sudut pengambilan gambar Eye Level, Front Angle, dan Long Shot. Berdasarkan ilmu fotografi, pengambilan gambar secara Long Shot berarti menjaga jarak atau mendepersonalisasikan dan mengurangi keterlibatan emosional khalayak (Mulyana, 2010: 49). Diagram alir/flowchart digambarkan dlaam bentuk lingkaran-lingkaran disertai nomor urut 1, 2, 3, dan 4 dan dibedakan warnanya. Penggunaan lingkaran menimbulkan kesan dinamis, bergerak, kehidupan, dan semesta (Rustan, 2010: 47). Warna hijau yang digunakan terkait dengan alam, lingkungan hidup, fertilitas, dan kesehatan. Sedangkan, warna biru memiliki kaitan dengan kebersihan, udara, dan bumi (Anggraini dan Natalia, 2014: 38). Kedua warna tersebut merepresentasikan alam dan lingkungan hidup.
Selain warna hijau dan biru, dalam infografis ini juga terdapat warna lain, yaitu kuning pada kolom ‘Evakuasi yang Telah Dilakukan’, merah pada kata ‘Rencana Evakuasi’, hitam pada kata ‘Korban Bencana Asap’, body text kolom ‘Evakuasi yang Telah Dilakukan’, sumber, perancang, cokelat pada ikon GOR Tri Buana dan putih pada body text diagram alir. Masing-masing warna memiliki makna tersendiri, warna merah sebagai representasi api, kepentingan, emosionalitas; warna hitam sebagai representasi dramatis, misteri; warna kuning sebagai representasi optimisme dan toleransi; warna putih sebagai representasi bersih dan harapan, dan warna cokelat sebagai representasi makhluk hidup, alam, kesuburan, dan kesehatan (Rustan, 2010: 73).
Ikon/symbol yang digunakan ada 7 buah, yaitu 1 buah ikon tenda, 2 buah ikon kantor Pemda, 1 buah Balai Diklat Kementerian Sosial, 1 buah kapal laut, 1 buah ikon Puskesmas Sidomulyo, dan 1 buah ikon GOR Tri Buana. Jenis ikon yang digunakan merupakan ikon outline dan solid. Pada penulisan body text terdapat penggunaan bullets sebagai penanda poin-poin.
Penulisan judul diletakkan di posisi paling atas agar dapat terbaca lebih dahulu. Seluruh elemen teks ditulis dengan menggunakan jenis font Sans Serif. Menurut Lia Anggraini dan Kirana Natalia (2014: 60) jenis font Sans Serif menimbulkan kesan kesederhanaan, lugas, masa kini, dan modern. Format yang digunakan pada penulisan elemen teks kecuali pada judul dan perancang adalah rata kiri. Ini sudah sesuai dengan arah baca orang Indonesia dari kiri ke kanan. Bahasa yang digunakan dalam menyampaikan pesan infografis adalah bahasa Indonesia, karena target audiens sebagian besar tentunya adalah masyarakat Indonesia yang dapat berbahasa Indonesia. Gaya bahasa yang digunakan denotative besifat lugas dan apa adanya.
Infografis ini sudah menunjukkan adanya emphasis, tapi tidak mendukung terbentuknya sequence sebab lingkaran yang besar (1 dan 4) seolah-olah merupakan lingkaran dengan data paling penting, padahal ukuran lingkarang disesuaikan dengan banyaknya body text. Sequence yang dibentuk adalah ‘S’. Sequence sendiri diartikan sebagai urutan perhatian. Sedangkan emphasis, merupakan pemberian penekanan tertentu pada elemen layout (Rustan, 2010: 74). Balance yang diterapkan pada infografis ini adalah asimetris karena apabila diperhatikan cukup seksama, jumlah objek yang berada di sebelah kiri lebih banyak. Menurut Jan Tschichold seperti dikutip Rustan (2010: 82), layout yang asimetris punya kelebihan, secara optis keseluruhan penampilannya jauh lebih efektif dari pada layout yang simetris.
Jenis grid yang digunakan dalam infografis ini adalah hierarchical grid yang didasarkan pada susunan hirarkis/prioritas elemen-elemen desain yang ingin diletakkan. Elemen utama ditonjolkan, sisanya harus mengalah (Rustan, 2010: 69). Ini dapat dilihat dari ukuran diagram alir berupa lingkaran yang lebih besar dari kolom bawah atau bagian header.
Evaluasi
Infografis ini sudah cukup baik, tapi belum cukup menunjukkan sebuah tahapan/proses. Selain itu beberapa elemen visual seperti lingkaran, ikon, dan ilustrasi juga kurang sesuai. Bahkan ikon outline apabila dilihat dari jarak agak jauh, menjadi kabur/tidak jelas terlihat. Namun, di sisi lain warna yang digunakan sudah baik dan sesuai dengan tema yang diusung mengenai isu lingkungan. Selain itu, orientasi yang diterapkan juga sudah baik karena format yang paling sesuai untuk menampilkan diagram alir/tahapan adalah portrait.
Kritik
- Diagram alir dibuat dengan menggunakan lingkaran berjumlah empat yang ditandai dengan nomor urut 1, 2, 3, dan 4. Lingkaran 1 dan 4 dibuat lebih besar menyesuaikan banyaknya konten. Ini menimbulkan kesetimpangan antar lingkaran sehingga muncul pemaknaan bahwa lingkaran 1 dan 4 adalah poin paling penting. Padahal sejatinya tidak seperti itu, seluruh data pada diagram alir bersifat setara. Selain itu, perbedaan yang signifikan mengenai ukuran tidak memenuhi prinsip unity/kesatuan. Prinsip unity, yaitu menciptakan kesatuan secara keseluruhan dengan ketentuan semua elemen harus berkaitan dan disusun secara tepat. Tidak hanya dalam hal penampilan, kesatuan di sini juga mencakup selarasnya elemen-elemen yang terlihat secara fisik dan pesan yang ingin disampaikan dalam konsepnya (Rustan, 2010:75). Penggunaan lingkaran sebagai frame konten menyebabkan margin antara konten dengan frame hamper tidak ada dan juga konten menjadi terbatas. Perbedaan ukuran juga menyebabkan diagram seolah-olah bukan diagram alir.
- Ilustrasi foto sebagai background kurang jelas.
- Ikon tidak konsisten. Ini ditunjukkan dengan menggunakan dua jenis ikon, outline dan solid dalam satu rangkaian infografis.
- Ukuran judul tidak sama besar sehingga terkesan tidak konsisten dan berdiri sendiri-sendiri.
- Penulisan sub judul ‘Evakuasi yang Telah Dilakukan’ menggunakan format rata kiri dengan space yang sempit terlihat ‘nanggung’ (tidak di pinggir ataupun tengah).
Re-Desain
- Merubah diagram alir lingkaran dengan bentuk persegi panjang atau jajar genjang.
- Memperjelas ilustrasi foto dengan menaikkan transparency-nya atau men-trace dalam format vector.
- Menyamakan ikon dalam bentuk solid karena jauh lebih jelas apabila dilihat dari jauh.
- Menyamakan ukuran huruf pada judul.
- Meletakkan sub judul dengan format rata tengah.

Kesimpulan
Adapun hal menarik yang dapat disimpulkan dalam kajian infografis ini adalah penggunaan lingkaran sebagai frame dengan konten yang cukup banyak akan memaksa desainer membesarkan frame sesuai dengan banyaknya konten sehingga melupakan satu prinsip layout, yaitu unity/kesatuan. Selain itu, dengan space yang cukup sempit dan format portrait menggunakan lingkaran sebagai diagram alir dirasa kurang cocok. Ini dapat dilihat dengan posisi dan ukuran lingkaran yang kurang beraturan dan tumpang tindih. Merancang infografis layaknya bercerita. Ini sejalan dengan apa yang diungkapkan Ghurjot Buller (http://www.envisionup.com/ask-the-envision-gurus/5-key-elements-of-a-successful-infographic/ diakses pada Minggu, 01 November 2015 pukul 17: 19 WIB) ada lima poin penting dalam merancang infografis, yaitu cerita (story), data, teks (copy), desain, dan grafik atau diagram.
Daftar Pustaka
Kirana, Nathlia dan Lia Anggraini, 2014, Desain Komunikasi Visual: Dasar-dasar Panduan untuk Pemula, Bandung: Nuansa Cendekia.
Lankow, Jason, dkk., 2012, Infographics: The Power of Visual Storytelling, USA: John Wiley & Son, Inc.
Rustan, Surianto, 2010, Layout, Dasar & Penerapannya, Jakarta: Gramedia Pustaka Utama.
Rustan, Surianto, 2008, Mendesain Logo, Jakarta: Gramedia Pustaka Utama.
Rustan, Surianto, 2011, Font & Tipografi, Jakarta: Gramedia Pustaka Utama.
Webtografi
http://piktochart.com/8-types-of-infographics-which-right-for-you/ diakses pada Sabtu, 31 Oktober 2015 pukul 17:19 WIB
http://www.envisionup.com/ask-the-envision-gurus/5-key-elements-of-a-successful-infographic/ diakses pada Minggu, 01 November 2015 pukul 17: 19 WIB
356
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI