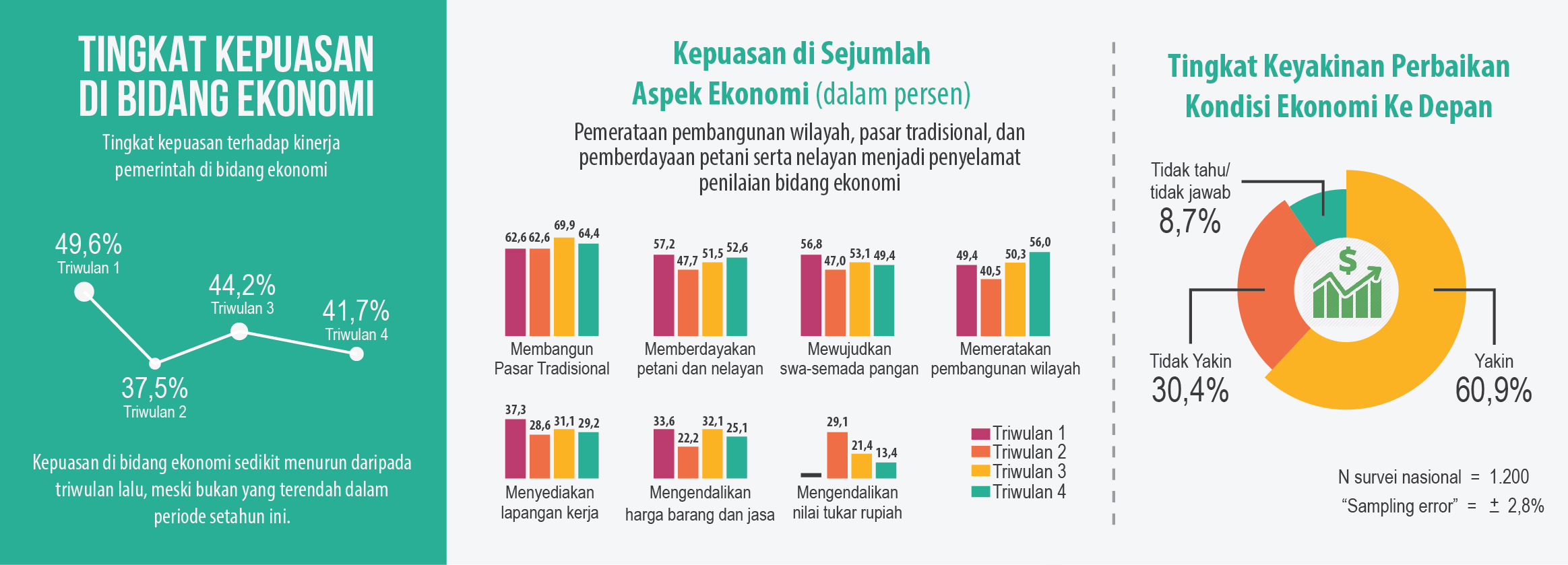
Title “Tingkat Keyakinan Perbaikan Kondisi Ekonomi Ke Depan”. Terdapat Diagram lingkaran berisi 3 data (dalam persen) yaitu:

Interpretasi
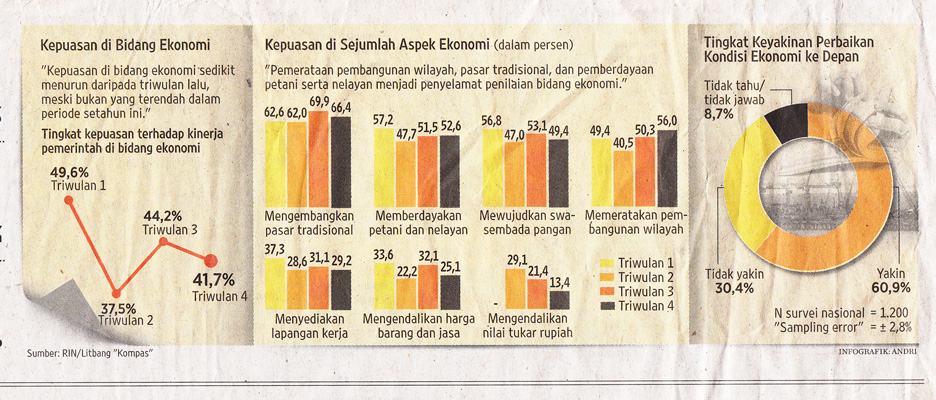
Infografik dengan Headline “Kepuasan di bidang Ekomoni” diterbitkan di harian Kompas, Rabu 21 Oktober 2015, merupakan grafis informasi yang memaparkan data statistik tentang tingkat kepuasan terhadap kinerja pemerintah di bidang ekonomi, kepuasan di sejumlah aspek ekonomi, dan tingkat keyaninan perbaikan kondisi ekonomi ke depan.
Diagram dipakai sebagai media penyampai data statistik, tujuanya tidak lain agar data yang dipaparkan dapat dipahami dengan jelas oleh pembaca. Sesuai dengan definisi Scimiklas, yaitu Infografis sebagai visualisasi data atau ide-ide yang mencoba untuk menyampaikan informasi kompleks untuk penonton dengan cara yang dapat dengan cepat dikonsumsi dan mudah dipahami (Scimiklas, 2012: 3).
Kesatuan sudah terlihat dalam infografik, bisa diidentifikasi dari penggunaan elemen warna hitam pada semua font dan empat warna yaitu: kuning, oranye muda, oranye tua dan cokelat tua pada semua diagram. Kesatuan ini juga dinyatakan dalam Developing Design Principles oleh Scimiklas. Warna dan font yang digunakan akan membentuk kesatuan apabila elemen tidak berbenturan satu sama lain (Beegel, 2014: 3).
Ruang kosong memungkinkan mata untuk beristirahat antar bagian dalam Infografis. Hal ini untuk memastikan bahwa Infografis dapat terlihat jelas dan dapat dibaca (Beegel, 2014: 48). Dalam Infografik “Kepuasan di bidang ekomoni” ruang kosong tersebut sudah berhasil ditampilkan sebagai pembatas atar bagian seperti pada bagian kata dan diagram serta pada pembatas antar kolom.
Terdapat satu ilustrasi dibagian latarbelakang kolom kanan yaitu berupa objek tangan sedang menghitung uang dan dibawahnya terdapat ilustrasi berupa gedung-gedung yang baru dibangun. Ilustrasi ini diinterpretasikan sebagai penggambaran dari Perbaikan kondisi ekonomi. Hal ini sesuai dengan Judul pada kolom tersebut
Seluruh teks yang terdapat pada cover menggunakan jenis typeface Sans Serif. Jenis ini akan menimbulkan kesan keserhanaan, lugas, modern, dan futuristic (Anggraini dan Kirana Nathalia, 2014:60). Penggunaan typeface jenis ini juga dimaksudkan agar pembaca dapat dengan mudah membedakan tulisan pada objek infografis dan tulisan artikel koran.
Kritik dan Redesain
Dalam sebuah Infografis yang baik, faktor keseimbangan (balance) dapat memberikan stabilitas visual dan mencegah dominasi visual yang tidak tepat. Dalam infografik yang dibahas disini, keseimbangan belum berhasil dimunculkan. Karena, Aturan praktis untuk menciptakan Infographic seimbang adalah membagi halaman menjadi tiga bagian. Bagian dari grafis yang menggambarkan ide utama harus menempati sekitar dua-pertiga dari keseluruhan desain (Beegel, 2014: 46). Dalam infografis yang dibahas, ide utama terdapat pada kata “Kepuasan dibidang ekonomi”, Namun, infografik tersebut belum menerapkan prinsip ini sehingga fokus ide utama belum terlihat.
Untuk menentukan ide utama sebuah infografis, tentunya diperlukan adanya Hirarki. Namun, infografis yang dibahas disini belum menentukan bagian-bagian yang penting dan bagian turunannya. Justru yang terlihat adalah pola sama rata. Padahal bila diidentifikasi, maka “Tinggkat kepuasan di bidang ekonomi” terletak pada hirarki paling atas dari infografis ini. Hal ini tidak sesuai dengan prinsip hirarki dalam Developing Design Principles. Mempharaprase Beegel yaitu penentuan hirarki sebuah unsur visual membantu pembaca tahu di mana untuk mencari informasi yang paling penting (Beegel: 2014: 49).