Lalu?
Mungkin saya pikir lebih baik juga jika Kompasiana mempunyai daftar artikelnya seperti itu. Supaya dalam satu tangkapan layar, setidaknya ada minimal 4 judul artikel yang tampak. Pengguna pun dapat memilih artikel mana yang ingin dibacanya terlebih dahulu, tidak banyak scrolling, dan daftar artikel dapat dibuat lebih banyak.
Efektivitas layout media ini mungkin bisa dianalogikan jika kita berdagang dan mempunyai etalase besar berisi banyak barang. Pengunjung dapat langsung menunjuk satu atau beberapa barang yang diingini. Apa yang terlihat adalah apa yang sedang dijual dan akan Anda dapatkan. Ini akan menghemat waktu pengunjung dan calon pengunjung selain Kompasianer KETIMBANG kita hanya mempunyai satu etalase kecil, lalu harus tanya: Mbak ini barangnya ada? "Oh habis bu pas saya lihat di stok komputer". Tanya lagi habis lagi. Tanya ketiga baru barangnya ada. Pengunjung harus banyak bertanya disebabkan etalasenya tidak mampu memajang banyak. Hal ini mungkin berpotensi membuat pengunjung yang berpikir tak punya waktu banyak akan malas berkunjung lagi. Cukup pertama kali saja pengalamannya. Kita hanya berharap pengunjung tadi lupa dan berkunjung lagi. Padahal sejatinya tujuan kita adalah hanya ingin membuat pengunjung tadi kerasan dengan mengklik apa yang dilihatnya serta berbagai judul yang mudah diakses dan menyempatkan waktu untuk datang lain kali. Sekali lagi, karena sasaran Kompasiana adalah mereka yang menyukai kegiatan membaca.
Dan etalase yang luas ini ada pada tampilan antar-muka Kompasiana di masa lalu. Namun kita tentu tidak ingin kembali ke masa lalu apalagi jika berbeda sistem. Tetapi apa salahnya mengambil satu hal yang baik di masa lalu untuk diterapkan di masa kini.
Saya juga menduga kemungkinan Kompasiana yang membuat tampilan 'clean' seperti sekarang ini disebabkan karena mengurangi distraksi pembaca. Tak hanya Kompasiana, beberapa media lain juga menerapkan hal serupa. Seperti contohnya Blogspot template baru, miniblog Medium, Tirto dot id (namun dia banyak membuat iklan berupa advertorial), Pepnews tadi dan beberapa lainnya. Hanya, alasan distraksi ini pun kemudian tidak begitu valid dengan adanya iklan yang bejibun banyaknya. Ada banyak iklan yang begitu mudah terlihat, namun artikel yang menjadi fokus Kompasiana malah tenggelam dan membutuhkan waktu dan beberapa klik untuk diakses. Jadi saya pikir, Kompasiana mungkin sebaiknya menampakkan 'apa yang dijualnya' tadi dalam bentuk menu dan tautan yang sederhana.
Tentang iklan tadi memang diperlukan untuk menghidupi media manapun; bahkan dari iklan pula sebuah stasiun TV dapat membangun gedungnya sendiri dengan megah disamping membayari para pekerja seni dan lainnya. Tapi penataan layout yang baik juga dapat menjaring banyak pembaca supaya Kompasiana sendiri mendulang banyak klik dalam satu waktu, bukan hanya didatangi bouncing visitor ( pembaca yang datang ke situs berdasarkan tautan lain seperti media sosial) lalu hengkang dari situs setelah selesai membaca tanpa berselancar lebih lanjut.
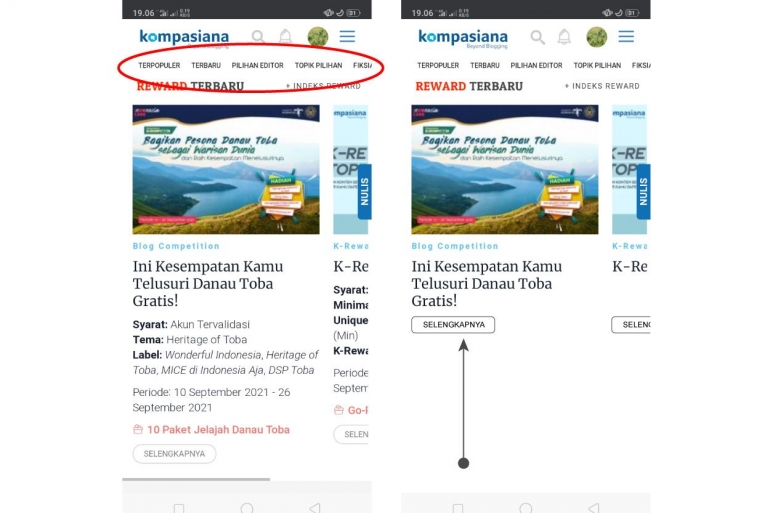
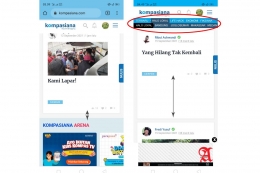
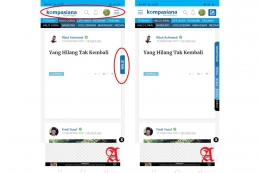
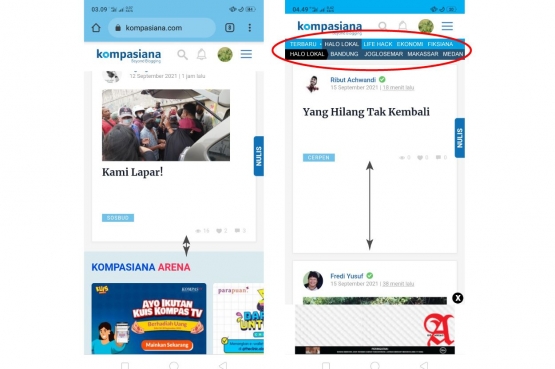
Kompasiana berharap bounce rate rendah dengan teknik paging per-artikel, namun kurang melihat kebutuhan pengguna dalam melihat banyak artikel sekaligus dalam satu tangkapan layar ponsel. Untuk mudahnya semisal kita diberi waktu lima menit, berapa klik yang diperlukan untuk mencapai 2 artikel yang ingin kita baca dengan mengakses menu 'tiga strip' di pojok dan lewat boks artikel yang besar? Berapa lama pula yang dibutuhkan untuk membacanya? Bejibunnya tautan artikel mungkin tidak akan mengurangi kemampuan iklan tadi untuk terlihat dan diperhatikan oleh pengguna sekaligus pembaca. Akhirnya, menjadi tantangan tersendiri bagi pemateri dan penataan visual banner iklan tadi pun dapat menjadi PR bagi copywriter/desainer grafis perusahaan pemasang masing-masing.
Tapi ketimbang berpanjang lebar lagi, beginilah beberapa solusi yang saya tawarkan:


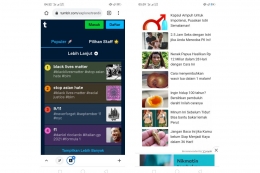
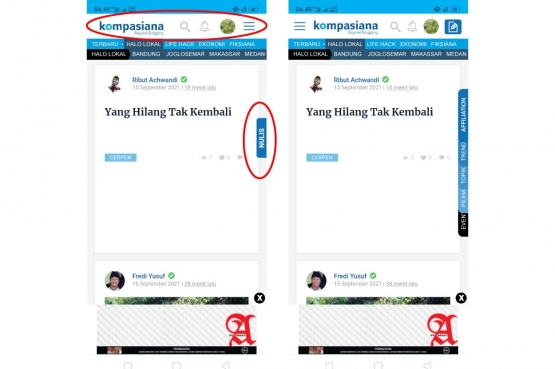
Bagaimana ikon tanda strip di pojok kiri tersebut?