Apa itu Presentasi
Presentasi adalah suatu kegiatan berbicara di hadapan banyak hadirin. Berbeda dengan pidato yang lebih sering dibawakan dalam acara resmi dan acara politik, presentasi lebih sering dibawakan dalam acara tertentu misalnya, seminar, lokakarya, pelatihan, dll.
Tujuan dari presentasi bermacam-macam, misalnya untuk membujuk (biasanya dibawakan oleh wiraniaga), untuk memberi informasi (biasanya oleh seorang pakar), atau untuk meyakinkan (biasanya dibawakan oleh seseorang yang ingin membantah pendapat tertentu), dan masih banyak lagi tujuannya.
Macam-macam Program untuk membuat Presentasi
Di dunia ini banyak program komputer untuk membuat presentasi diantaranya, Microsoft Power Point, LibreOffice Impress, KOffice (KPresenter), Magicpoint, Apple Keynote, dll.
Selain program diatas kita juga dapat membuat presentasi menggunakan Latex danInkscape, dengan menggunakan Latex ataupun Inkscape, presentasi dapat ditampilkan dengan web browser, kelebihanya adalah kita tidak perlu tergantung dengan sistem operasi dan aplikasi tertentu, asal browser sudah mendukung presentasi lewat web.
Dalam tulisan saya kali ini tidak menjelaskan cara membuat presentasi menggunakan Latex karena saya sudah agak lupa, tapi menggunakan Inkscape.
Saya asumsikan Anda sudah sedikit menguasai penggunaan Inkscape, jika Anda baru mengenal atau pertama kali menggunakan Inkscape, ada baiknya baca postingan saya sebelumnya yang ada pada tautan berikut => Daftar Isi Artikel Inkscape, pilih artikel yang sesuai.
Sebelum mempraktekkan tutorial yang sayatulis kali ini, bagi Anda yang belum begitu paham dengan managemen Halaman pada Inkscape sebaiknya baca dulu tulisan sebelumnya berjudul Mengenal dan menggunakan Layer pada Inkscape karena tutorial kali ini banyak bekerja pada layer.
JessyInk
Dengan Extension JessyInk, maka Inkscape dapat digunakan untuk membuat presentasi berbasis web yang canggih, lengkap dengan slide master disertai halaman penomoran otomatis, transisi antar slide, dan zooming halaman. JessyInk bekerja dengan menanamkan JavaScript ke dalam file SVG. Kemudian JavaScript memanipulasi Layers Inkscape untuk menjalankan presentasi. Cara terbaik untuk mengetahui apa saja yang dibutuhkan agar dapat membuat presentasi menggunakan JessyInk dapat anda lihat di situs resminya (http://code.google.com/p/jessyink/)
Untuk menggunakan JessyInk Anda harus menambahkan kode JavaScript JessyInk terlebih dahulu ke file SVG Anda. Caranya adalah dengan melakukan klik Extensions => JessyInk => Install/Update, kemudian klik Apply. Kode dapat dihapus dengan melakukan klik Uninstall/remove.
Setelah kode terpasang dengan baik, setiap layer menjadi slide dalam presentasi. Urutan Layers dalam gambar sesuai dengan urutan slide pada presentasi. Satu slide dapat digunakan sebagai slide Master yang akan ditampilkan sebagai latar belakang untuk semua slide lain.
A. Master Slide
Sebelum membuat presentasi lakukan pengaturan halaman terlebih dulu pada Inkscape yang akan digunakan . Untuk membuat master slide, buat layer terlebih dulu dengan semua object yang Anda ingin ditampilkan pada semua slide.
Beri nama slide pada jendela layer yang tampil, sebagai contoh beri nama "Master", kemudian klik Extensions => JessyInk => Master slide, Masukkan nama sesuai layer Master slide yang sudah dibuat sebelumnya, setelah itu klik Apply.
Jika halaman yang akan dijadikan presentasi sudah berisi banyak layer ada baiknya Anda mengunci atau menyembunyikan terlebih dulu layer yang sudah ada.
B. Auto-texts
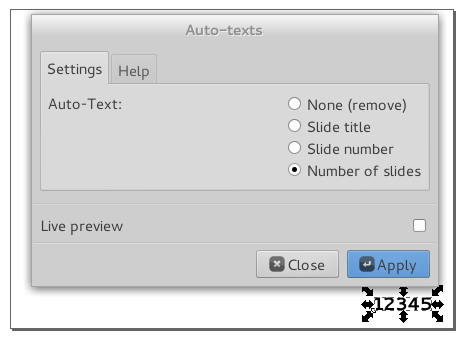
Anda dapat menambahkan beberapa Auto-teks khusus ke Slide Master. Hal ini berguna untuk menampilkan nomor slide secara otomatis pada setiap slide. Anda juga dapat menampilkan jumlah slide dan judul layer pada masing-masing slide. Untuk menambahkan Auto-teks, buat object text terlebih dulu kemudian klik object tersebut, klik Extensions => JessyInk => Auto-texts, pada jendela pengaturan pilih jenis Auto-text yang akan dipakai, setelah selesai klik Apply.

Anda tidak akan melihat perubahan apapun pada teks di Inkscape, namun ketika presentasi ditampilkan pada Web browser baru terlihat.
C. Transitions
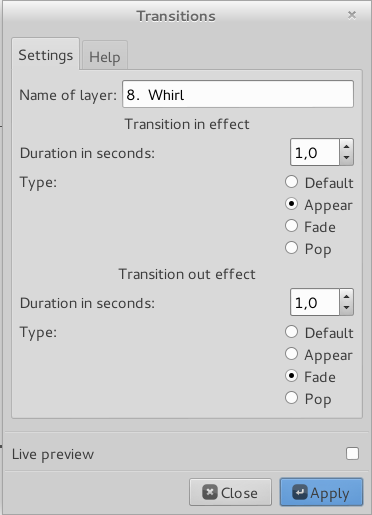
Transisi antar slide dapat ditambahkan dengan menggunakan jendela pengaturan Transitions. Setiap slide dapat memiliki transisi berbeda-beda sesuai dengan pengaturan yang dibuat. Sebuah transisi bawaan dari JessyInk yang digunakan Master Slide dapat digunakan pada semua slide yang tidak memiliki transisi sendiri.
Terdapat dua kelompok efek transisi yang dapat dipilih, masing-masing terdiri dari tiga jenis yaitu Appear, Fade, dan Pop. Jeda transisi Fade dan Pop dapat diatur melalui kotak Duration in second dengan mengisi nilai tertentu.
Untuk mengatur efek transisi, klik Extensions => JessyInk => Transitions, pada menu Name of layer masukkan nama layer yang akan diberi transisi, kemudian pilih jenis transisi, setelah itu klik Apply.

Jika spesifikasi komputer Anda sangat pas-pasan sebaiknya tidak banyak menggunakan efek transisi terutama jika pada layer terdapat banyak gambar bitmap atau Grdient.
D. Effects
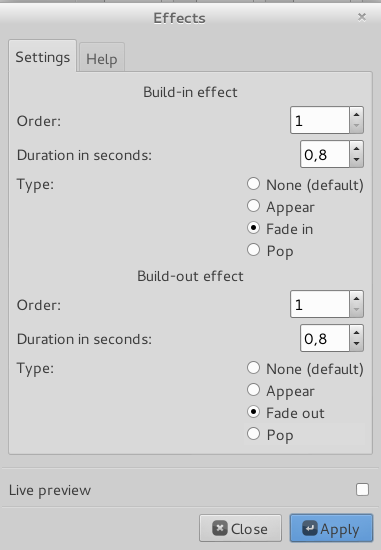
Effects hampir sama dengan transisi, perbedaannya adalah effects dapat diterapkan pada pada satu slide dengan efek berbeda. Sebagai contoh, Anda dapat membuat serangkaian efek yang muncul satu per satu pada slide yang sama. Urutan efek dapat diatur pada kotak menu Order.
Untuk menambahkan efek pada slide, pilih object klik Extensions => JessyInk => Effects, kemudian pilih jenis efek dan lakukan pengaturan lainnya, setelah dirasa sesuai klik Apply.

View digunakan untuk mengatur jauh dekatnya (zoom) tampilan dalam sebuah slide dan rotasi pada object, tampilan juga dapat di campur dengan mode effects. Pengaturan tampilan dapat dilakukan pada menu Order.
F. Keys bindings Digunakan untuk mengatur tombol kunci pada keyboard yang digunakan selama presentasi. G. Mouse handler Digunakan untuk mengatur tombol pada Mouse yang digunakan selama presentasi. H. Summary Digunakan untuk membuat ringkasan naskah pada JessyInk yang tertanam dalam file SVG. I. Video Digunakan menempelkan video ke dalam presentasi dengan menambahkan tag video HTML5.Periksa apakah browser Anda mendukung tag video HTML5. Catatan
Setelah presentasi berhasil dibuat simpan hasilnya kemudian tutup, untuk menjalankan presentasi buka file tersebut menggunakan web browser misalnya Firefox atau Chromium, waktu membuka file tersebut jangan klik dua kali karena jika diklik dua kali maka akan terbuka dengan Inkscape kecuali setelan pada menu buka sudah (open with) dimodifikasi.
Sudah pada tahu kan cara membuka file tersebut menggunakan Browser?
J. Presenting
Presentasi yang sudah selesai dibuat dapat dibuka menggunakan browser yang mendukung SVG.
Slide pertama akan ditampilkan secara otomatis. Presentasi yang dibuat secara otomatis dapat di operasikan dengan mengunakan tombol tertentu pada keyboard seperti presentasi pada umumnya, untuk maju ke slide berikutnya gunakan tombol arah kanan atau Page Down, sedangkan untuk kembali ke slide sebelumnya gunakan tombol arah kiri atau Page Up.
Tombol Page Down dan Page Up juga dapat digunakan untuk melakukan navigasi tanpa efek.
Terdapat beberapa fitur khusus yang dapat digunakan selama presentasi:
Index Sheet
Jumlah slide Presentasi dapat dilihat dengan adanya fasilitas Index Sheet, untuk melakukannya tekan tombol “i” pada keyboard, cara ini sangat berguna jika ingin menampilkan slide tertentu pada presentasi secara cepat. Untuk memilih slide tertentu dapat menggunakan tombol arah kanan atau arah kiri, sedangkan menampilkan tekan kembali tombol i, atau dapat juga dengan mengarahkan kursor memakai mouse kemudian klik pada slide tertentu sesuai pilihan.
Drawing Mode
Tersedia juga mode untuk menggambar pada presentasi, untuk menjalankan modus menggambar tekan tombol d pada keyboard, pada mode ini kursor secara otomatis berubah fungsi menjadi pena, dengan mode ini Anda dapat membuat coretan tertentu pada slide presentasi, untuk membatalkan (undo) coretan yang sudah dibuat tekan tombol z, sedangkan untuk kembali mode presentasi tekan kembali d.
White Board Slides
Fasilitas ini digunakan untuk menyisipkan slide kosong pada presentasi, tekan tombol n untuk melakukannya, slide kosong dapat digunakan sebagai papan tulis untuk Drawing Mode.
Demikian tutorial singkat (eh panjang ding) yang dapat saya tulis kali ini, contoh presentasi yang dibuat sesuai tutorial diatas dapat Anda unduh (download) Disini
Source: Istana Media
Baca konten-konten menarik Kompasiana langsung dari smartphone kamu. Follow channel WhatsApp Kompasiana sekarang di sini: https://whatsapp.com/channel/0029VaYjYaL4Spk7WflFYJ2H










