Pada tulisan sebelumnya sudah sedikit saya kupas mengenai apa itu dokumen Hyper Text Markup Language (HTML) beserta cara instan dan cepat untuk membuat dokumen web atau halaman HTML. Oke sekarang coba kita belajar membuat halaman HTML secara profesional ya, jadi tidak sekedar tarik sana tarik sini seperti kemarin.
Saat ini, desain web yang dikatakan "profesional" itu kalau desain web yang dihasilkan adalah desain web responsive. Apa sih desain web responsive itu? Adalah dokumen HTML yang tampilannya bisa menyesuaikan dengan berbagai macam ukuran layar monitor. Kan saat ini perangkat elektronik yang bisa mengakses web itu ada banyak jenisnya ya. Misalnya Personal Computer (PC) dan laptop yang ukuran layarnya bisa 1366 x 768 pixel atau bahkan lebih. Tetapi disisi lain, ada juga perangkat tablet yang ukuran layarnya 1024 x 768 pixel (lanscape). Bahkan masih ada handphone dengan ukuran layar 360 x 640 pixel (portrait). Nah saat ini, desain web itu haruslah bisa mengikuti berbagai macam ukuran layar itu tadi. Jadi, ketika sebuah halaman website dibuka dari PC atau dari tablet atau bahkan dari handphone sekalipun, maka halaman website tadi masih bisa menyesuaikan. Itulah yang dimaksud dengan responsive.
Nah dikarenakan kita sudah mengarah ke profesional, maka kita tidak mungkin membuat script dokumen HTML tadi tanpa melalui serangkaian proses perencanaan yang matang. Oleh karena itu biasanya untuk memproduksi halaman HTML kita perlu melakukan 3 tahapan. Apa saja tahapannya?
1. Tahap pembuatan sketsa
2. Tahap pembuatan prototype yang didasarkan dari sketsa yang sudah dibuat sebelumnya
3. Tahap pembuatan script HTML, berdasarkan prototype yang sudah dibuat sebelumnya
Baik kita bahas satu persatu mulai dari tahap sketsa ya.
Pada tahap ini, yang kita lakukan sebenarnya hampir sama seperti yang dilakukan pelukis. Yaitu kita membuat coretan-coretan sketsa dikertas. Bahkan kalau website itu adalah pesanan orang lain, maka bisa jadi kita sering komunikasi dengan customer itu tadi. Pelukis kan gitu to? Kalau dia dapat pesanan lukisan dari customer-nya? Atau bisa jadi ketika yang terlibat dalam pembuatan website tadi lebih dari 1 orang, maka dibutuhkan strategi khusus untuk penyamaan visi dan pemahaman.
Makanya kalau kita kerja tim, kita perlu memnggunakan teknik tertentu agar antar individu dalam tim tadi punya pemahaman dan visi yang sama dalam proses pengambilan keputusan. Termasuk keputusan untuk menentukan sketsa website. Salah satu teknik untuk mempercepat pengambilan keputusan tadi bisa menggunakan DESIGN SPRINT. Dimana dengan teknik design sprint ini, masing-masing orang bebas menuangkan ide dan gagasannya. Namun dari sekian banyak ide tadi hanya beberapa ide saja yang akan disepakati berdasarkan hasil pemilihan suara terbanyak (voting). Design sprint ii efektif untuk tim ya. Kalau website tadi hanya dikembangkan seorang diri, seperti misalnya website blog atau weblog maka proses pembuatan sketsanya tidak perlu menggunakan sprint. Saya tidak akan membahas lebih jauh tentang apa itu sprint. Nanti di tulisan lain, akan saya bahas apa dan bagaimana teknik design sprint.
Oke kita fokus ke desain web dulu ya ...
Tahap 1 : Sketsa Website
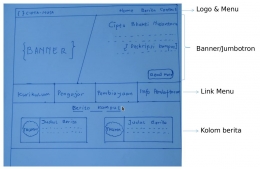
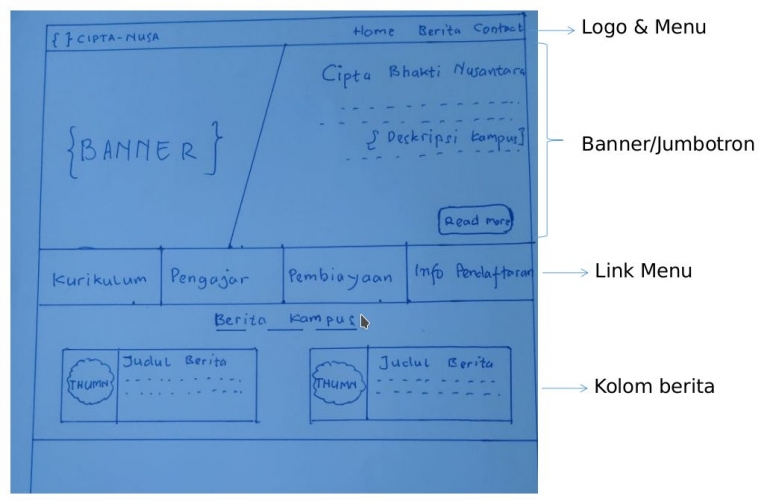
Baik ini saya tunjukkan contoh sketsa website yang temanya adalah "Website profile kampus". Bentuknya sketsa itu ya oret-oretan di kertas seperti ini. Silahkan dilihat pada gambar dibawah. Bisa jadi dalam sebuah aplikasi website, terdiri dari banyak halaman HTML. Untuk itu sebaiknya halaman per halaman itu dibuatkan sketsa sendiri-sendiri ya. Jadi kertas oret-oretannya ada banyak gitulah kira-kira.

Tahap 2 : Prototype Website
Setelah sketsa sudah berhasil diselesaikan, maka tahap selanjutnya adalah membangun prototype halaman HTML. Yang dimaksud prototype ini bukan halaman HTML itu sendiri ya, tapi prototype ini adalah desain yang sudah menggambarkan bentuk asli atau wujud asli dari HTML itu sendiri. Jadi dalam prototype ini nanti pastinya sudah ada susunan layout, pewarnaan, gambar (image) dan tulisan-tulisan tertentu. Biasanya prototype ini bentuk jadinya adalah gambar digital (digital image).
Karena prototype ini bentuknya adalah digital image, maka untuk menyusun prototype ini biasanya memanfaatkan beberapa peralatan pengolah gambar seperti misalnya Adobe Photoshop, Corel Draw, GIMP (GNU Imape Manipulation Program), photopea.com dan lain sebagainya. Bahkan prototype web tadi bisa disimulasikan alurnya, dengan memanfaatkan beberapa software simulator seperti misalnya Adobe XD, Figma, Marvel App dan lain sebagainya.
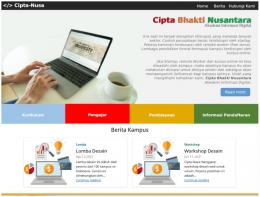
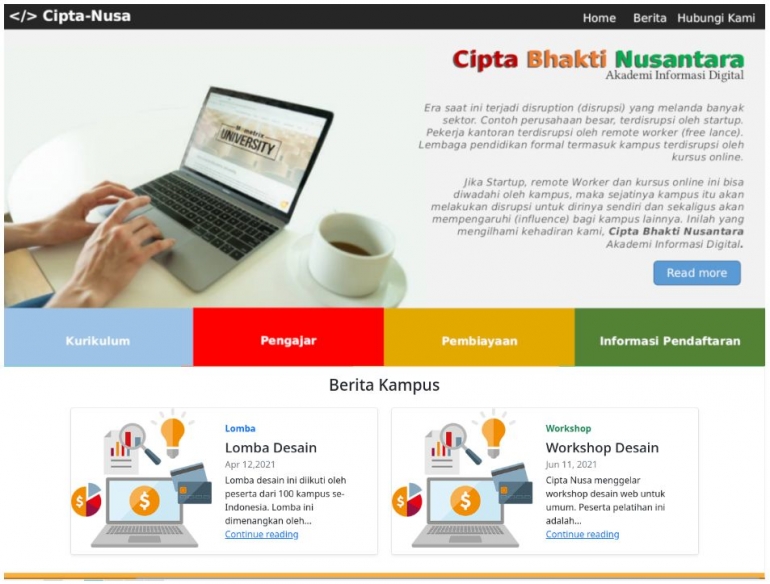
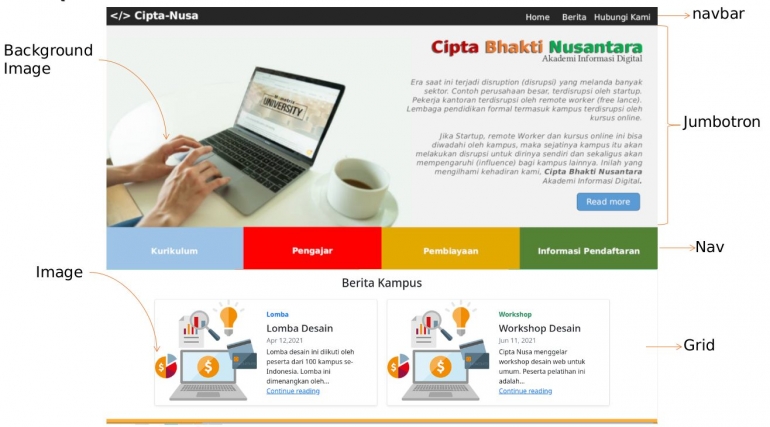
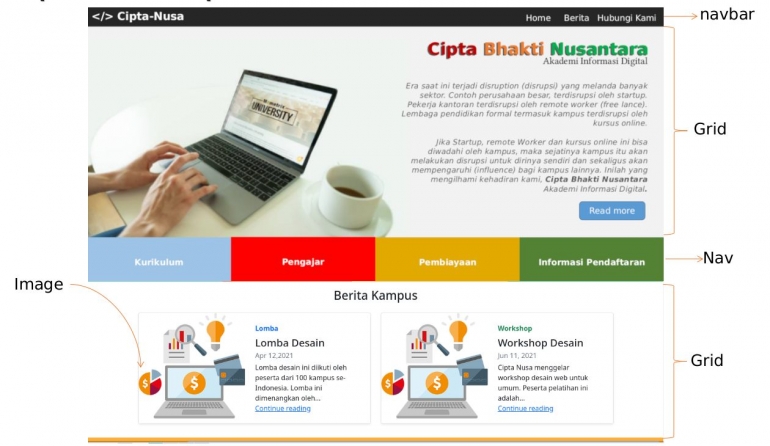
Ini saya contohkan prototype website sesuai dengan sketsa yang sudah disusun sebelumnya.


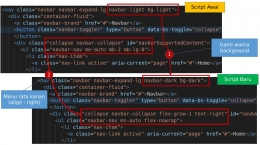
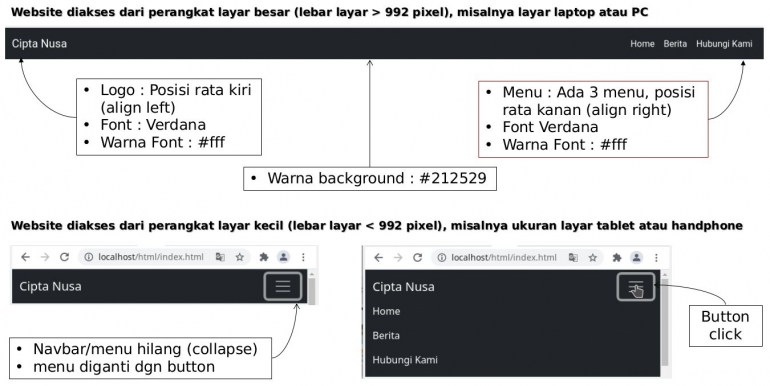
Bagian paling atas dari desain website kita adalah navigation bar atau disingkat navbar. Ketentuan bentuk navbar tersebut terlihat seperti gambar berikut ini.

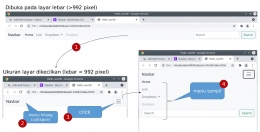
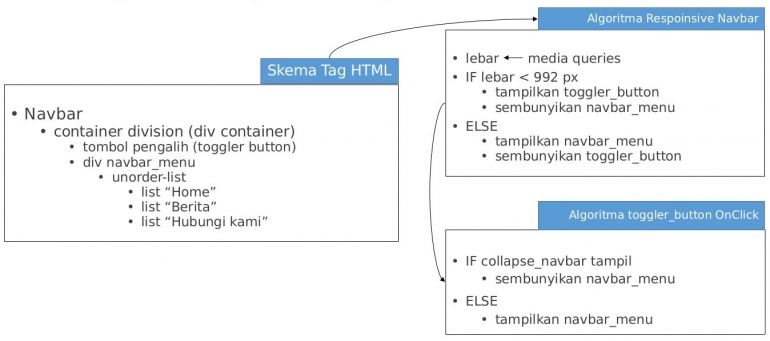
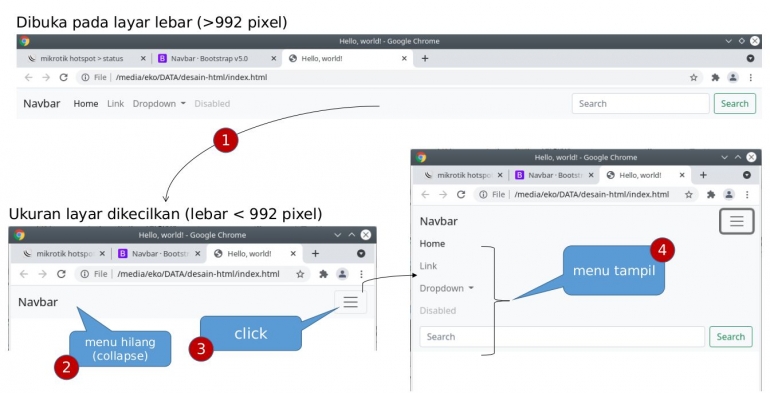
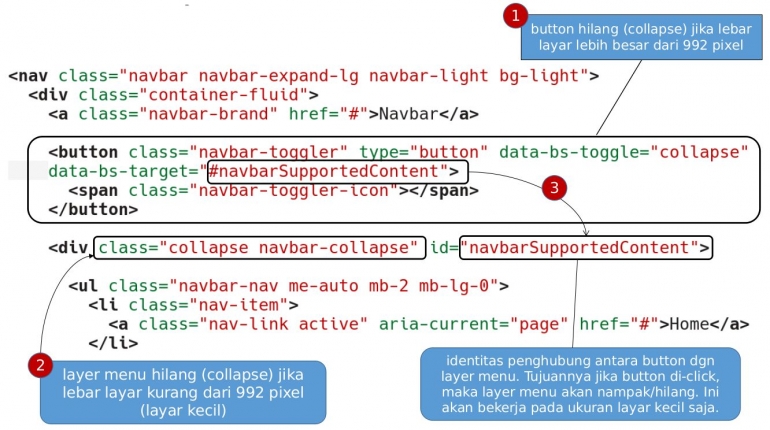
Untuk keperluan penyesuaian dengan layar itu, maka navigation bar harus disetting bisa mengikuti lebar layar atau istilahnya responsive. Untuk membuat navigation bar yang responsive, maka prototype HTML dan algoritma animasinya terlihat seperti gambar berikut ini.

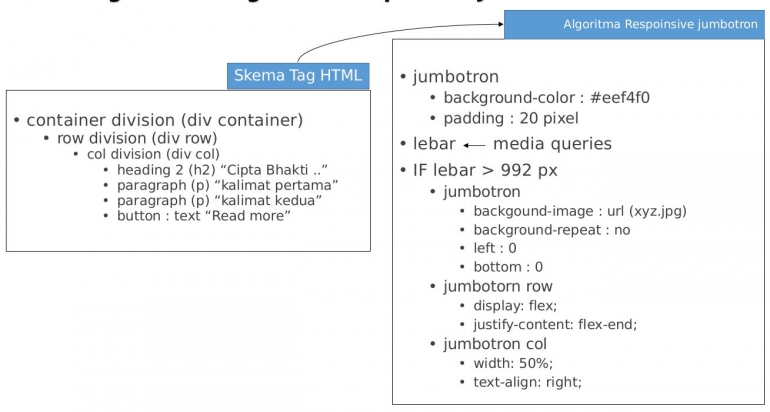
2.2 Jumbotron
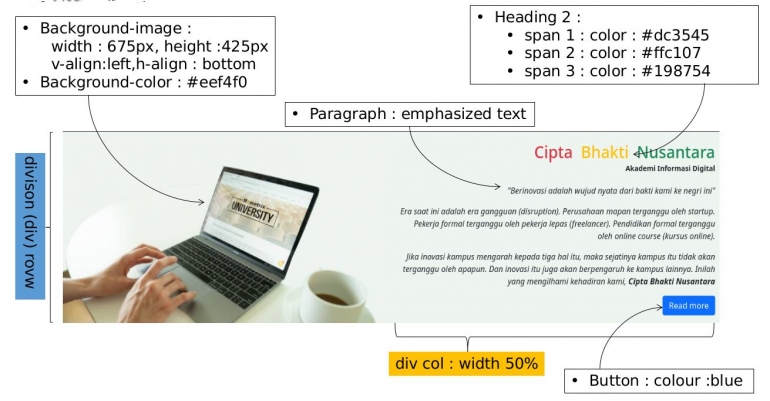
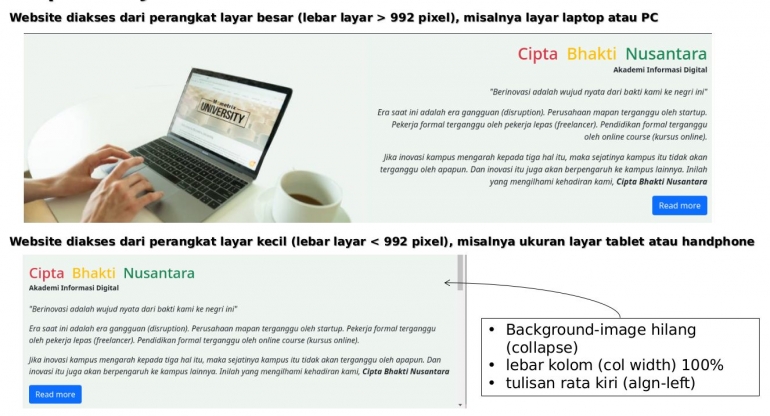
Tepat dibawah navigatian bar, terdapat komponen jumbotron. Apa sih jumbotron itu? Pembaca yang budiman pernah melihat televisi atau layar monitor super besar yang biasanya dipajang di pinggir jalan raya itu kan? Itu namanya jumbotron. Tapi bukan berarti di website kita nanti dipasangi televisi ya. Nggak gitu. Jadi konsepnya kita menaruh sesuatu yang tampak mencolok dan lebar. Tujuan apa? Supaya user segera mengetahui apa sih informasi yang akan kita sampaikan? Nah bagian informasi yang lebar dan mencolok itulah yang kita sebut jumbotron. Adapun prototype dari jumbotron itu, terlihat seperti gambar dibawah ini.



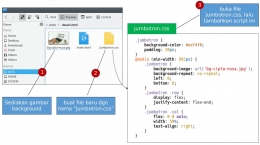
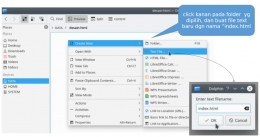
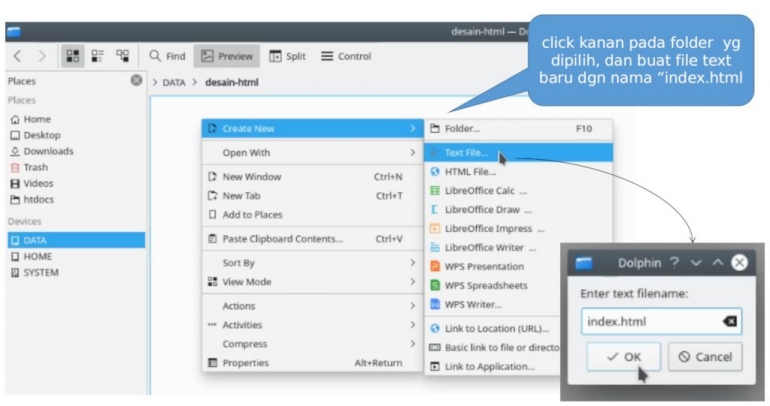
Oke, sekarang kita lanjutkan ke tahap desain HTML dengan berpatokan pada prototype yang sudah kita bikin tadi. Langkah awal, silahkan buat file baru dengan nama index.html. File itu bisa diletakkan di sembarang folder ya. Untuk lebih jelasnya, para pembaca bisa melihat gambar berikut ini.

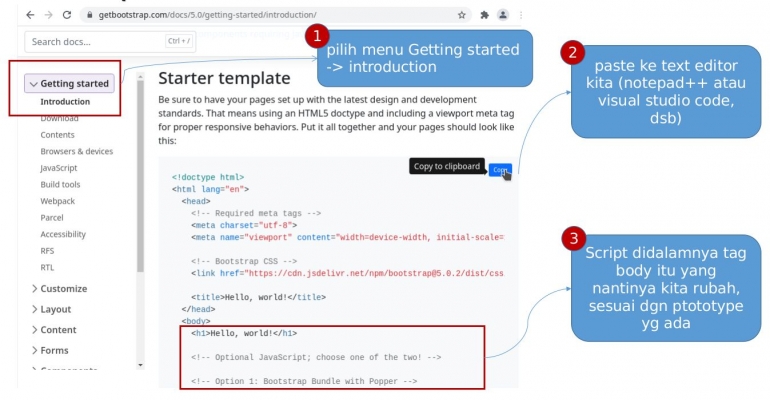
Ketika kita mau membuat website, apa yang harus kita copy-paste terlebih dahulu? Tentunya bagian template HTML-nya. Dimana letak template itu? Disini https://getbootstrap.com/docs/5.0/getting-started/introduction. Silahkan dicari bagian starter template ya, contoh gambar template-nya seperti ini.

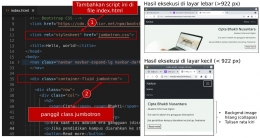
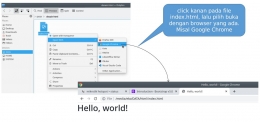
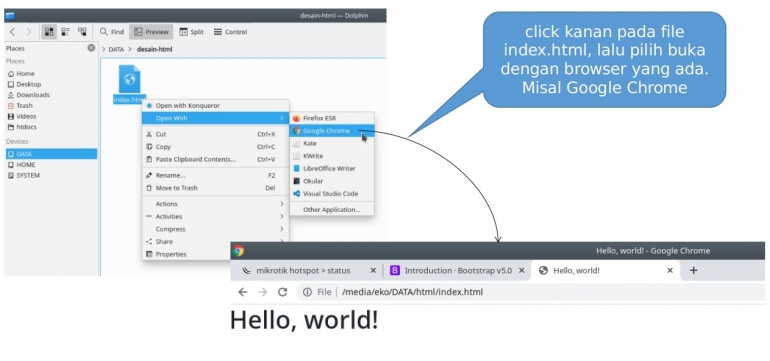
Caranya eksekusi script HTMl dari browser bagaimana? Silahkan lihat gambar di bawah ini ya. Kalau tidak ada kesalahan, harusnya pada browser akan muncul tulisan "Hello, world!" seperti gambar dibawah ini. Browser-nya bebas ya, bisa Google Chrome, Mozilla Firefox, Internet Explorer atau browser lainnya.


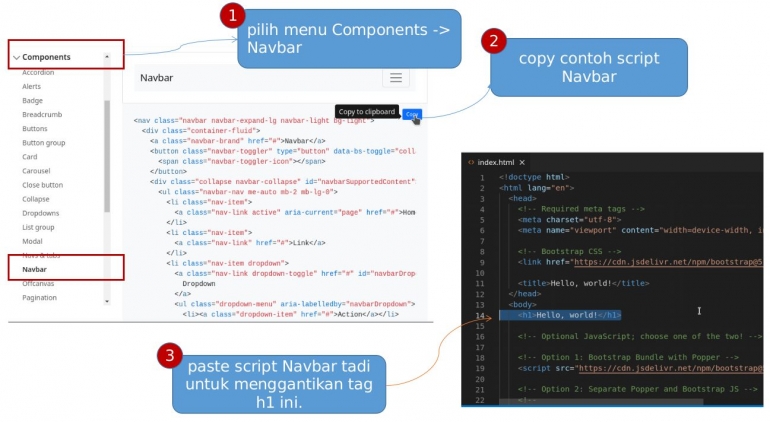
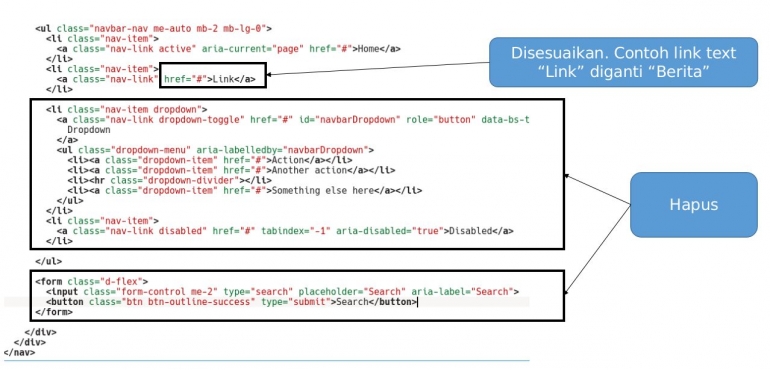
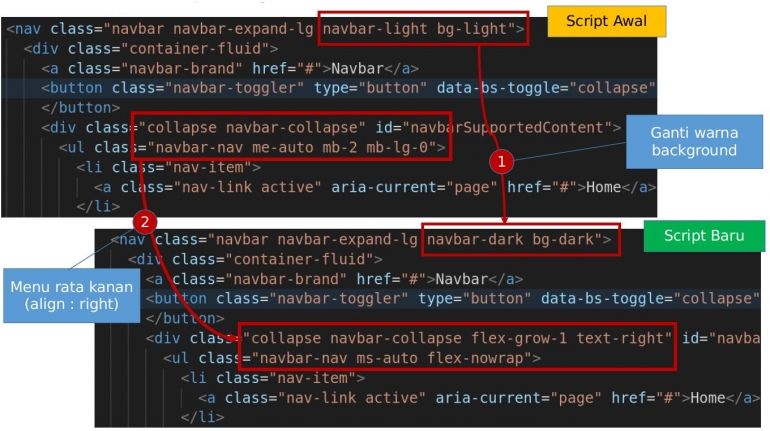
Kita langsung bikin script Navbar ya. Caranya gimana? Silahkan copy-paste dari contoh yang sudah disediakan oleh bootstrap. Contoh scriptnya bisa dilihat pada menu component -> navbar. Atau bisa dibuka melalui link ini https://getbootstrap.com/docs/5.0/components/navbar. Bagian mana yang di-copy? Dan di-paste dimana? Harusnya di-paste pada file index.html yang sudah kita bikin tadi. Tapi jangan semua script template tadi ditumpuk ya? Cukup yang tag h1 saj ayang ditimpa dengan script navbar ini. Untuk lebih jelasnya bisa dilihat pada gambar dibawah ini.





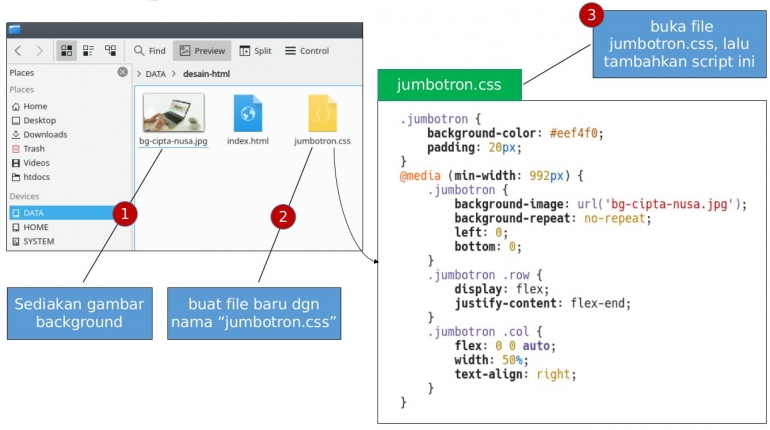
3.2 Script Jumbotron
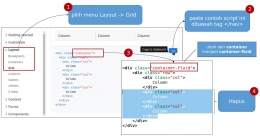
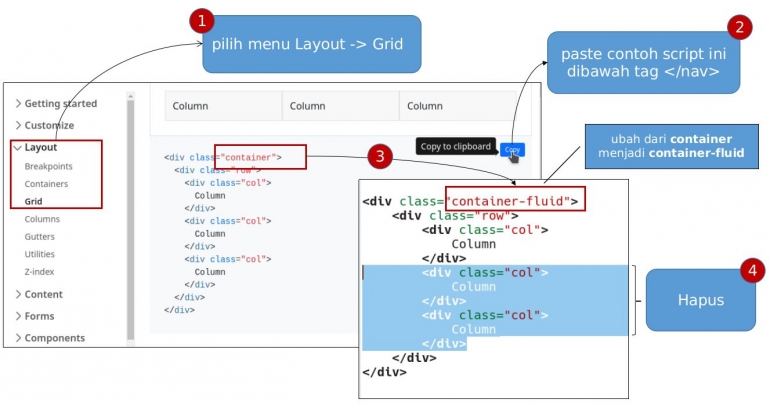
Pada bootstrap versi 5 ini, komponen jumbotron tidak disediakan oleh pengembangnya. Solusinya bagaimana? Gampang, kita bikin sendiri saja dengan memanfaatkan Layout Grid System. Caranya bagaimana? Silahkan ke bagian layout->grid atau bisa diclick link ini https://getbootstrap.com/docs/5.0/layout/grid. Setelah itu seperti biasa kita copy-paste contoh script grid system yang sudah disediakan oleh bootstrap. Jangan lupa, contoh script Grid ini di-paste dibawahnya tag penutup nav ya?
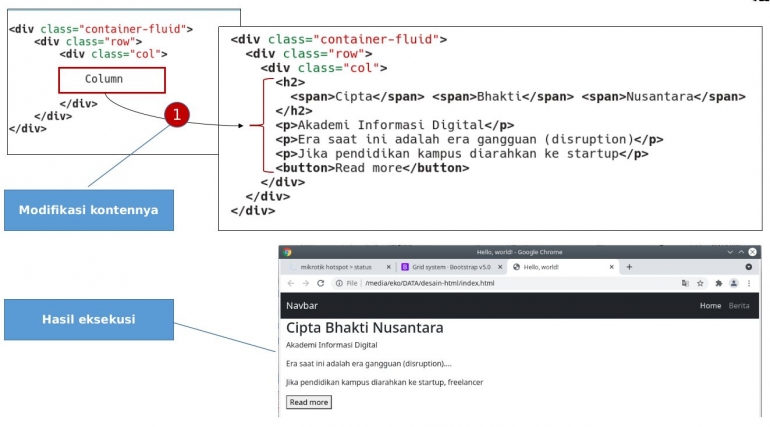
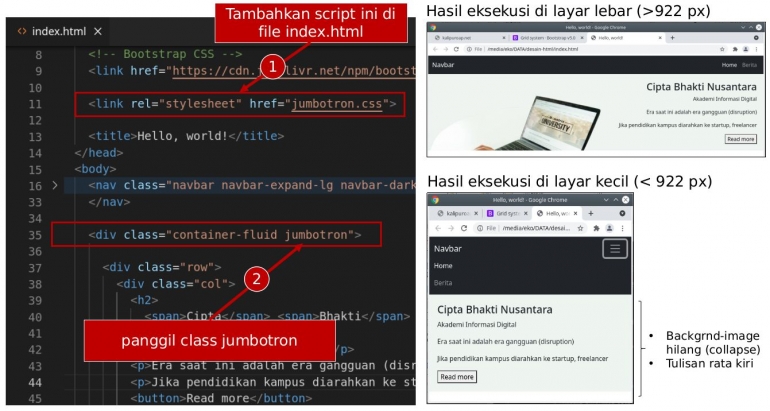
Lalu setelah di-copy-paste, silahkan lakukan modifikasi. Modifikasi awal yaitu ubah class "container" menjadi class "container-fluid". Karena di bagian jumbotron ini kita hanya butuh 1 baris dan 1 kolom, maka script class "col" yang awalnya ada tiga, disisakan satu saja, yang dua dihapus. Biar tidak bingung, ini saya sertakan gambarnya ya. Mana yang harus di-copy dan mana yang harus dimodifikasi sudah ada di gambar ini.




Contoh scriptnya bisa diakses disini ya https://cipta-nusa.netlify.app
Oke sampai disini saya kira tulisannya sudah cukup ya. Untuk komponen yang lain, sobat pembaca bisa mengutak atik sendiri, sesuai dengan selera masing-masing. Untuk tulisan selanjutnya, saya akan mulai membahas tentang cara membuat web server sendiri atau membuat Hyper Text Transfer Protocol Daemon (httpd) sendiri.
Oke, see u next time and thanks ....
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana
Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI