Sesuai janji saya tempo hari, bahwa saya akan menulis artikel yang berjudul Hyper Text Markup Language atau disingkat HTML. Apa sih HTML itu? Dari 4 suku kata yang ada, sebenarnya kata kuncinya adalah di "Text" itu.
Yang dimaksud dengan text adalah data-data berkas (file) yang berbentuk text. Kan gini ya, kalau kita bicara berkas (file) di komputer itu ada banyak jenis. Ada yang yang jenisnya text, executable, object, print view, source code dan lain sebagainya. Nah dari sekian banyak jenis file itu, ada salah satu jenis file yang bisa dibuka dari mesin komputer model apapun, yaitu file text itu tadi.
Apa hubungannya file text dengan World Wide Web? World Wide Web atau kita singkat web saja, adalah sebuah platform standar yang harus bisa dijalankan dari berbagai macam mesin komputer beserta berbagai macam sistem operasinya. Jadi platform word wide web itu ada program dan sekaligus ada dokumennya juga. Nah dokumen World Wide Web itu harus bisa dibuka di mesin dan sistem operasi komputer apapun. Makanya untuk berbagi dokumen antar aplikasi web, jenis file yang digunakan adalah file text itu tadi. Inilah pemahaman awal, ketika kita mau mempelajari HTML.
Muncul pertanyaan, bagaimana file text tadi ditulis agar bisa diterjemahkan oleh berbagai macam model komputer? Tentu untuk menjawab hal ini, yang dibutuhkan adalah sebuah standar. Dimana standar penulisan file text itu tadi harus bisa dimengerti oleh semua kalangan dan bisa juga diterjemahkan oleh berbagai macam sistem komputer.
Oleh karena itu file text tadi harus "ditingkatkan" kemampuannya. Supaya apa? supaya bisa dibaca oleh berbagai macam komputer itu tadi lho. Nah kata "meningkatkan" itu kalau diterjemahkan ke bahasa Inggris jadinya apa? Markup to? Bagaimana cara meningkatkannya (markup)? Dengan menambahkan beberapa penanda khusus atau dalam bahasa Inggrisnya adalah tag.
Adapun tujuan dari "meningkatkan" fungsi file text ini agar file text itu mempunyai fungsi yang "lebih" baik lagi. Lebih ini kan kalau diterjemahkan ke bahasa Inggris jadi hyper kan ya? Dari filosofi inilah akhirnya memunculkan istilah Hyper Text Markup. Tidak cukup hanya itu, file text yang dibikin hyper tadi harusnya bisa menjelma menjadi bahasa yang bisa diterjemahkan oleh berbagai macam komputer. Akhirnya ketemulah istilah lengkapnya yaitu Hyper Text Markup Language atau disingkat HTML. Begitu kurang lebih definisi dari HTML itu.
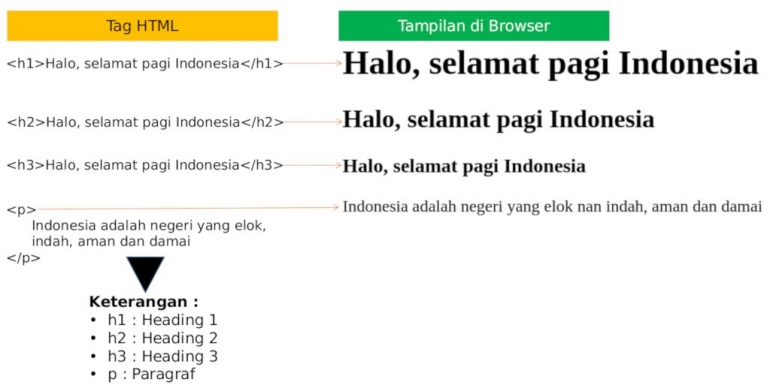
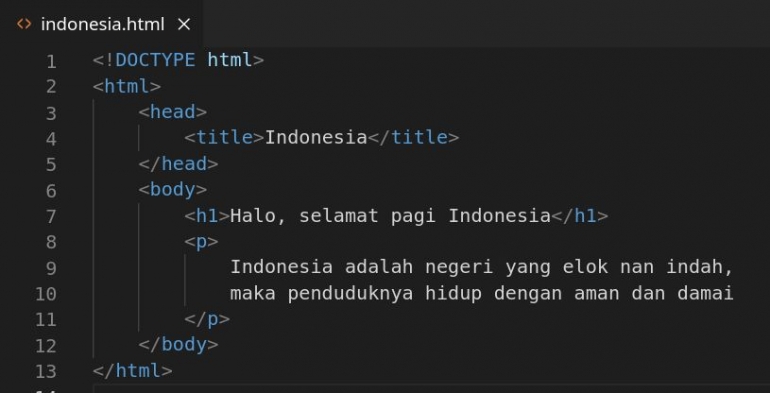
Seandainya kita mau menampilkan tulisan di monitor "Halo, selamat pagi Indonesia". Dimana tulisan itu format paragrafnya adalah heading, maka dalam aturan penulisan HTML menjadi seperti ini.Pada gambar dibawah, ada tag heading (h1, h2, h3) serta tag paragraf (p).



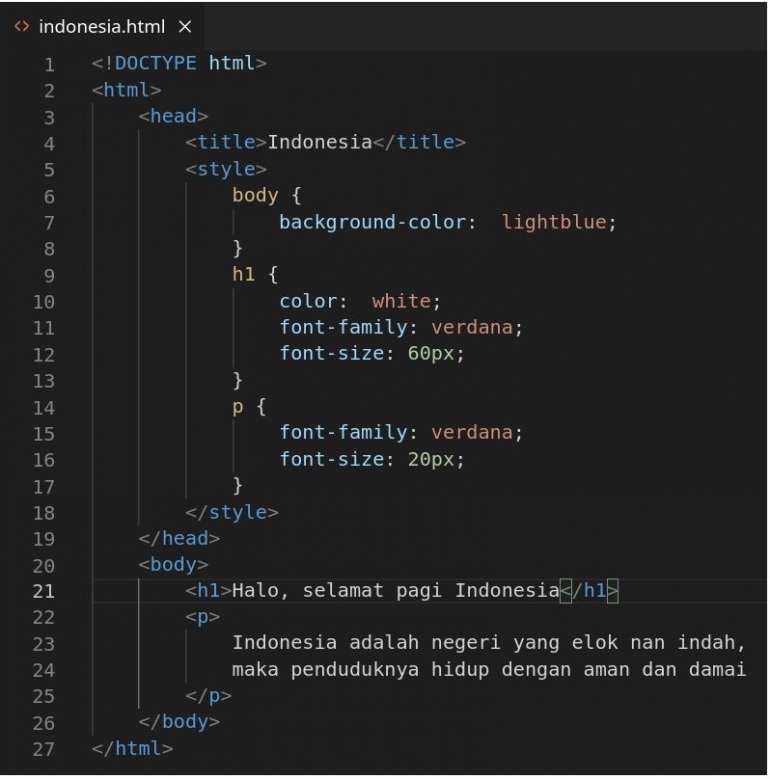
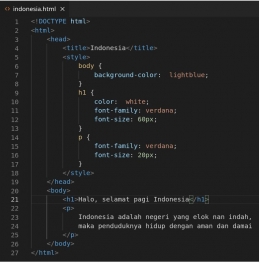
Seiring dengan perkembangan jaman, tag HTML itu saja tidak cukup untuk menjawab kebutuhan pengguna. Salah satunya adalah kebutuhan gaya atau style penulisan untuk menunjang grafis tampilan yang lebih bagus lagi. Akhirnya pada tahun 1996, W3C atau World Wide Web Consortium menambahkan standar baru yaitu Cascade Style Sheet, disingkat CSS. Standar CSS ini dikhususkan untuk melayani format penulisan halaman website. Bagaimana sih contoh CSS itu?