
Semua aturan mengenai Cascade Style Sheet (CSS) ini, bisa kita pelajari di halaman websitenya W3School pada sub bab CSS. Keterangan lebih detail mengenai tag CSS ini, tidak akan saya bahas satu persatu disini. Sobat kompasianer, tinggal mempelajarinya di halaman website W3School saja.
Cascade Style Sheet inipun, semakin lama semakin banyak dipakai oleh para pengembang web (web developer). Sampai akhirnya muncul masalah baru, yang diakibatkan tidak adanya kerangka kerja (framework) standar dalam penyusunan pola CSS ini. Jadi jika ada sebuah halaman web dikembangkan oleh beberapa orang web developer, bisa jadi akan sangat menyulitkan untuk memahami pola CSS itu tadi. Karena tidak ada pola yang seragam, makanya antar web developer terkadang sulit menemukan kesepakatan dan kesepahaman.
Hal inilah yang mengilhami Mark Otto dan Jacob Thornton untuk membuat kerangka kerja (framework) Cascade Style Sheet. Mark Otto dan Jacob Thornton adalah tim pengembang Twitter. Produk framework CSS ini, mulai diluncurkan pada tahun 2011 dengan nama Twitter Blueprint. Akhirnya Twitter Blueprint ini dirubah namanya menjadi Bootstrap, dan framework Bootstrap ini bisa kita gunakan sampai sekarang secara gratis. O iya untuk mengakses framework Bootstrap, rekan-rekan kompasianer bisa mengunjunginya disini https://getbootstrap.com. Sampai tulisan ini saya buat, framework Bootstrap terbaru yang sudah di-release adalah versi 5.0.2.
Selain Bootstrap, kita juga bisa memanfaatkan berbagai macam framework CSS yang lain seperti misalnya Foundation, Bulma, Semantic UI, UIKit, Materialize CSS, Milligram, PureCSS, Skeleton, Tailwind dan lain sebagainya. Kita hanya perlu memilih salah satu saja, sesuai dengan selera kita masing-masing.
Cara Mudah dan Cepat Mendesain HTML
Saat ini sudah banyak perangkat lunak (software) yang menyediakan fasilitas mendesain halaman website (HTML) secara mudah. Jadi dengan menggunakan software itu, kita tidak perlu lagi mendesainnya dengan cara ketik manual. Tinggal drag drop saja dan dalam sekejap halaman HTML sudah jadi. Peralatan (tools) untuk mendesain web secara cepat ini biasanya dinamakan HTML Builder.
Salah satu software HTML builder adalah Pingendo. Software Pingendo ini bisa diakses dan di-download disini https://pingendo.com. Pingendo ini salah satu tools (peralatan) untuk mendesain HTML berbasis Bootstrap 4.3.1. Memang sampai tulisan ini saya buat, Pingendo ini belum mendukung Bootstrap versi terbaru ya. Tapi tidak apa-apa, yang penting kita bisa membuat HTML dengan cara mudah dan cepat. O iya Pingendo ini adalah software gratis ya, jadi untuk menggunakannya kita tidak perlu membayar. Dan sampai saat ini Pingendo itu bisa dijalankan pada sistem operasi Windows, Linux dan MacOS. Tinggal kita download saja sesuai dengan sistem operasi yang kita gunakan.
Apakah tidak ada tools lain selain Pingendo? Ada, misalnya Bootstrap Studio yang bisa diakses disini https://bootstrapstudio.io. Hanya Bootstrap studio ini berbayar. Kalau menginginkan HTML builder yang menggunakan framework Tailwind, bisa menggunakan Tailwind Builder yang bisa diakses disini https://tailwind.build. Tapi sepertinya Tailwind Builder ini juga berbayar.
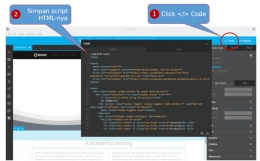
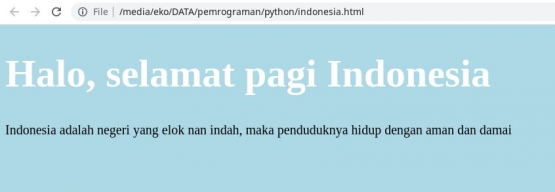
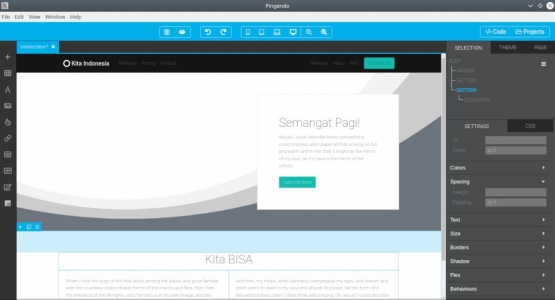
Oke sementara kita memakai yang gratis dulu ya? yaitu Pingendo. Nah gambar dibawah ini contoh desain HTML yang saya desain dengan Pingendo. Desain HTML ini bisa saya bikin hanya dalam hitungan menit saja sih, cepat ya? Ya cepat karena tinggal drag-drop saja, tanpa perlu mengetik satu per satu secara manual.

1. Buat halaman baru (New Blank Page)
2. Pilih menu +
3. Pilih komponen yang akan kita pasang
4. Drag-drop komponen tadi ke halaman HTML kita
Sudah gitu saja.