Sesuai janji saya tempo hari, bahwa saya akan menulis artikel yang berjudul Hyper Text Markup Language atau disingkat HTML. Apa sih HTML itu? Dari 4 suku kata yang ada, sebenarnya kata kuncinya adalah di "Text" itu.
Yang dimaksud dengan text adalah data-data berkas (file) yang berbentuk text. Kan gini ya, kalau kita bicara berkas (file) di komputer itu ada banyak jenis. Ada yang yang jenisnya text, executable, object, print view, source code dan lain sebagainya. Nah dari sekian banyak jenis file itu, ada salah satu jenis file yang bisa dibuka dari mesin komputer model apapun, yaitu file text itu tadi.
Apa hubungannya file text dengan World Wide Web? World Wide Web atau kita singkat web saja, adalah sebuah platform standar yang harus bisa dijalankan dari berbagai macam mesin komputer beserta berbagai macam sistem operasinya. Jadi platform word wide web itu ada program dan sekaligus ada dokumennya juga. Nah dokumen World Wide Web itu harus bisa dibuka di mesin dan sistem operasi komputer apapun. Makanya untuk berbagi dokumen antar aplikasi web, jenis file yang digunakan adalah file text itu tadi. Inilah pemahaman awal, ketika kita mau mempelajari HTML.
Muncul pertanyaan, bagaimana file text tadi ditulis agar bisa diterjemahkan oleh berbagai macam model komputer? Tentu untuk menjawab hal ini, yang dibutuhkan adalah sebuah standar. Dimana standar penulisan file text itu tadi harus bisa dimengerti oleh semua kalangan dan bisa juga diterjemahkan oleh berbagai macam sistem komputer.
Oleh karena itu file text tadi harus "ditingkatkan" kemampuannya. Supaya apa? supaya bisa dibaca oleh berbagai macam komputer itu tadi lho. Nah kata "meningkatkan" itu kalau diterjemahkan ke bahasa Inggris jadinya apa? Markup to? Bagaimana cara meningkatkannya (markup)? Dengan menambahkan beberapa penanda khusus atau dalam bahasa Inggrisnya adalah tag.
Adapun tujuan dari "meningkatkan" fungsi file text ini agar file text itu mempunyai fungsi yang "lebih" baik lagi. Lebih ini kan kalau diterjemahkan ke bahasa Inggris jadi hyper kan ya? Dari filosofi inilah akhirnya memunculkan istilah Hyper Text Markup. Tidak cukup hanya itu, file text yang dibikin hyper tadi harusnya bisa menjelma menjadi bahasa yang bisa diterjemahkan oleh berbagai macam komputer. Akhirnya ketemulah istilah lengkapnya yaitu Hyper Text Markup Language atau disingkat HTML. Begitu kurang lebih definisi dari HTML itu.
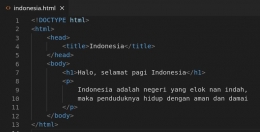
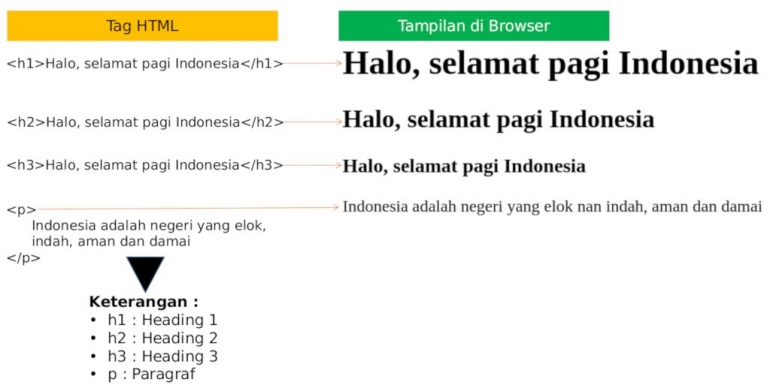
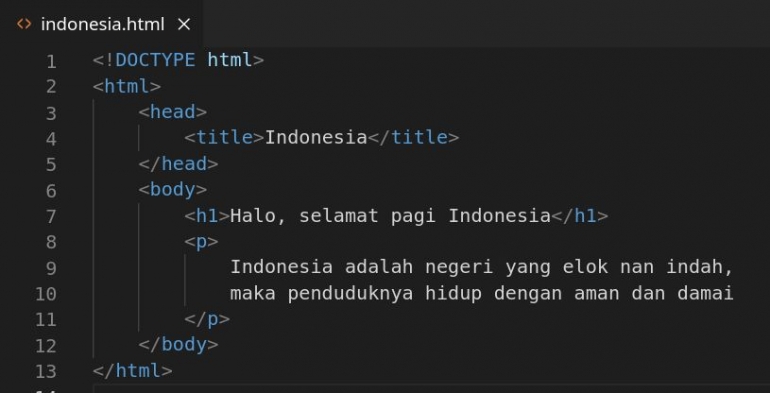
Seandainya kita mau menampilkan tulisan di monitor "Halo, selamat pagi Indonesia". Dimana tulisan itu format paragrafnya adalah heading, maka dalam aturan penulisan HTML menjadi seperti ini.Pada gambar dibawah, ada tag heading (h1, h2, h3) serta tag paragraf (p).



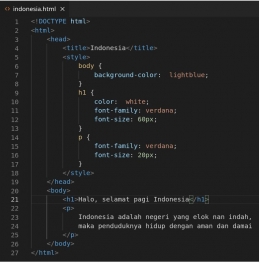
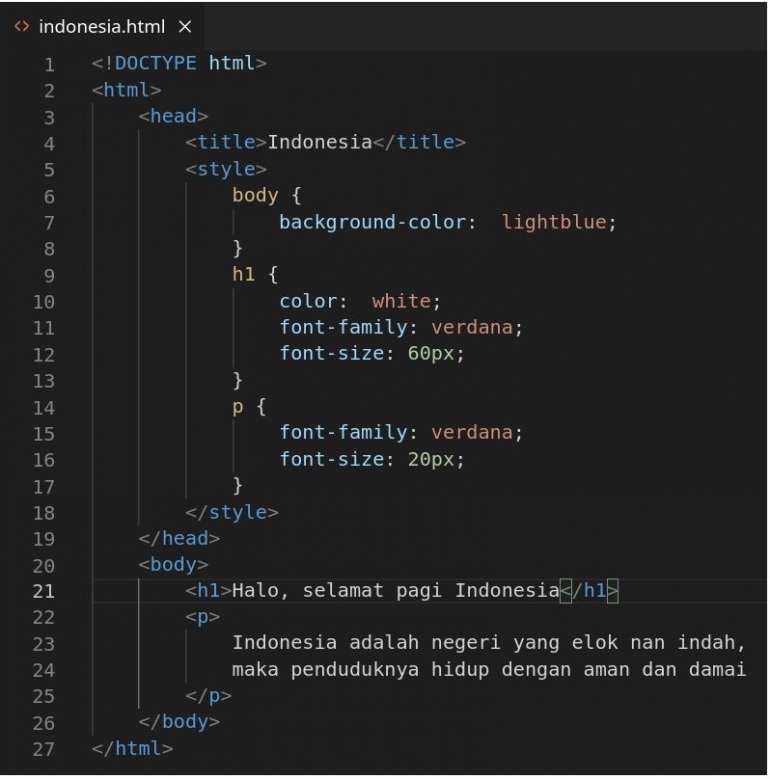
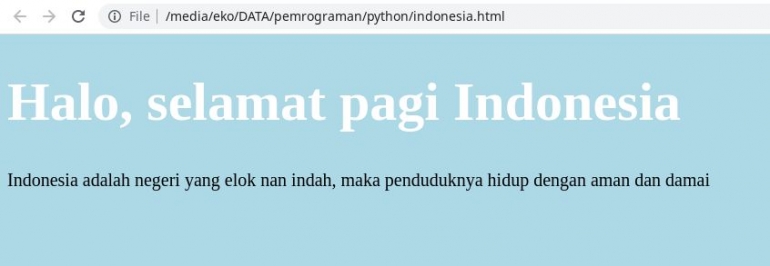
Seiring dengan perkembangan jaman, tag HTML itu saja tidak cukup untuk menjawab kebutuhan pengguna. Salah satunya adalah kebutuhan gaya atau style penulisan untuk menunjang grafis tampilan yang lebih bagus lagi. Akhirnya pada tahun 1996, W3C atau World Wide Web Consortium menambahkan standar baru yaitu Cascade Style Sheet, disingkat CSS. Standar CSS ini dikhususkan untuk melayani format penulisan halaman website. Bagaimana sih contoh CSS itu?


Semua aturan mengenai Cascade Style Sheet (CSS) ini, bisa kita pelajari di halaman websitenya W3School pada sub bab CSS. Keterangan lebih detail mengenai tag CSS ini, tidak akan saya bahas satu persatu disini. Sobat kompasianer, tinggal mempelajarinya di halaman website W3School saja.
Cascade Style Sheet inipun, semakin lama semakin banyak dipakai oleh para pengembang web (web developer). Sampai akhirnya muncul masalah baru, yang diakibatkan tidak adanya kerangka kerja (framework) standar dalam penyusunan pola CSS ini. Jadi jika ada sebuah halaman web dikembangkan oleh beberapa orang web developer, bisa jadi akan sangat menyulitkan untuk memahami pola CSS itu tadi. Karena tidak ada pola yang seragam, makanya antar web developer terkadang sulit menemukan kesepakatan dan kesepahaman.
Hal inilah yang mengilhami Mark Otto dan Jacob Thornton untuk membuat kerangka kerja (framework) Cascade Style Sheet. Mark Otto dan Jacob Thornton adalah tim pengembang Twitter. Produk framework CSS ini, mulai diluncurkan pada tahun 2011 dengan nama Twitter Blueprint. Akhirnya Twitter Blueprint ini dirubah namanya menjadi Bootstrap, dan framework Bootstrap ini bisa kita gunakan sampai sekarang secara gratis. O iya untuk mengakses framework Bootstrap, rekan-rekan kompasianer bisa mengunjunginya disini https://getbootstrap.com. Sampai tulisan ini saya buat, framework Bootstrap terbaru yang sudah di-release adalah versi 5.0.2.
Selain Bootstrap, kita juga bisa memanfaatkan berbagai macam framework CSS yang lain seperti misalnya Foundation, Bulma, Semantic UI, UIKit, Materialize CSS, Milligram, PureCSS, Skeleton, Tailwind dan lain sebagainya. Kita hanya perlu memilih salah satu saja, sesuai dengan selera kita masing-masing.
Cara Mudah dan Cepat Mendesain HTML
Saat ini sudah banyak perangkat lunak (software) yang menyediakan fasilitas mendesain halaman website (HTML) secara mudah. Jadi dengan menggunakan software itu, kita tidak perlu lagi mendesainnya dengan cara ketik manual. Tinggal drag drop saja dan dalam sekejap halaman HTML sudah jadi. Peralatan (tools) untuk mendesain web secara cepat ini biasanya dinamakan HTML Builder.
Salah satu software HTML builder adalah Pingendo. Software Pingendo ini bisa diakses dan di-download disini https://pingendo.com. Pingendo ini salah satu tools (peralatan) untuk mendesain HTML berbasis Bootstrap 4.3.1. Memang sampai tulisan ini saya buat, Pingendo ini belum mendukung Bootstrap versi terbaru ya. Tapi tidak apa-apa, yang penting kita bisa membuat HTML dengan cara mudah dan cepat. O iya Pingendo ini adalah software gratis ya, jadi untuk menggunakannya kita tidak perlu membayar. Dan sampai saat ini Pingendo itu bisa dijalankan pada sistem operasi Windows, Linux dan MacOS. Tinggal kita download saja sesuai dengan sistem operasi yang kita gunakan.
Apakah tidak ada tools lain selain Pingendo? Ada, misalnya Bootstrap Studio yang bisa diakses disini https://bootstrapstudio.io. Hanya Bootstrap studio ini berbayar. Kalau menginginkan HTML builder yang menggunakan framework Tailwind, bisa menggunakan Tailwind Builder yang bisa diakses disini https://tailwind.build. Tapi sepertinya Tailwind Builder ini juga berbayar.
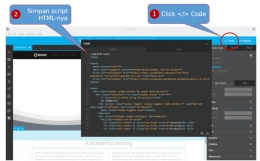
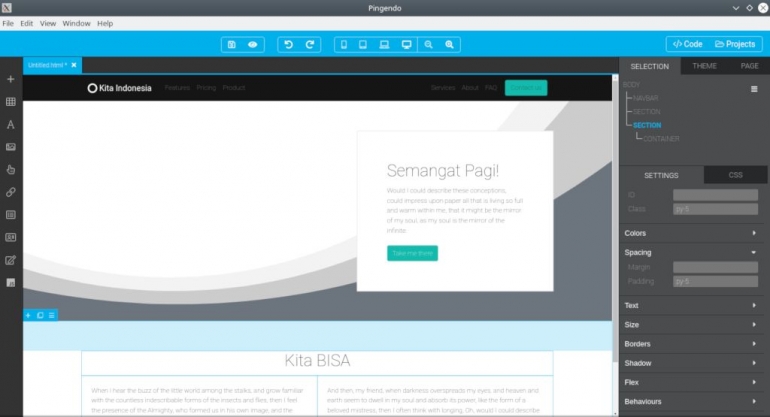
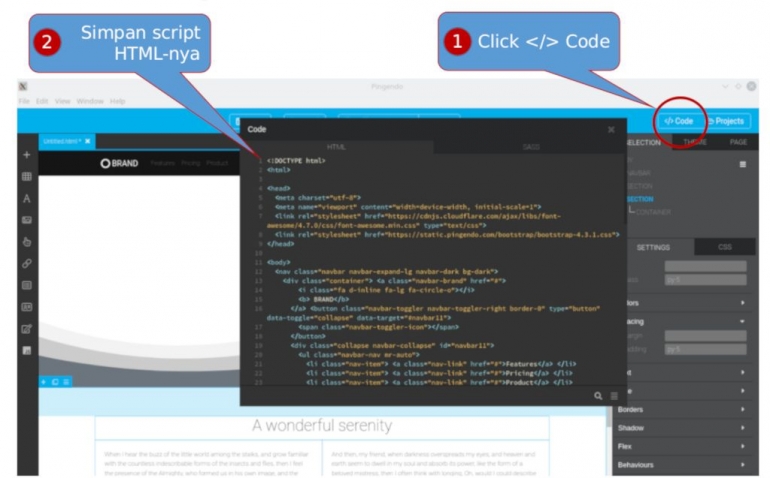
Oke sementara kita memakai yang gratis dulu ya? yaitu Pingendo. Nah gambar dibawah ini contoh desain HTML yang saya desain dengan Pingendo. Desain HTML ini bisa saya bikin hanya dalam hitungan menit saja sih, cepat ya? Ya cepat karena tinggal drag-drop saja, tanpa perlu mengetik satu per satu secara manual.

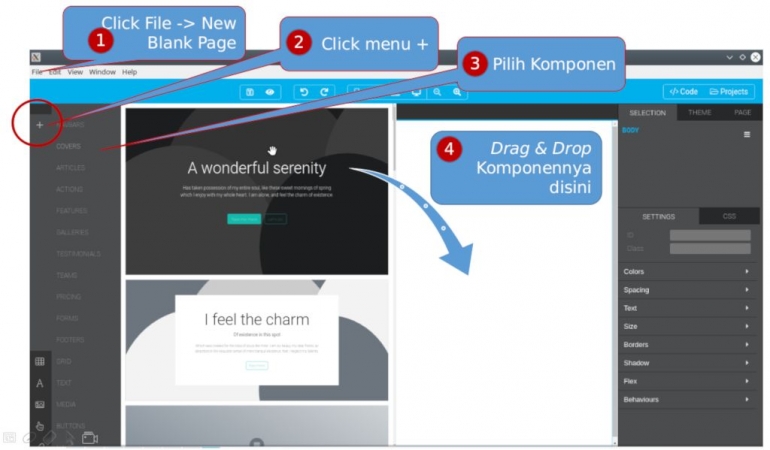
1. Buat halaman baru (New Blank Page)
2. Pilih menu +
3. Pilih komponen yang akan kita pasang
4. Drag-drop komponen tadi ke halaman HTML kita
Sudah gitu saja.
Nah keempat langkah pengoperasian Pingendo tadi, ditailnya bisa dilihat pada gambar berikut ini.


Memang membuat halaman HTML dengan HTML Builder itu sangatlah mudah. Hanya kelemahannya, kalau kita mau melakukan perubahan (custom), maka terasa agak sulit ya. Kenapa? Karena kita tidak memahami bagaimana struktur HTML-nya itu tadi. Makanya kalau kita mau mendesain halaman HTML, alangkah baiknya kalau kita kerjakan secara manual saja. Kan di websitenya Bootstrap, Tailwind dan sebagainya sudah ada contoh-contohnya kan ya? Dari contoh-contoh itu tadi kan bisa kita copy-paste dan kita modifikasi to? Kalau web designer profesional biasanya nggak suka kalau pake HTML Builder ini. Ribet katanya, mending copy-paste dari tutorial aslinya lalu dimodifikasi.
Oke, sampai disini saya kira artikelnya sudah cukup, dilain waktu akan kita bahas lebih detail lagi bagaimana teknik mendesain halaman HTML dengan cara cepat, tapi tetap mudah untuk di-custom.
See you next time and thanks...
Baca konten-konten menarik Kompasiana langsung dari smartphone kamu. Follow channel WhatsApp Kompasiana sekarang di sini: https://whatsapp.com/channel/0029VaYjYaL4Spk7WflFYJ2H