HTML, fungsi utamanya untuk menampilkan konten web. CSS fungsi utamanya membuat tampilan lebih rapid dan menarik. Lalu bagaimana dengan sisi programmingnya? Untuk client side, dimana pemrosesan dilakukan sendiri di computer user, maka pilihan utama yang paling utama adalah JavaScript.
Dengan JavaScript Anda bias membuat game, animasi dan bentuk interaktif -- interaktif lain di web. Animasi bias saja menggunakan Flash, tapi kita tahu bahwa untuk membuat animasi Flash harus menggunakan program Adobe Flash yang tidak murah.
Untuk memasukkan Kode JavaScript, harus mengawalinya dengan :
Kode JavaScript dimasukkan ke dalam bagian head maupun body dari dokumen HTML. Sebuah statement / perintah Java Script biasanya diakhiri dengan semicolon / titik koma. Dengan adalanya semicolon, Anda bias menulis beberapa statement JavaScript tanpa diakhiri dengan semicolon dan tetap berjalan dengan baik. Itu karena penggunaan semicolon di dalam JavaScript bersifat opsional.
JavaScript mengabaikan spasi. JavaScript juga bersifat case sensitive sehingga antara variable tidak sama dengan Variabel.
Komentar adalah catatan kita terhadap sebuah bagian kode. Karena itu komentar tidak akan di eksekusi, maka Anda bias menggunakan bahasa apa pun di dalam komentar. Yang paling penting adalah bahasa yang bias di mengerti oleh pembacanya.
Komentar ini penting agar kita mengetahui fungsi dari sebuah bagian kode tanpa membaca kodenya, tetapi dengan membaca catatannya saja yang tentunya bahasanya lebih mudah di pahami daripada kode JavaScript.
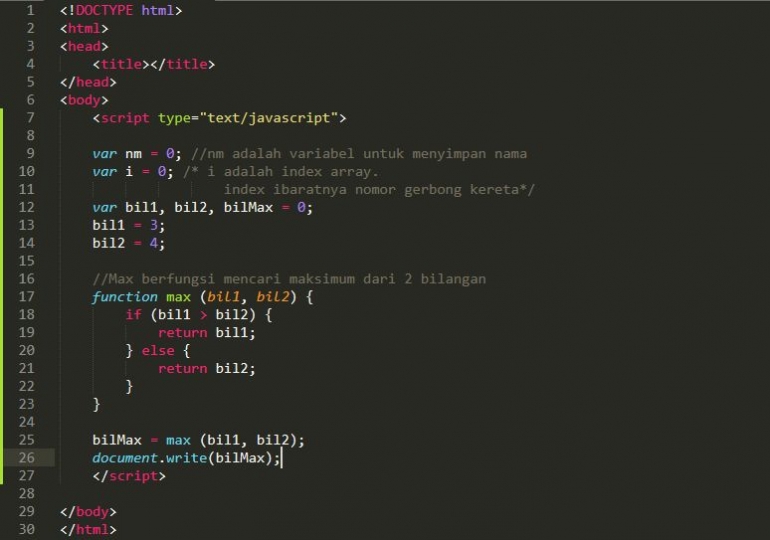
Komentar biasanya diselipkan di dekat kode yang ingin kita beri catatan. Caranya bias menggunakan tanda //. Jika komentar lebih dari satu baris, maka komentar harus diawali dengan tanda /* dan diakhiri dengan */. Sebagai catatan, kita pun bisa menggunakan tanda tersebut untuk menonaktifkan satu / beberapa baris kode agar tidak dieksekusi. Ini biasanya sering kita lakukan pada saat debugging.
Contohnya :

Adalah hal yang bijak untuk menyimpan deklarasi variable pada satu tempat yaitu di bagian awal kode Anda. Tujuannya adalah kerapian sehingga kode mudah dibaca dan supaya pada saat ada kesalahan kode yang kita identifikasi ini adalah kesalahan deklarasi, kita tahu kode yang tersebut ada dimana.
Contohnya :

Beberapa aturan dalampenamaanvariabel di dalam JavaScript adalah:
- Variabel harus dimulai dengan huruf.
- Variable juga bisa dimulai dengan $ dan _ .
- Seperti JavaScript itu sendiri, nama variable bersifat case sensitive.
Tipe Data Varabel
Bebearapa tipe data variabell di dalam JavaScript adalah String, Number, Boolean, Array, dan Object. Penggunaannya pada intinya adalah sebagai :
- String untuk menyimpan teks.
- Number untuk menyimpan data angka. Angka tersebut bisa bilangan bulat, decimal maupun bilangan yang sangat besar/kecil.
- Boolean untuk menyimpan nilai benar / salah (true / false).
- Array untuk menyimpan data dengan tipie data yang sama.
- Object, jika array untuk menyimpan data dengan tipe yang sama, maka object justru digunakan untuk menyimpan beberapa data dengan tipe yang berbeda.Misalnya object mahasiswa di mana untuk setiap objeknya berisi Nama bertipe String, NIM bertipe Number, dst.
Object di dalam JavaScript, sebuah objek adalah variable dengan property dan method. Property adalah nilai yang terkait dengan sebuah objek sedangkan method adalah aksi yang bisa dilakukan pada objek tersebut.
Contohnya :

Properti : Txt.length = 11
Method : Txt.indexOf()
Txt.replace()
Txt.search()
Penjelasan :
- Bagian deklarasi semuanya mendeklarasi dan mengisi variable bertipe String.
- Document.write (corp [2]); kode ini menunjukkan cara untuk mangakses karakter dari sebuah string.
- Document.write (corp.length); berfungsi menghitung panjang dari String (jumlah karakter dari sebuah String).
- Corp.toUppuerCase() dan corp.toLowerCase() berfungsi untuk menjadi semua huruf pada variable corp menjadi huruf besar semua atau kecil semua.
- Nilai.split("."); berfungsi untuk membuat string dari string nilai dengan ketentuan string tersebut diekstrak dengan koma (,) sebagai pemisah. Artinya variable berisikan "A B C D E".
ref : Priyanto, Jauhari.2015. Pemrograman WEB. Informatika Bandung
Baca konten-konten menarik Kompasiana langsung dari smartphone kamu. Follow channel WhatsApp Kompasiana sekarang di sini: https://whatsapp.com/channel/0029VaYjYaL4Spk7WflFYJ2H








