Dalam era digital yang terus berkembang, banyak perusahaan yang berusaha untuk menonjolkan diri dan beradaptasi dengan perkembangan teknologi. Adanya website tidak hanya menjadi sarana informasi, tapi juga sebagai jendela utama perusahaan untuk berinteraksi dengan dunia luar. Mahasiswi Program Studi Desain Komunikasi Visual di UPN Veteran Jawa Timur, yang sedang menjalani magang di PT. Mitra Mapan Mulia, sebuah branding agency Surabaya, melihat potensi besar untuk meningkatkan tampilan dan pengalaman pengguna situs web PT. Mitra Mapan Mulia dengan menerapkan Metode Lean UX.
Metode Lean UX merupakan pendekatan yang menggabungkan prinsip-prinsip Lean dan Desain Pengalaman Pengguna (UX) untuk menciptakan pengalaman pengguna yang lebih baik. Dengan fokus pada kolaborasi tim, iterasi cepat, dan pengujian pengguna yang berkelanjutan, Metode Lean UX menjadi pilihan yang tepat dalam memperbaiki website PT. Mitra Mapan Mulia.
Sebagai bagian dari project magangnya, mahasiswi ini terlibat dalam project redesign situs web PT. Mitra Mapan Mulia dengan menggunakan Metode Lean UX. Pendekatan ini diambil untuk memastikan bahwa perubahan yang diusulkan tidak hanya estetis tetapi juga berfokus pada kebutuhan dan preferensi pengguna, sejalan dengan nilai-nilai inti merek.
1. Analisis Awal dan Pemahaman Merek:
Langkah awal dalam proses redesign adalah melakukan analisis menyeluruh terhadap situs web sebelumnya dan memahami identitas merek PT. Mitra Mapan Mulia. Mahasiswi ini melakukan tinjauan mendalam untuk mengidentifikasi bagian yang memerlukan pembaruan. Setelah itu, mahasiswi ini berkolaborasi dengan tim Mitra Mapan Mulia untuk menetapkan tujuan perancangan dan kriteria keberhasilan. Tujuan dari redesign website ini untuk meningkatkan user experience, meningkatkan daya saing daring, dan penyesuaian dengan perkembangan terkini di industri desain dan branding.
2. Identifikasi Persona Pengguna:
Dengan latar belakang dari Program Studi Desain Komunikasi Visual, mahasiswi ini menekankan identifikasi persona pengguna yang lebih mendalam. Pada tahap ini, mahasiswi berfokus pada pemahaman kebutuhan dan ekspektasi pengguna untuk memastikan bahwa desain yang dihasilkan lebih terfokus dan relevan.
3. Proses Ideation:
Untuk memperoleh ide-ide segar, mahasiswi ini melakukan proses ideation untuk menghasilkan gagasan-gagasan kreatif yang dapat membentuk dasar perancangan baru.

4. Pembuatan Wireframe:
Pada tahapan ini, mahasiswi membuat sketsa sebagai gambaran website yang akan dibuat. Tujuan dari pembuatan wireframe adalah sebagai pedoman konsep tata letak antarmuka website. Wireframe ini akan memberikan gambaran yang jelas tentang tata letak, elemen grafis, dan fitur-fitur yang akan ditampilkan dalam website.

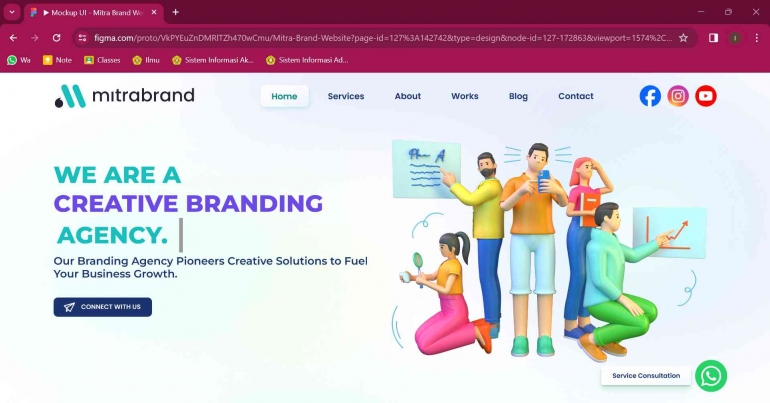
5. Pembuatan Prototype:
Setelah wireframe sudah selesai dibuat, mahasiswi ini mulai membuat prototype websitenya. Prototype dibuat untuk lebih meningkatkan detail dari wireframe, proses pemberian warna, penambahan animasi, serta transisi antar objek. Proses ini melibatkan perancangan, pengujian, dan penyempurnaan berkelanjutan berdasarkan umpan balik dari tim internal.

6. Pengujian Pengguna dan Penyesuaian:
Prototype yang dikembangkan diuji oleh kelompok pengguna target, termasuk tim internal. Hasil pengujian digunakan untuk melakukan penyesuaian lebih lanjut pada desain dan fungsionalitas situs web.