Apa yang terlintas di pikiran anda dengan kata 'responsif'? Tanggapan atau reaksi dari sebuah aksi? Interaksi komunikasi dalam sebuah percakapan?
Istilah responsif dalam Web Design merupakan adaptasi layout terhadap ukuran viewport. Viewport adalah tampilan dimana kita melihat website kita. Sebelum HTML5 dan CSS3, umumnya sebuah website dilihat dalam ukuran browser yang digunakan (1024 x 800 pixel). Namun sekarang, bukan hanya sekedar memenuhi tampilan perangkat genggam, website yang responsif dibutuhkan untuk dapat mengakomodir tampilan yang baik untuk semua platform.
Untuk melihat apakah desain web yang kita bangun responsif atau tidak dapat dilakukan dengan langkah yang mudah untuk mendapatkan simulasi tampilan berbagai ukuran layar. Dengan menggunakan browser pada komputer, kita resize tampilan browser, apakah desain website kita menyesuaikan dengan ukuran browser atau tetap dalam ukuran semula.
[caption caption="Tampilan Standar"][/caption]
[caption caption="Tampilan Setelah di Resize"]

Jika tidak responsif maka tampilan web akan tampak seperti di atas ketika browser di resize menjadi kecil (tampak ada scrollbar vertikal dan horizontal).
Untuk membuat sebah desain yang responsif anda dapat mempertimbangkan sebuah layout fluid. Layout fluid adalah sebuah layout relatif dimana lebar layout akan berubah bergantung ukuran viewport.
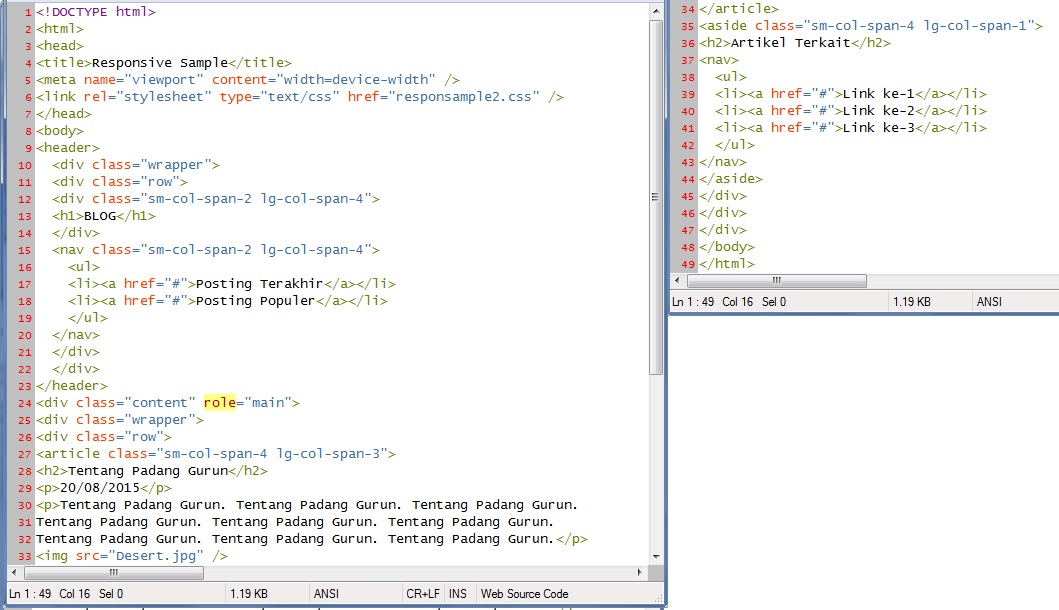
Dengan menggunakan contoh tampilan di atas berikut ini adalah skrip untuk membuat desain web yang responsif secara sederhana (untuk file gambar dalam skrip dapat diganti/disesuaikan).
[caption caption="index.html"]