Flooding data adalah teknik untuk membanjiri suatu database dengan beberapa data yang di masukan secara simultan(terus menerus) dalam waktu singkat. Bagaimana caranya?
Pada postingan kali ini kami akan membahas mengenai cara untuk melakukan flooding data, tapi perlu diketahui teknik yang kami lakukan bertujuan bukan untuk kejahatan, melainkan untuk menguji kestabilan suatu aplikasi yang sudah dibuat. Langsung saja ke inti pembahasan, di postingan kali ini kami akan melakukan teknik tersebut dengan menggunakan GUI. Langkah nya sebagai berikut :
1. Siapkan Aplikasi yang akan diuji kestabilan nya (dalam hal ini saya menggunakan aplikasi yang saya buat dengan nama “testflooding”) ket : diperlukan aplikasi yang memiliki form
2. Jangan lupa juga untuk menyiapkan database nya.
3. Jika belum membuat database, silahkan buat terlebih dahulu. Dan pastikan sudah terhubung dengan aplikasinya. (dalam hal ini penulis menggunakan Mysql untuk databasenya)
4. Siapkan server lokal kita. Dalam hal ini saya menggunakan xampp untuk server lokal nya.
5. Setelah itu masukan aplikasi kita kedalam folder “htdocs” yang ada di serverlokal (xampp).
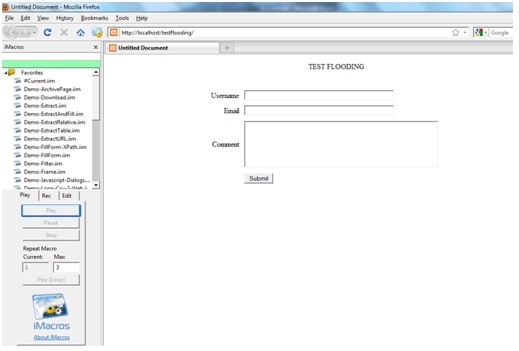
6. Setelah itu ketikan nama aplikasi di browser yang kita biasa gunakan. (ex : http://localhost/testflooding/)
perhatikan tulisan berwarna merah, itu merupakan nama aplikasi yang akan kita uji.
7. Setelah mengetikan nama aplikasi, klik logo imacross yang ada di samping kotak url browser.
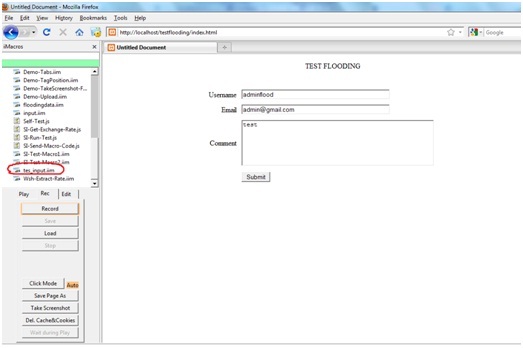
8. Setelah itu akan terlihat tampilan dibawah, sebelah kiri itu merupakan Imacross

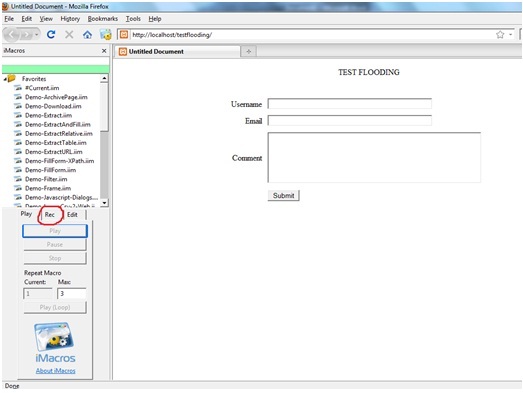
9. Kemudian klik tab “Rec” untuk merekam aktifitas kita dalam menginputkan data

10. Setelah tab di klik, saatnya kita mulai merekam aktifitas yang akan kita lakukan dalam menginputkan data.
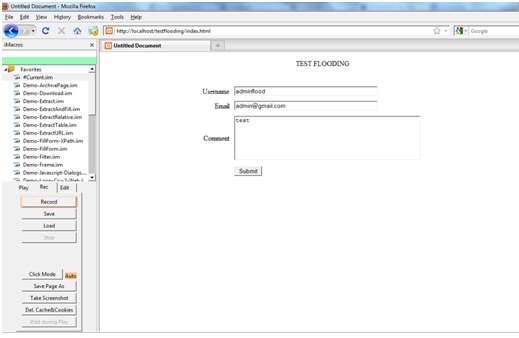
Cara nya adalah klik “Record” terlebih dahulu. dan isikan data kedalam form yang ada.
(lihat gambar dibawah)

11. Setelah kita men “submit” selanjutnya klik tombol “stop” yang ada pada Imacross yang ada pada bagian kiri browser anda.
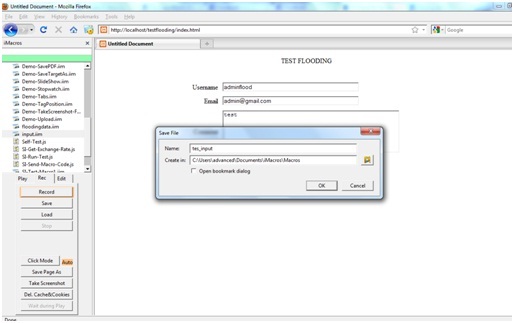
12. Setelah di “stop”, selanjutnya kita akan menyimpan aktifitas yang sudah kita record. Caranya adalah klik “Save”. dan berikan nama (ex : tes_input)

13. Setelah disimpan, selanjutnya adalah kita akan mengulang aktifitas yang tadi sudah kita rekam. Itu
merupakan tujuan utama flooding, langkah nya adalah, cari nama record yang sudah kita simpan tadi.
yaitu “tes_input”.

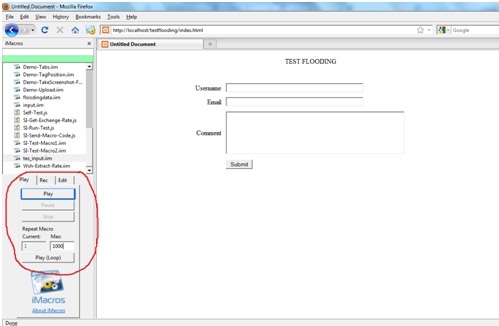
14. Setelah kita menemukan “tes_input.iim” kita klik file tersebut, dan atur setelan nya, yang berada dibawah nama file tersebut.

15. Dari gambar diatas, yang dilingkari adalah setelan yang harus kita isi adalah nilai “max” nya, dimana nilai “max” nya itu adalah jumlah maksimum pengulangan terhadap aktifitas yang sudah kita rekam tadi.(dalam hal ini saya mengisi dengan 1000, artinya akan terjadi 1000 kali pengulangan). Setelah itu klik “Play(loop)”, dan secara otomatis akan melihat, form tersebut akan terisi secara otomatis.
Penjelasan diatas itu merupakan teknik flooding dengan menggunakan GUI yang ada di Imacross, Semoga artikel kali ini bermanfaat. Jika ada yang ingin ditanyakan, jangan sungkan sungkan untuk mengisi komentar dibawah.
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI













