Pada penggunaan atribut src biasa digabungkan dengan atribut width dan height untuk menyesuaikan ukuran gambar yang akan ditampilkan pada halaman web pribadi. Penggunaan atribut alt berfungsi sebagai teks alternative pada gambar jika terjadi kesalahan koneksi pada pembaca Perujukan gambar yang ditampilkan disesuaikan dengan nama gambar yang dissave dalam folder.
5. Jika Anda ingin menggunakan atribut ingin membuat halaman web yang Anda buat tidak membosankan, anda bisa mengubah font, warna huruf, ukuran huruf dab sebagainya, Anda bisa menggunakan atribut style. Berikut contoh pengaplikasiannya.
Dari beberapa elemen dasar dan atribut dasar diatas. sangat cukup untuk bisa membuat sebuah web sederhana sesuai yang kita inginkan. Berikut contoh hasil pembuatan halaman web yang menggabungkan elemen dasar html dan atribut dasar html beserta tampilan hasilnya.
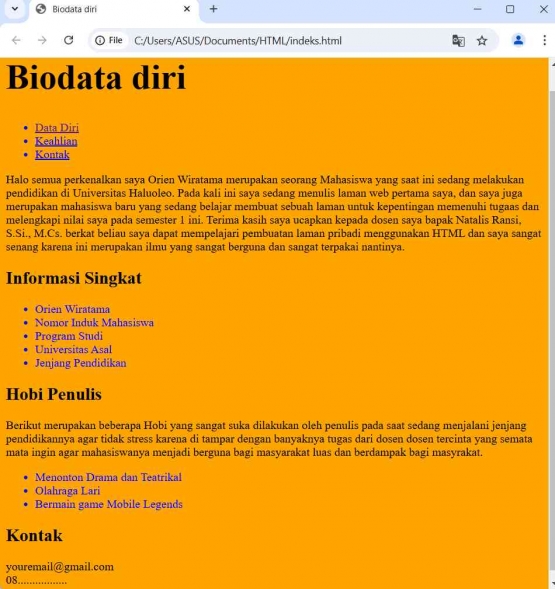
- Halaman Pertama

Output:

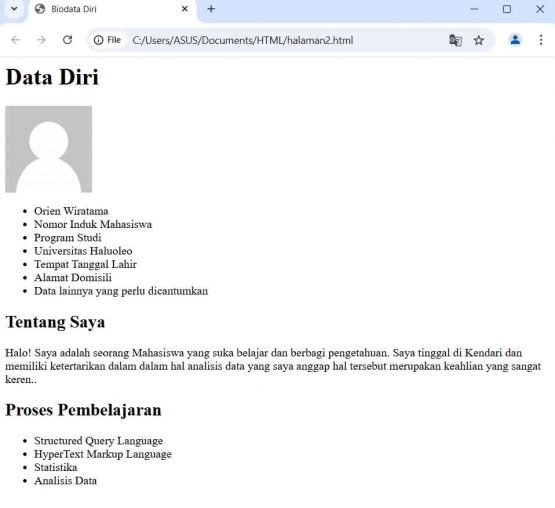
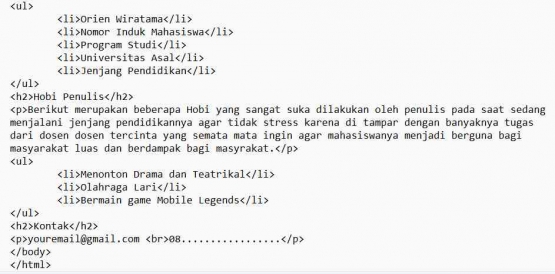
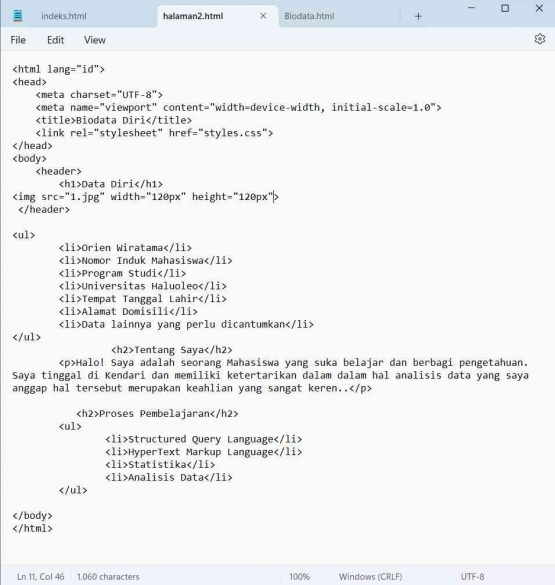
- Halaman kedua

Halaman kedua pada gambar diatas berisi elemen dasar dan menggunakan beberapa atribut html yaitu lang, ul dan li, src(src img untuk menampilkan gambar pada halaman web), width dan height (untuk menyesuaikan ukuran gambar), dan atribut alt (untuk teks alternative jika ada masalah koneksi jaringan pembaca)
Output: