Tulisan saya pada kali ini membahas tentang html khususnya pada html heading dan html paragraf. Html atau HyperText Markup Language adalah bahasa pemrograman yang menyusun dan membuat semua unsur dalam suatu web. Html memberikan struktur dasar pada halaman web dengan menggunakan elemen - elemen yang disebut tag.
Html ini biasanya digunakan bagi pemula yang ingin membuat sebuah web mulai dari yang paling sederhana hingga yang memiliki kompleksitas yang tinggi bagi para professional.
Berikut penjelasan mengenai cara pembuatan web dengan menggunakan html heading dan html element bagi pemula :
- Html Heading
Html heading digunakan untuk membuat judul dan subjudul pada sebuah halaman web . heading ini membantu dalam struktur dan hierarki konten dari sebuah web. Ada enam tingkatan heading pada sebuah html yang di mulai dari
sampai dengan
Berikut merupakan struktur dari sebuah heading :
Pada gambar tersebut telah diterangkan tingkatan dari sebuah heading yang dimana dalama struktur penulisannya kita memulai dari
sebagai judul utama dan dilanjutkan dengan beberapa subjudul
,
,
,
, sampai judul yang paling bawah kedudukannya yaitu
Pada pengaplikasiannya, semua tingkatan heading saling berkaitan satu sama lain .
, biasanya digunakan sebagai judul utama.
- , berposisi sebagai sub judul dari
. digunakan sebagai penjelas detail dari
, berposisi sebagai sub judul dari
biasanya digunakan untuk menjelaskan konten selanjutnya terkait
.
,
,dan, digunakan untuk tingkatan judul yang lebih rendah dalam sebuah pembuatan halaman web.biasanya digunakan sebagai penjelas detail lebih lanjut dari bagian heading yang lebih tinggi.
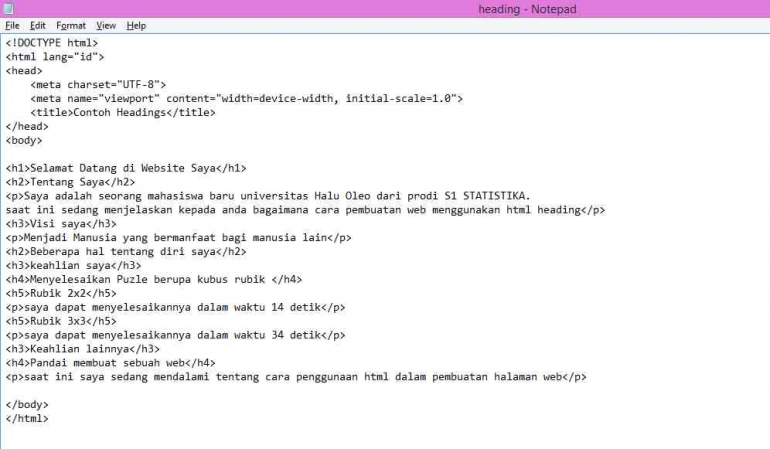
Berikut saya tampilkan bagaimana cara pembuatan sebuah judul dalam sebuah halaman web dengan menggunakan html heading.

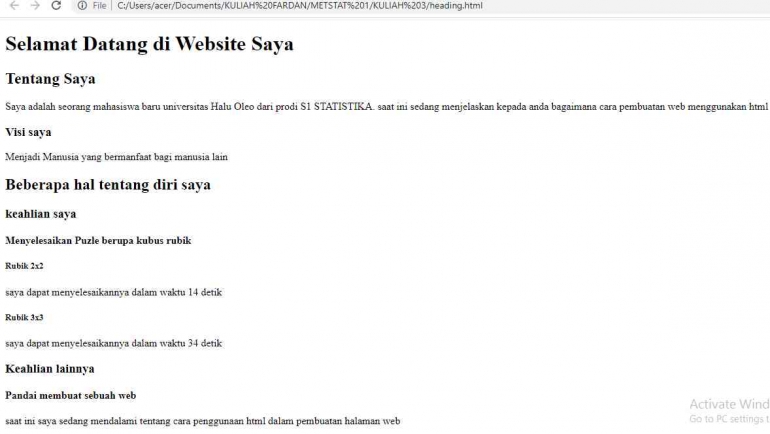
Dari codingan tersebut kita mendapatkan hasil atau output sebagai berikut :

- Html Paragraf
Html paragraf biasanya digunakan untuk menyusun sebuah teks mejadi bagian yang lebih terstruktur dan mudah dibaca. Elemen Html yang digunakan dalam Html Pararaf ini yaitu
.
Berikut merupakan contoh sederhana terkait cara memberikan paragraf dalam html.

Dari gambar tersebut kita dapat melihat bahwa ketika kita membuat suatu halaman web dengan paragraf di dalamnya, kita dapat membuatnya dengan menggunakan elemen html
yang dimana dapat kita buat menjadi banyak paragraf sesuai apa yang ingin kita tulis.
kita juga dapat memberikan variasi bentuk font, warna, dan jarak spasi dengan menggunakan CSS untuk mengatur gaya paragraf

Pada gambar tersebut saya mengkombinasikan antar CSS dengan Html Paragraf untuk membuat variasi baik dari bentuk, jarak spasi, ukuran font, dan warna pada font.
Output:

Dalam pembuatan Paragraf dalam Html ini terbilang cukup mudah untuk digunakan karena pengerjaan yang simple dan tidak rumit. Hanya dengan mengandalkan satu elemen saja yaitu
kita dapat membuat banyak paragraph yang ingin kita buat.
Berikut saya tampilkan sebuah penerapan html paragraph pada sebuah halaman web.

Output:

Demikian itulah penjelasan sederhana dari saya mengenai html heading dan html paragraf.Untuk memahami lebih lanjut terkait Html, anda dapat menonton video pembelajaran atau anda dapat menggunakan halaman W3School. semoga apa yang saya sampaikan berguna bagi teman - teman sekalian.
Baca konten-konten menarik Kompasiana langsung dari smartphone kamu. Follow channel WhatsApp Kompasiana sekarang di sini: https://whatsapp.com/channel/0029VaYjYaL4Spk7WflFYJ2H













