.
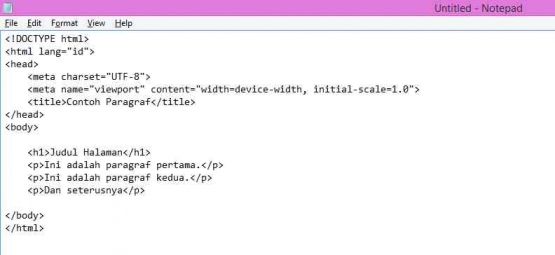
Berikut merupakan contoh sederhana terkait cara memberikan paragraf dalam html.

Dari gambar tersebut kita dapat melihat bahwa ketika kita membuat suatu halaman web dengan paragraf di dalamnya, kita dapat membuatnya dengan menggunakan elemen html
yang dimana dapat kita buat menjadi banyak paragraf sesuai apa yang ingin kita tulis.
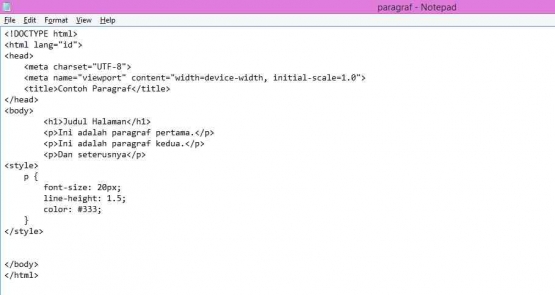
kita juga dapat memberikan variasi bentuk font, warna, dan jarak spasi dengan menggunakan CSS untuk mengatur gaya paragraf

Pada gambar tersebut saya mengkombinasikan antar CSS dengan Html Paragraf untuk membuat variasi baik dari bentuk, jarak spasi, ukuran font, dan warna pada font.
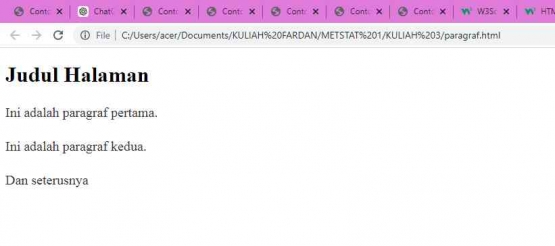
Output:

Dalam pembuatan Paragraf dalam Html ini terbilang cukup mudah untuk digunakan karena pengerjaan yang simple dan tidak rumit. Hanya dengan mengandalkan satu elemen saja yaitu















