Dunia pemrograman telah mengalami perkembangan yang signifikan dalam beberapa tahun terakhir. Pemrograman modern sekarang lebih mudah diakses dan digunakan dibandingkan sebelumnya. Ada banyak bahasa pemrograman yang tersedia, seperti Python, Java, JavaScript, C++, HTML dan CSS yang dapat digunakan untuk berbagai macam proyek, mulai dari pengembangan aplikasi web, mobile, dan desktop, hingga pembuatan sistem intelijen buatan dan analitik data. Dalam pembahasan kali ini kita akan membahas tenatang Bahasa pemrograman HTML meliputi Elemen dasar, tag-tag yang sering digunakan dan juga atributnya.
HTML (Hypertext Markup Language) adalah bahasa markup yang digunakan untuk membuat halaman web. HTML menggunakan tag-tag yang digunakan untuk menentukan struktur dan konten halaman web.
HTML memiliki beberapa elemen dasar yang digunakan dalam membuat halaman web, seperti headings, paragraphs, links, images, dan lain-lain. Setiap elemen memiliki tag yang berbeda-beda yang digunakan untuk menandakan elemen tersebut. Contohnya, tag
digunakan untuk membuat paragraf, tag digunakan untuk menambahkan gambar, dan tag digunakan untuk membuat link.
HTML juga menyediakan struktur dokumen dengan menggunakan elemen seperti , , ,
Dalam setiap artikel umum biasanya terdiri dari 3 struktur bagian yaitu pembuka, isi, dan penutup, namun dalam program dasar html memiliki 5 elemen dasar yaitu:
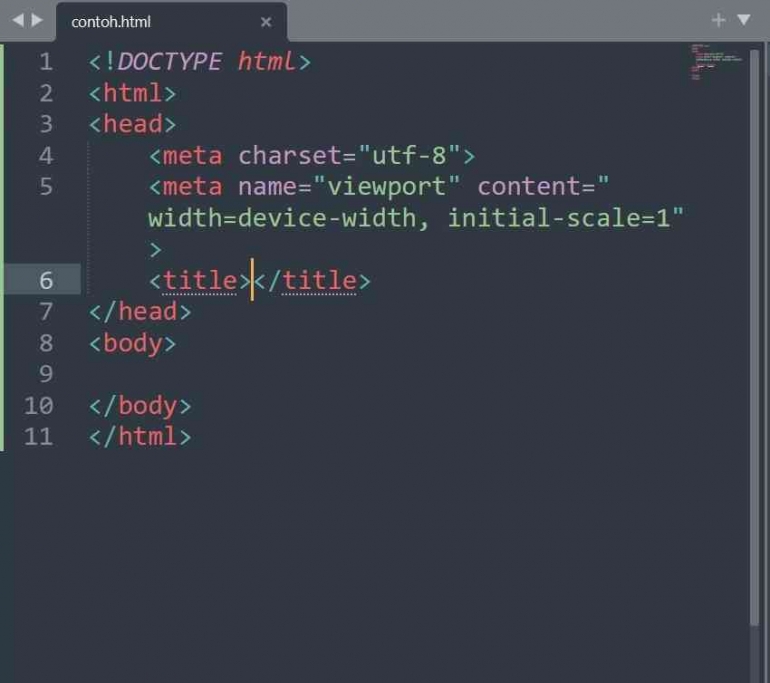
</li><li><body></li></ul><p>Penggunaan paragraf pada HTML menggunakan seperti tag <p></p>. jika membuat paragraf html otomatis membuatkan spasi pada paragraf berikutnya. Kalau spasi tersebut masih kurang anda bisa menggunakanbantuan tag <br> dan tag <hr>. Berikut Beberapa contoh Tag HTML yang sering digunakan. Cara baca tag html yaitu:</p><ul><li><p> = sebagai tag paragraf pembuka</li><li></p> = sebagai tag paragraf penutup</li><li><p></p>= sebagai sebuah elemen</li></ul><p><br></p><p>Tag Paragraf HTML</p><p style="margin-left: 20px;">Tag pada HTML adalah kode yang digunakan untuk menandai atau mengidentifikasi konten yang akan ditampilkan di halaman web. Setiap tag memiliki fungsi yang berbeda-beda, seperti mengatur format teks, menambahkan gambar, atau membuat tautan. Tag dituliskan dengan kurung kurawal, contoh <p> ini adalah tag paragraf. Tag yang dibuka harus ditutup dengan tag yang sama dengan tanda "/" sebelum kurung kurawal, contoh </p> ini adalah penutup tag paragraf.</p><ul><li><p></p> = Sebagai tag pembuat paragraf</li><li><br> = untuk menambahkan spasi/baris baru</li><li><hr> = untuk menambahkan garis baru</li></ul><p style="margin-left: 20px;">*Tag <br> dan <hr> tidak memiliki penutup, posisikan tag tersebut pada akhir kalimat atau paragraph</p><p><br></p><p>Tag penunjang teks;</p><ul><li><b></b> = Bolt (membuat ketebalan pada teks)</li><li><i></i> = Italic (membuat teks menjadi miring)</li><li><u></u> = Underline (membuat garis bawah pada teks)</li></ul><p data-empty="true"><br></p><p>Tag penekanan pada teks; (jika teks penting)</p><ul><li><strong></strong> = penekanan teks menjadi cetak tebal/bolt</li><li><em></em> = emphasis (penekanan teks menjadi cetak miring/italic)</li></ul><p><br></p><p>Tag Komentar</p><ul><li>komentar pada html, tidak muncul pada web hanya untuk pengingat saat membuat teks pada pemrograman html.</li></ul><p style="margin-left: 20px;"><!--Tag Pragraf HTML--> </p><p><br></p><p>Selain elemen dasar, HTML juga memiliki atribut yang digunakan untuk menambahkan informasi tambahan pada elemen. Contohnya, atribut src digunakan pada tag <img> untuk menentukan lokasi file gambar, atribut href digunakan pada tag <a> untuk menentukan link yang akan dibuka ketika elemen tersebut diklik, dan lain-lain.</p><p>Beberapa atribut yang sering digunakan dalam HTML antara lain:</p><ul><li>class : digunakan untuk menentukan kelas dari elemen, yang dapat digunakan dalam CSS untuk mengatur tampilan elemen.</li><li>id : digunakan untuk menentukan id dari elemen, yang dapat digunakan dalam CSS dan JavaScript untuk mengakses elemen tertentu.</li><li>style : digunakan untuk menentukan gaya dari elemen, yang dapat digunakan untuk mengatur tampilan elemen secara langsung.</li><li>src : digunakan untuk menentukan lokasi file dari elemen seperti gambar atau video.</li><li>href : digunakan untuk menentukan link dari elemen seperti link atau tombol.</li><li>alt : digunakan untuk menambahkan teks alternatif dari elemen seperti gambar atau video.</li><li>width dan height: digunakan untuk menentukan ukuran dari elemen seperti gambar atau video.</li><li>name : digunakan untuk menentukan nama dari elemen seperti input atau button.</li><li>type : digunakan untuk menentukan tipe dari elemen seperti input atau button.</li><li>value : digunakan untuk menentukan nilai dari elemen seperti input atau button.</li></ul><p>Namun, ini hanyalah beberapa atribut dasar yang sering digunakan, masih banyak atribut lain yang bisa digunakan sesuai dengan elemen yang digunakan.</p><p><br></p><p>Contoh program dasar html</p><p><span class="fr-img-caption fr-fic fr-dib" style="width: 400px;"><span class="fr-img-wrap"><img data-fr-src="https://assets.kompasiana.com/items/album/2023/01/30/contoh-program-html-sederhana1-63d74b3f4addee68de15db02.jpg" id="#xYdg5EwGDy_img"><span class="fr-inner">Contoh Pemrograman Dasar HTML Sederhana</span></span></span></p><p>Penjelasan:</p><ul><li><!DOCTYPE html> = menentukan bahwa dokumen ini adalah dokumen HTML5.</li><li><html> = menandakan awal dari dokumen HTML.</li><li><head> = menandakan bagian header dari dokumen, di mana informasi meta dapat ditempatkan.</li><li><title>Halaman Web Sederhana = menentukan judul dari halaman web yang akan ditampilkan di tab browser. = menandakan bagian utama dari dokumen, di mana konten ditampilkan.