Hola! kali ini saya akan membahas tentang ekstensi pada visual studio code yang mungkin mempercepat anda saat ngoding.
Visual Studio Code (VS Code) adalah editor kode teks yang dikembangkan oleh Microsoft. Ini adalah alat yang sangat populer di kalangan pengembang perangkat lunak karena ringan, cepat, dan sangat dapat disesuaikan. VS Code mendukung banyak bahasa pemrograman dan menyediakan fitur-fitur penting seperti debugging, kontrol versi, dan ekstensibilitas tinggi melalui beragam ekstensi. Editor ini tersedia secara gratis, bersifat sumber terbuka, dan berjalan pada berbagai platform, termasuk Windows, macOS, dan Linux. Ini adalah pilihan yang sangat baik untuk pengembangan perangkat lunak, web, dan skrip.
Seperti yang kita ketahui bahwa VS Code memiliki marketplacenya sendiri dan berisi kumpulan plugin yang dapat diinstal ke text editor untuk membuatnya menjadi lebih powerfull. Kita dapat membuka marketplace dengan memilih pengaturan ekstensi dalam menu atau dengan menekan shortcut ctrl + shift + x
Berikut beberapa ekstensi yang akan kita bahas, di antaranya:
Live Server
Live Server merupakan ekstensi yang memungkinkan kita untuk melakukan live reload pada saat merubah/membuat program. ketika kita melakukan IDE maka akan secara otomatis kita bisa melihat perubahannya tanpa melakukan reload manual.

Code Spell Checker
Code spell checker merupakan ekstensi yang berguna untuk memberitahu kita beberapa spelling error yang umum terjadi atau menganalisis source code yang salah. dan ini juga sudah mendukung kode camelCase.

Open In Browser
ekstensi satu ini berguna untuk membuka web hasil program yang kalian buat di VS Code dengan sangat mudah. setelah ekstensi ini di install, kalian hanya perlu menggunakan shortcut alt + b untuk membuka tampilan web dari program yang kalian buat.
jika ingin membuka selain dari browser bawaan, bisa juga menggunakan shortcut shift + alt + b.
Prettier
Prettier adalah sebuah code formatter yang dapat dengan mudah merapihkan source code yang kita tulis dengan aturan-aturan yang terdapat pada setting defaultnya. Kita juga dapat menyesuaikannya sendiri menurut style guide kita masing-masing

karna VS Code saya sudah terinstall prettier, tampilan source code akan menjadi rapih seperti tampilan gambar diatas.
VSCode Icons (vscode-icons)
Ekstensi ini akan memberikan view berupa ikon di sebelah folder/file struktur folder kita. Hal ini memudahkan kita dalam mengidentifikasi folder/file jenis apa yang kita cari.
tampilan folder atau ikon folder akan terlihat seperti gambar diatas bila ekstensi sudah di install.
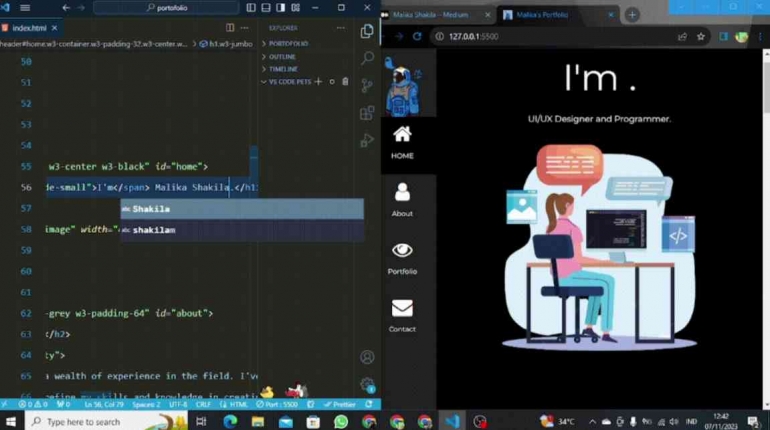
Auto Rename Tag
ekstensi ini berguna untuk mengubah suatu tag dengan cepat tanpa harus mengubah nya satu-satu. namun harus diperhatikan, bila ingin mengubahnya harus diubah dari tag akhir
contoh seperti diblock lalu diubah menjadi k, tag yang sama di dalam satu kelompok elemen akan berubah dengan sendirinya mengikuti yang diubah.
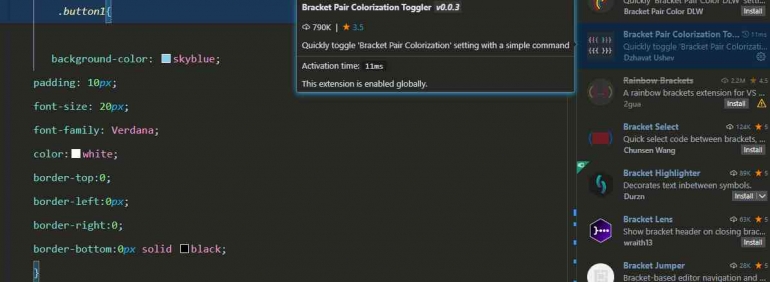
Bracket Pair Colorization Toggler
Ekstensi ini memungkinkan tanda kurung yang cocok diidentifikasi dengan warna. Anda dapat menentukan karakter mana yang cocok dan warna mana yang akan digunakan

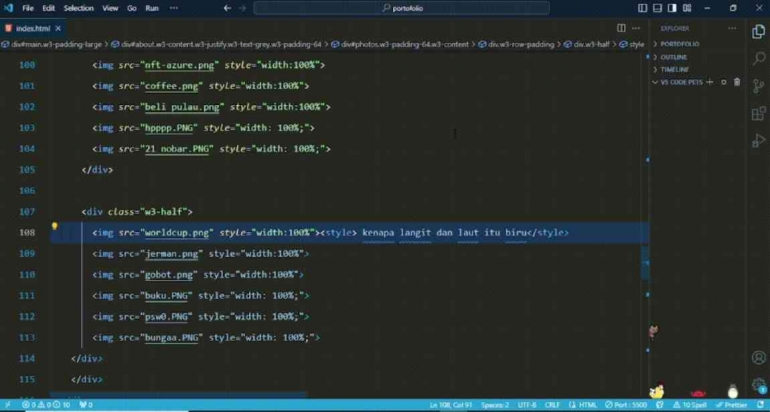
Color Highlight
ekstensi ini berguna untuk memberi warna css/web yang ada di dalam dokumen sehingga kita dapat melihat warna tanpa harus membuka file atau web tersebut.

Ekstensi diatas adalah beberapa ekstensi yang berguna untuk mempermudah kinerja para programmer.
Tentunya untuk setiap bahasa pemrogramman harus menginstall ekstensi nya masing-masing agar bahasa pemrogramman itu bisa berjalan dengan baik dan menyesuaikan kebutuhan yang ada.
Sekian pembahasan tentang ekstensi terbaik di VS Code, semoga bermanfaat.
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI












