Instrument validation for teachers typically refers to the process of ensuring that any assessment tools, surveys, or questionnaires used in educational settings are reliable and valid. This is important because teachers often use various assessment instruments to evaluate student learning, gather feedback, or conduct research.
Here are some steps to create Web App that interacts with Google Sheets:
1. Access Google Sheets. Make sure you have a Google Account.
2. Create a new Google Sheets.
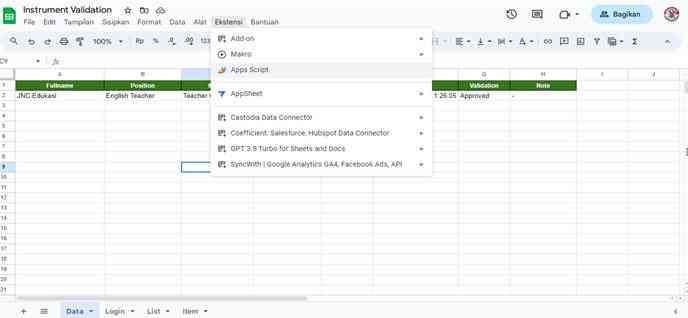
3. Open Google App Script. Google Apps Script is a built-in tool in Google Sheets. To open it, go to Extensions > Apps Script.

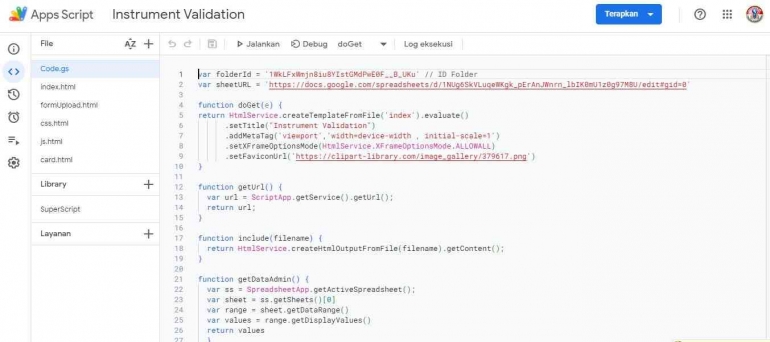
4. Write the Google Apps Script Code. Write the server-side code using Google Apps Script to interact with your Google Sheet. This code can read and write data from the sheet, perform calculations, and more.

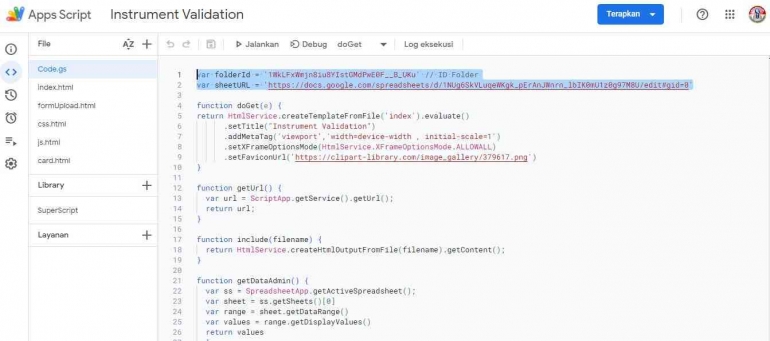
Look at the script in code.gs line 1 and 2. Change your folder ID and Spreadsheet link

5. Deploy the Web App.
To make your Google Apps Script code accessible as a web app, you need to deploy it. Click on the deploy button in the Apps Script editor. You can configure the deployment options, such as who has access to the web app (e.g., anyone, anyone with a Google account, or specific people).
6. Obtain the Web App URL.
After deploying the web app, you will receive a URL that you can use to access your web app. This URL is where your users will interact with the web app.
7. Access the Web App.
Users can access your web app by visiting the URL you obtained in the previous step. They can interact with the data in the Google Sheet through the web app's user interface.
8. Secure Your Web App.
Depending on your use case, you may want to add authentication and authorization features to secure your web app. This can involve using Google's OAuth2 for user authentication and setting access permissions for the Google Sheet.
9. Customize the User Interface (Optional).
You can build a custom user interface for your web app using HTML, CSS, and JavaScript. This can be done within Google Apps Script, allowing you to create a more user-friendly experience.
10. Test and Iterate.
Test your web app thoroughly and make any necessary improvements or changes based on user feedback or requirements.
11. Publish and Share.
Youtube : Tutorial
Demo : Instrument Validasi
Copy Spreadsheet : https://docs.google.com/spreadsheets/d/16_p89OI4-NsB4VSo68rESW7aTiyGZunRnTS6LMbnLkI/copy
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI










