Pada HTML memiliki banyak submateri diantaranya adalah materi tentang HTML styles dan HTML colors. Pada materi kuliah kami yaitu Teknik Informasi atau biasa di singkat (TI) kami membahas mengenai W3schools, dimana di W3schools ini memiliki banyak sekali materi-materi yang dapat kita lihat diantaranya yaitu SQL dan HTML. Pada tugas kuliah kami, kami di suruh memilih dua submateri yang ada di SQL ataupun di HTML. Disini saya memilih membahas mengenai HTML. Pada HTML saya mengambil dua submateri yaitu HTML style dan HTML colors. Berikut adalah penjelasan disertai dengan contoh dari dua submateri tersebut.
1. HTML Styles
HTML style adalah fitur yang berfungsi untuk memberikan suatu warna, gaya font, ukuran font dan lainnya pada elemen HTML. Dengan kata lain HTML styles memberikan suatu nilai estetika pada gaya atau elemen HTML. HTML styles banyak digunakan pada desain untuk pembuatan web, email marketing, aplikasi web, dan system manajemen konten.
Cara menggunakan HTML styles adalah sebagai berikut:
a. Langkah pertama yaitu dengan membuka W3school kemudian memilih HTML dan pilih submateri HTML styles kemudian mengklik background color, maka akan muncul tambilan seperti berikut.
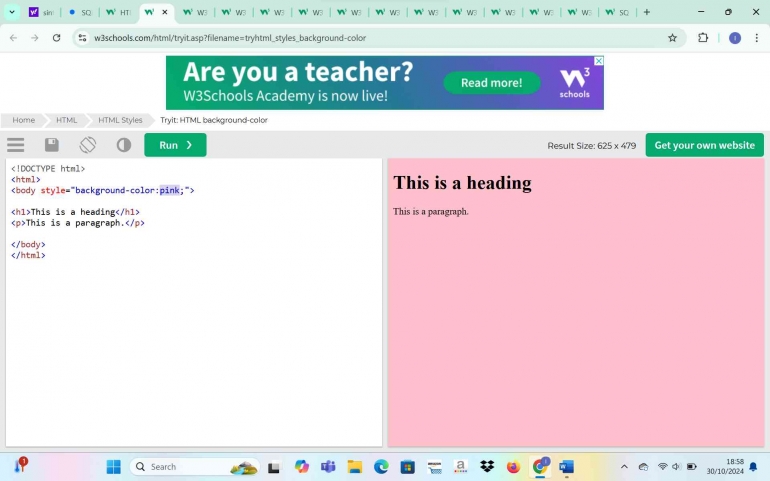
b. Langkah kedua yaitu anda dapat mengganti background color nya menjadi warna yang anda inginkan. Cara mengganti warnanya yaitu dengan mengganti background-color yang dimana sebelumnya itu bertuliskan powderblue ketika kita menggantinya dengan warna yang kita inginkan maka akan terlihat seberti gambar berikut ini.
Output:

2. HTML Colors
HTML colors adalah warna dari HTML yang digunakan untuk memberikan warna pada font, tabel, latar belakang dan lain-lain. Dengan kata lain HTML colors hampir sama halnya juga dengan HTML style yaitu sama-sama digunakan untuk memberikan nilai estetika pada halaman web, seperti mempercantik teks pada web,atapun latar belakang dari web tersebut. Berikut ini adalah contoh dan langkah-langkah mengubah warna teks (teks colors) pada HTML colors.
a. Langkah pertama yaitu dengan membuka W3school dan memilih HTML kemudian mengklik submateri HTML colors. Pada HTML colors pilih teks colors kemudian kalian klik maka akan muncul seperti gambar berikut ini.

b. Langkah kedua yaitu anda dapat mengganti warna dari teks disamping dengan keinginan anda. Anda hanya perlu mengganti color:Tomato dengan warna yang anda inginkan. Jika anda telah mengganti warnanya maka teks nya akan berubah warna seperti gambar berikut ini.
Output:

c. Langkah terahkir anda juga dapat mengganti teksnya dengan teks yang anda inginkan, anda dapat melihat pada contoh berikut ini.
Output:

Lebih detainya mengenai tutorial cara menggunakan HTML styles dan HTML colors,kalian dapat melihatnya pada video berikut.
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI










