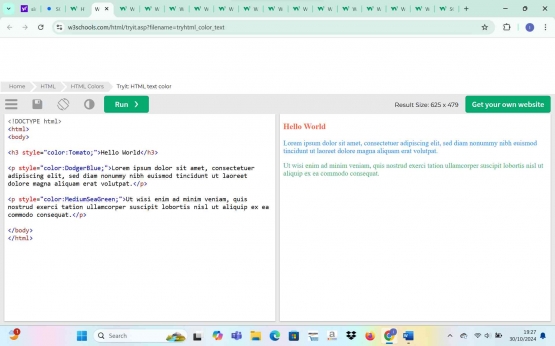
a. Langkah pertama yaitu dengan membuka W3school dan memilih HTML kemudian mengklik submateri HTML colors. Pada HTML colors pilih teks colors kemudian kalian klik maka akan muncul seperti gambar berikut ini.

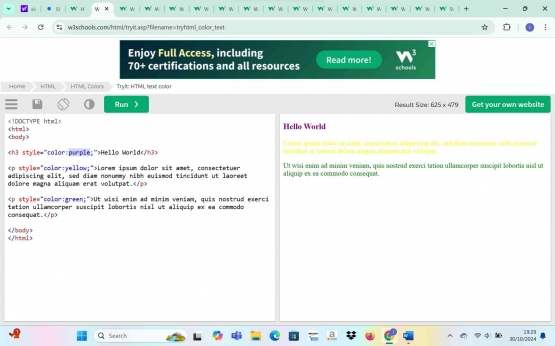
b. Langkah kedua yaitu anda dapat mengganti warna dari teks disamping dengan keinginan anda. Anda hanya perlu mengganti color:Tomato dengan warna yang anda inginkan. Jika anda telah mengganti warnanya maka teks nya akan berubah warna seperti gambar berikut ini.
Output:

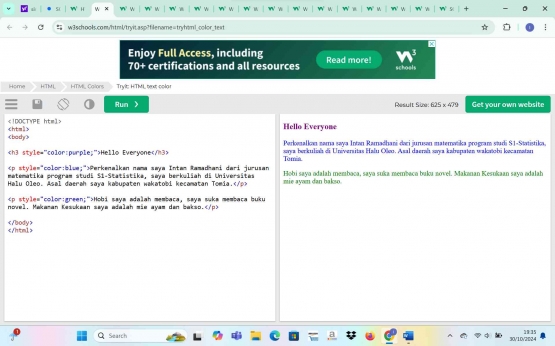
c. Langkah terahkir anda juga dapat mengganti teksnya dengan teks yang anda inginkan, anda dapat melihat pada contoh berikut ini.
Output:

Lebih detainya mengenai tutorial cara menggunakan HTML styles dan HTML colors,kalian dapat melihatnya pada video berikut.
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI












