WAPT vs Web Performance
Ketika anda selesai membuat sebuah web lengkap dengan tampilan yang menarik dan database yang tersusun dengan baik, pernahkah anda bertanya seberapa handal web yang anda buat? Pernahkan anda mencoba mengetes performansi web anda? Jika belum, anda patut menyimak artikel berikut ini.
Dalam artikel kali ini, tim Flasher akan membahas mengenai salah satu perangkat lunak yang digunakan untuk mengetes kehandalan sebuah web, yaitu Web Application Load, Stress and Performance Testing atau sering desingkat dengan singkatan WAPT.
1.Pertama sekali yang perlu anda lakukan sebelum mencoba aplikasi ini adalah menginstal aplikasi WAPT. Anda dapat mendownload versi trialnya dari http://www.loadtestingtool.com/download.shtml. Setelah download selesai, jalankan file wapt.exe, lalu ikuti instruksi instalasi sampai berhasil.
2.Pada saat pertama kali dijalankan, anda akan dibawa ke pengaturan bagaimana anda terhubung ke internet. Aturlah sesuai dengan personalisasi koneksi internet yang anda miliki, ataupun jika anda menggunakan localhost untuk menguji web anda, berikan informasi yang sesuai dengan localhost.
3.Setelah semua pengaturan sudah selesai dilakuakan, maka akan tampil jendela seperti berikut:
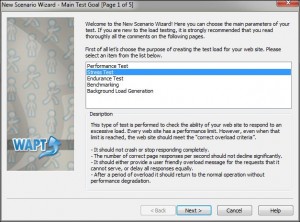
4.Untuk memulai mengetes performansi sebuah website, klik icon menu New dan akan muncul jendela New Scenario Wizard.

Pilih “Stress Test” untuk melakukan test batas kehandalan website yang akan anda uji. Lalu klik Next>
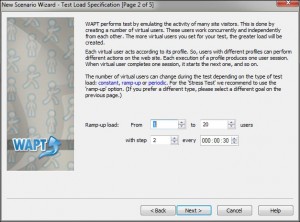
5.Lalu selanjutnya, pada tahap kedua, anda akan diminta memasukkan scenario pengujian yang akan dilakukan. Seperti terlihat dalam gambar, kami menguji sebuah website dengan scenario setiap 30 detk, akan ada dua user virtual yang akan mengakses website tersebut. Pada scenario kali ini, jumlah user dibatasi sampai 20 orang. Jika sudah selesai, klik Next>.

6.Langkah selanjutnya merupakan pengaturan durasi berapa lama pengujian kita lakukan. Atur waktu sesuai dengan keperluan anda. Pada pengujian kami ini, kami mengatur durasi selama dua menit.

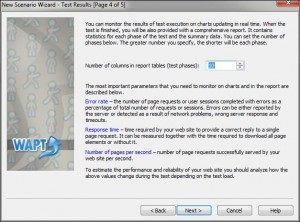
7.Scenario selanjutnya adalah mengatur jumlah kolom yang ditampilkan dalam laporan hasil pengujian.

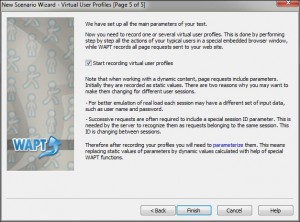
8.Akhirnya setelah semua pengaturan selesai, maka pengujian siap dilakukan dan aplikasi WAPT siap me-record hasil pengujian.

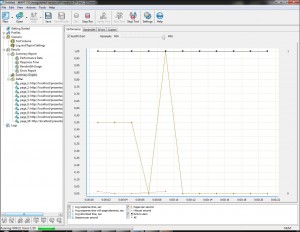
9.Ketika tombol Finish ditekan, maka akan langsung muncul jendela yang menunjukkan grafik pengujian web seperti berikut ini:

10.Sebelum kita dapat melihat laporan hasil pengujiannya, kita harus mem-verify hasilnya dahulu.

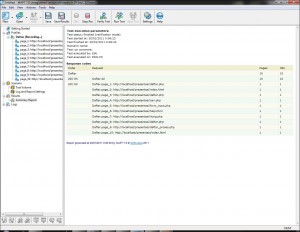
11.Setelah pengujian selesai diverifikasi, klik tombol Run Test maka akan laporan akan ditampilkan di dalam halaman web dan dibuka di browser, seperti berikut:

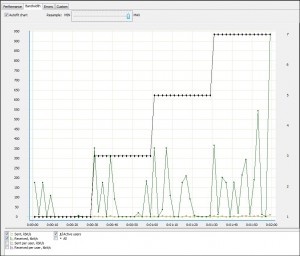
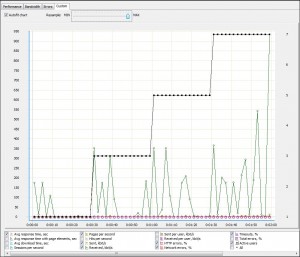
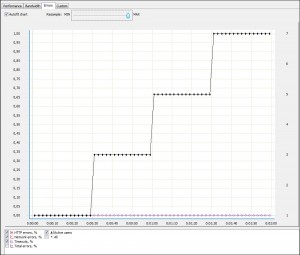
12.Selain laporan dalam bentuk halaman web, juga disediakan laporan yang lebih mudah dimengerti pada aplikasi WAPT itu sendiri. Berikut adalah jendela laporan pada aplikasi WAPT berdasarkan Performance, Bandwith dan Errors. Sementara Custom adalah gabungan ketiga kategori tersebut.



Untuk melihat grafik hasil laporan, perhatikan jendela radio button yang ada di sebelah bawah (kalau belum anda pindahkan). Lihat radio button apa saja yang dicentang, perhatikan warna garis/dot yang melambangkan bagian itu. Lalu perhatikan di grafik dimana garis yang sesuai dengan warna tersebut. Misalnya pada jendel hasil Performance, yang dicentang adalah “Avg Response Time, sec” yang berwarna coklat. Maka di dalam grafik garis yang berwarna coklat merupakan grafik garis untuk performansi web anda. Hasil pengujiannya termasuk baik atau tidak menurut saya bisa anda simpulkan sendiri.
Sekian dulu artikel mengenai WAPT ini, sampai jumpa di artikel selanjutnya.
Baca konten-konten menarik Kompasiana langsung dari smartphone kamu. Follow channel WhatsApp Kompasiana sekarang di sini: https://whatsapp.com/channel/0029VaYjYaL4Spk7WflFYJ2H



















