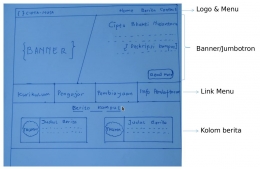
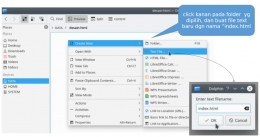
Tahap 3 : Script HTMLOke, sekarang kita lanjutkan ke tahap desain HTML dengan berpatokan pada prototype yang sudah kita bikin tadi. Langkah awal, silahkan buat file baru dengan nama index.html. File itu bisa diletakkan di sembarang folder ya. Untuk lebih jelasnya, para pembaca bisa melihat gambar berikut ini.
Biar lebih efisien, desain web yang akan kita bikin ini menggunakan framework
Bootstrap aja ya. Caranya gimana? pertama kita kunjungi website-nya
bootstrap dulu. Alamat websitenya Bootstrap berada disini
https://getbootstrap.com. Langkah selanjutnya adalah kita copy-paste contoh-contoh yang sudah disediakan oleh bootstrap itu dan kita modifikasi sesuai dengan kebutuhan kita.
Ketika kita mau membuat website, apa yang harus kita copy-paste terlebih dahulu? Tentunya bagian template HTML-nya. Dimana letak template itu? Disini https://getbootstrap.com/docs/5.0/getting-started/introduction. Silahkan dicari bagian starter template ya, contoh gambar template-nya seperti ini.
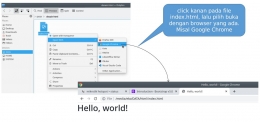
Kalau sudah ketemu, maka copy-paste ke file index.html yang sudah kita buat tadi. Untuk editor file text-nya bebas ya bisa pakai notepad atau notepad++ atau Visual Studio Code (VSC) juga boleh. Atau kalau pakai OS linux bisa pakai kate, sublim, nano, Vim dan lain sebagainya. Kalau script-nya sudah di-copy-kan ke index.html, maka jangan lupa disimpan. Kalau tidak disimpan, nanti nggak bisa kita eksekusi dari browser.
Caranya eksekusi script HTMl dari browser bagaimana? Silahkan lihat gambar di bawah ini ya. Kalau tidak ada kesalahan, harusnya pada browser akan muncul tulisan "Hello, world!" seperti gambar dibawah ini. Browser-nya bebas ya, bisa Google Chrome, Mozilla Firefox, Internet Explorer atau browser lainnya.
Tentunya halaman index.html itu akan kita modifikasi kan ya? Nah sebagai patokan modifikasinya, maka ini saya sertakan gambar beberapa komponen bootstrap yang akan kita gunakan. Kan di bootstrap itu ada banyak komponen ya? Tetapi sebenarnya kita tidak harus mempelajari semua komponennya itu satu persatu. Kita cukup menguasai navbar dan system grid saja sudah cukup sih. Nanti untuk komponen yang lain, akan kita praktekkan sambil jalan saja menyesuaikan dengan kebutuhan kita.
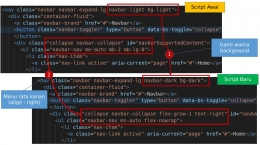
3.1 Script Navigation Bar (Navbar)Kita langsung bikin script Navbar ya. Caranya gimana? Silahkan copy-paste dari contoh yang sudah disediakan oleh bootstrap. Contoh scriptnya bisa dilihat pada menu component -> navbar. Atau bisa dibuka melalui link ini https://getbootstrap.com/docs/5.0/components/navbar. Bagian mana yang di-copy? Dan di-paste dimana? Harusnya di-paste pada file index.html yang sudah kita bikin tadi. Tapi jangan semua script template tadi ditumpuk ya? Cukup yang tag h1 saj ayang ditimpa dengan script navbar ini. Untuk lebih jelasnya bisa dilihat pada gambar dibawah ini.
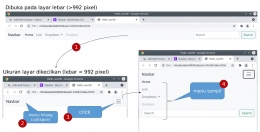
Kalau tidak ada kesalahan, maka script navbar tadi bisa langsung dieksekusi di browser. Tinggal di-refresh saja pasti tampilan di browsernya akan berubah. Sekalian responsive-nya kita test ya? Caranya gimana? Tinggal dikecilkan saja browsernya kan beres to? Coba dikecilkan ukuran browser-nya sampai kira-kira seukuran browser-nya handphone atau tablet. Apa yang terjadi? tampilan Navbarnya berubah to? Masih bingung? Coba dilihat gambar dibawah ini.
Mungkin pembaca yang budiman bingung ya? Kita lho tidak merubah apa-apa, nggak nambah program apapun tapi kok bisa ya? navbarnya berubah sendiri ketika ukuran browsernya dibesarkan atau dikecilkan? Untuk navbar ini, memang fasilitas responsive-nya sudah disediakan oleh bootstrap, kita tinggal memakainya saja. Hanya kita juga perlu tahu logikanya gimana kan ya? Kalau kita tidak tahu logikanya, nanti kita akan sulit untuk memodifikasi navbar-nya. Nah logikanya itu bisa dilihat pada gambar dibawah ini.
Sekarang coba kita modifikasi navbar-nya ya? Kita sesuaikan dengan rancangan prototype yang sudah kita bikin sebelumnya. Coba yang kita modifikasi adalah tulisan menunya dulu. Bagian menu mana yang akan diubah? Untuk lebih jelasnya bisa dilihat pada gambar dibawah ini.
Kita juga perlu merubah warna latar belakang (background) menu sekaligus mengatur tulisan menunya dari yang semula rata kiri (alig left) menjadi rata kanan (align right). Untuk lebih jelasnya bisa dilihat pada gambar dibawah ini.
Oke sampai disini bagian navbar sudah selesai kita modifikasi. Silahkan dicoba lagi diberbagai macam browser ya? Seharusnya sih navbar bisa berjalan diberbagai macam browser.
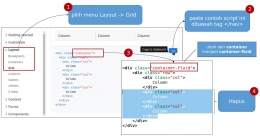
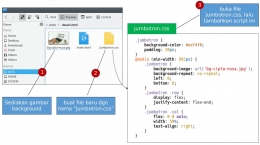
3.2 Script Jumbotron Pada bootstrap versi 5 ini, komponen jumbotron tidak disediakan oleh pengembangnya. Solusinya bagaimana? Gampang, kita bikin sendiri saja dengan memanfaatkan Layout Grid System. Caranya bagaimana? Silahkan ke bagian layout->grid atau bisa diclick link ini https://getbootstrap.com/docs/5.0/layout/grid. Setelah itu seperti biasa kita copy-paste contoh script grid system yang sudah disediakan oleh bootstrap. Jangan lupa, contoh script Grid ini di-paste dibawahnya tag penutup nav ya?
Lalu setelah di-copy-paste, silahkan lakukan modifikasi. Modifikasi awal yaitu ubah class "container" menjadi class "container-fluid". Karena di bagian jumbotron ini kita hanya butuh 1 baris dan 1 kolom, maka script class "col" yang awalnya ada tiga, disisakan satu saja, yang dua dihapus. Biar tidak bingung, ini saya sertakan gambarnya ya. Mana yang harus di-copy dan mana yang harus dimodifikasi sudah ada di gambar ini.
Selanjutnya modifikasi yang lain adalah, kita akan menambahkan heading 2 (h2), paragraph (p), button serta background image (gambar latar belakang) pada jumbotron kita. Caranya bagaimana? Silahkan lihat gambar berikut ini. Dan setelah selesai modifikasi, bisa langsung dicoba di browser ya.
Tampilan jumbotron kita masih belum sesuai dengan rancangan prototype ya? Ya iya karena kita memang belum melakukan konfigurasi pada Cascade Style Sheet (CSS). Kan jumbotron-nya ini kita bikin sendiri to? makanya CSS-nya harus kita bikin juga. Beda dengan navbar tadi, dimana CSS navbar sudah disediakan oleh bootstrap. Bagaimana cara membuat CSS-nya? Silahkan lihat pada gambar dibawah ini. Agar gambar latar belakangnya ada, maka sekalian sediakan file gambar background-nya ya.
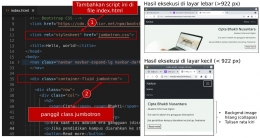
Sudah coba dijalankan lagi browsernya? Gimana ada perubahan apa tidak setelah ditambahkan CSS tadi? Belum ada perubahan ya? Kok bisa tidak berubah? Karena pada file index.html kan belum dipanggil CSS jumbotronnya tadi. Makanya di browser juga tidak ada perubahan apa apa to? Yang dirubah pada file index.html yang mana? Untuk lebih jelasnya silahkan lihat gambar di bawah ini.
Oke kalau sudah selesai, silahkan refresh browser-nya. Sudah bisa berubah kan? Sekalian dicek responsive jalan apa tidak? Seharusnya jika ukuran browser dikecilkan, maka gambar latar belakangnya hilang kan ya? Serta tulisannya rata kiri semua. Tapi kalau layarnya dibesarkan, maka gambar latar belakang muncul dan tulisan rata kanan semua.
Lihat Gadget Selengkapnya