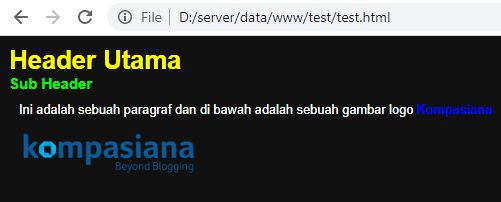
Sekarang tampilannya sudah berubah seperti gambar di bawah ini.

JavaScript misalnya digunakan untuk menampilkan popup salam atau iklan saat pengunjung pertama kali membuka web, atau untuk memvalidasi inputan kolom email di mana jika email yang dituliskan tidak valid akan memunculkan peringatan.
Seperti halnya CSS, kode-kode JavaScript dapat ditulis sebagai file terpisah ataupun disisipkan ke dalam kode-kode atau file HTML.
Sekarang kita akan mencoba membuat sebuah fungsi di mana saat kita klik logo Kompasiana pada test.html maka warna teks Header Utama dan Sub Header akan bertukar. Untuk itu silahkan ketik atau salin kode-kode di bawah ini ke dalam sebuah file yang diberi nama test.js.
Ubah kembali isi file test.html menjadi seperti di bawah ini lalu simpan kembali dan buka atau jalankan kembali menggunakan browser.
Sekarang, coba klik gambar logo Kompasiana pada test.html yang ditampilkan di browser. Jika benar, maka warna teks Header Utama dan Sub Header akan bertukar.
Adapun PHP (Hypertext Preprocessor), ia hampir sama dengan JavaScript. Bedanya, jika kode-kode JavaScript akan dieksekusi di sisi client web maka kode-kode PHP akan dieksekusi di sisi server web. Karenanya, kode-kode JavaScript akan masih dapat dilihat oleh pengguna web melalui mode page source yang biasa ditampilkan dengan menekan tombol Ctrl+U sedangkan untuk PHP yang akan ditampikan hanyalah hasil eksekusinya.
Perbedaan lainnya, PHP membutuhkan aplikasi interpreter untuk dapat menampilkan hasil eksekusi PHP, jika tidak maka PHP akan ditampilkan secara 'mentah', seperti misalnya jika kita membuka file PHP secara langsung menggunakan browser web.