

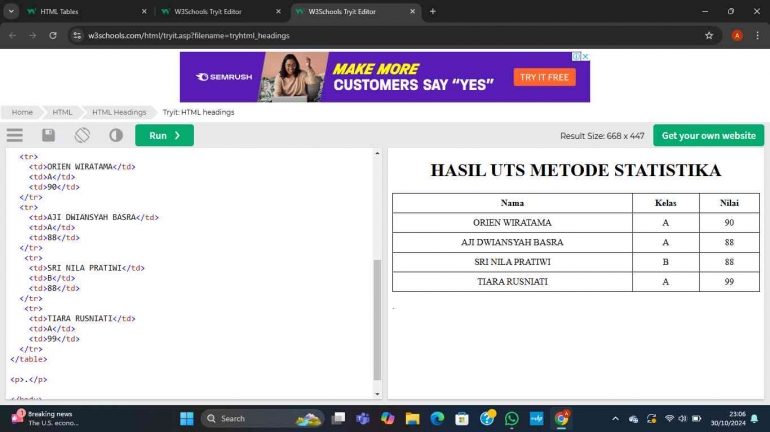
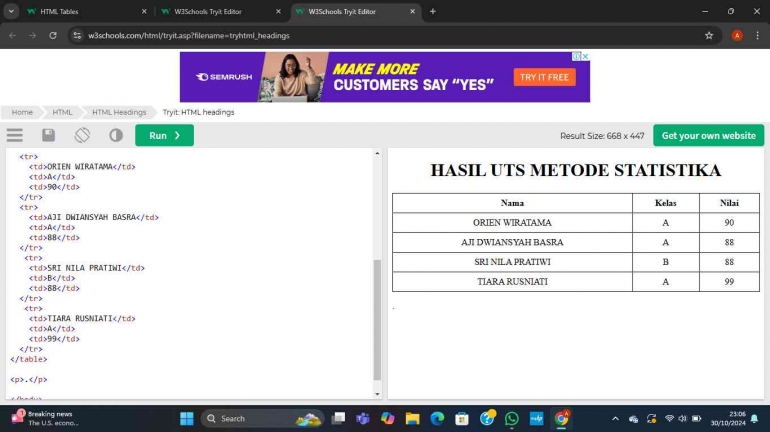
materi yang di atas menjelaskan tentang cara menggunakan web HTML heading dan HTML table , saat ingin menggunakan web HTML table cukup dengan mengganti nama yang anda inginkan pada
, selain pada
,
juga bisa anda ganti dengan nama yang anda inginkan , selain menggunakan web HTML table anda juga bisa membuat web HTML heading caranya hampr sama seperti pada web table namun bedanya web heading ia menentukan judul .
Setelah anda membuat web table dan heading anda dapat menggabungkan kedua web tersebut seperti pada gambar yang si atas .
setelah melakukan penulisan ini saya harap pembaca dapat memahami apa yang telah saya terterakan di atas , dan saya harap pembaca dapat menerapkan teori-teori penting tentang HTML ini .
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI










